

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
In HTML gibt es zwei Arten von Textfeldelementen:
input
textarea
Wenn Sie das Textfeld schreibgeschützt machen möchten, müssen Sie nur das readonly-Attribut auf festlegen Textfeldelement. Das Attribut „readonly“ ist ein boolesches Attribut. Das Attribut
readonly gibt an, dass der Textbereich schreibgeschützt ist.
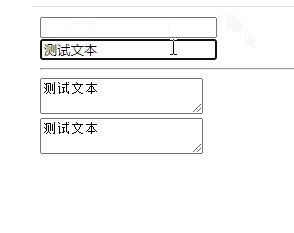
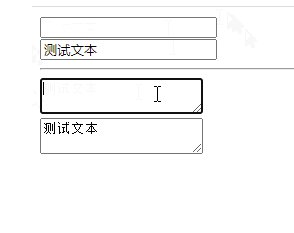
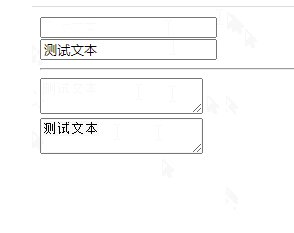
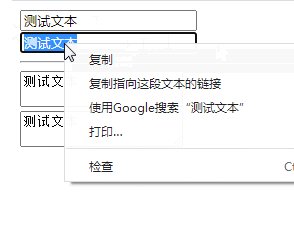
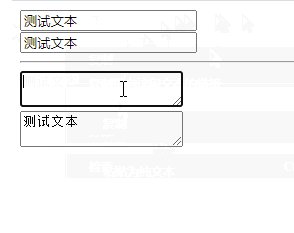
In einem schreibgeschützten Textbereich kann der Inhalt nicht geändert werden, aber der Benutzer kann über die Tabulatortaste zum Steuerelement wechseln und den Inhalt auswählen oder kopieren.
Sie können das schreibgeschützte Attribut festlegen, um die Verwendung des Textbereichs durch den Benutzer fortzusetzen, bis bestimmte Bedingungen erfüllt sind (z. B. die Auswahl eines Kontrollkästchens). Anschließend können Sie mithilfe von JavaScript den Wert des schreibgeschützten Attributs entfernen, um den Textbereich bearbeitbar zu machen.
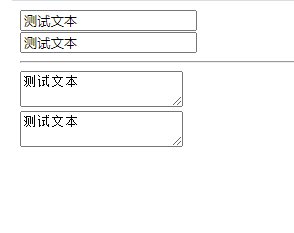
Beispiel:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
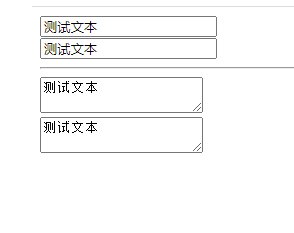
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>

 Empfohlenes Tutorial: „
Empfohlenes Tutorial: „
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass ein HTML-Textfeld schreibgeschützt ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!