Heim >Web-Frontend >HTML-Tutorial >So verbergen Sie Zeilen in einer HTML-Tabelle
So verbergen Sie Zeilen in einer HTML-Tabelle
- 青灯夜游Original
- 2021-05-14 15:39:547304Durchsuche
So verbergen Sie Zeilen in einer HTML-Tabelle: 1. Verwenden Sie im tr-Tag (Zeile) der Tabelle das style-Attribut, um den Stil „display:none“ hinzuzufügen. 2. Im tr-Tag (Zeile) der Tabelle , verwenden Sie das style-Attribut, um den Stil „visibility :hidden“ hinzuzufügen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Legen Sie den Stil „display:none“ für das tr-Tag (Zeile) fest <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
table {
border-collapse: collapse;
}
td {
border: 1px solid red;
}
</style>
</head>
<body>
<table>
<tr>
<td>商品</td>
<td>价格</td>
</tr>
<tr style="display: none;">
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
</body>
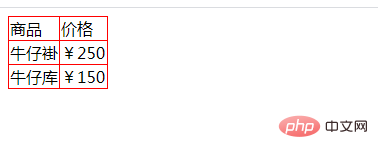
</html>Rendering:
 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Zeilen in einer HTML-Tabelle. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

