Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist das Markup, das Tabellenzeilen im HTML-Code darstellt?
Was ist das Markup, das Tabellenzeilen im HTML-Code darstellt?
- 青灯夜游Original
- 2021-06-08 16:03:0217253Durchsuche
Im HTML-Code ist die Markierung, die Tabellenzeilen kennzeichnet, „
“. Das tr-Tag definiert Zeilen in einer HTML-Tabelle. Ein „ “-Element enthält ein oder mehrere „ “-Elemente. Das th-Element definiert die Header-Zelle, die Header-Informationen enthält; das td-Element definiert die Standardzelle, die Daten enthält.
Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
Im HTML-Code ist die Markierung, die Tabellenzeilen angibt, „
“. Das -Tag definiert Zeilen in einer HTML-Tabelle. Ein -Element enthält ein oder mehrere -Elemente. Schauen wir uns die Verwendung des
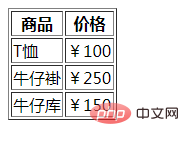
-Tags anhand von Codebeispielen an: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table> </body> </html>
Beschreibung:
HTML-Tabellen haben zwei Zelltypen:
Header-Zelle – enthält die Header-Informationen ( erstellt durch das
-Element) Standardzellen – enthalten Daten (erstellt durch das
-Element) Text innerhalb des -Elements wird normalerweise fett dargestellt . Der Text innerhalb des -Elements ist normalerweise normaler linksbündiger Text. Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist das Markup, das Tabellenzeilen im HTML-Code darstellt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!