Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Farbe von Tabellenzeilen in HTML fest
So legen Sie die Farbe von Tabellenzeilen in HTML fest
- 青灯夜游Original
- 2021-05-14 16:26:4516203Durchsuche
In HTML können Sie die Farbe der Tabellenzeile festlegen, indem Sie den Tabellen- und td-Elementen das Attribut border hinzufügen. Das spezifische Syntaxformat ist „table,td {border: border line width style color value;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
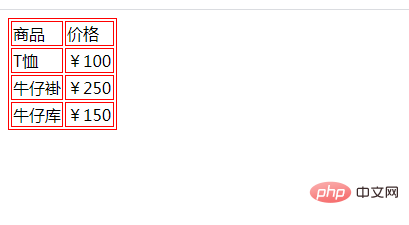
Nachdem Sie mithilfe des Attributs „border“ einen Rahmen zum Tabellen-Tag hinzugefügt haben, ist die Standardfarbe der Rahmenlinie Schwarz:
<table border="1"> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

Wir können der Tabelle über CSS Rahmen hinzufügen.
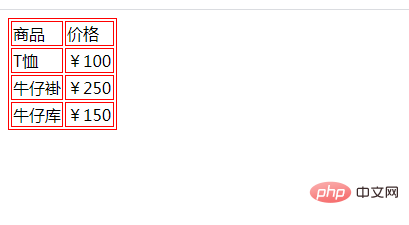
Legen Sie nur den Rahmenstil für Tabellen- und TD-Tags fest.
table,td {
border:1px solid pink;
}Rendering:

Empfohlene Tutorials: „HTML-Video-Tutorial“, „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe von Tabellenzeilen in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

