Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Abstand zwischen horizontaler Linie und Text in HTML fest
So legen Sie den Abstand zwischen horizontaler Linie und Text in HTML fest
- 青灯夜游Original
- 2021-06-08 16:22:063746Durchsuche
In HTML können Sie den Abstand zwischen der horizontalen Linie und dem Text festlegen, indem Sie mithilfe des Stilattributs im Tag für die horizontale Linie einen Randstil hinzufügen. Der Randstil kann mithilfe der Attribute „margin“, „margin-top“ oder „margin-bottom“ festgelegt werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
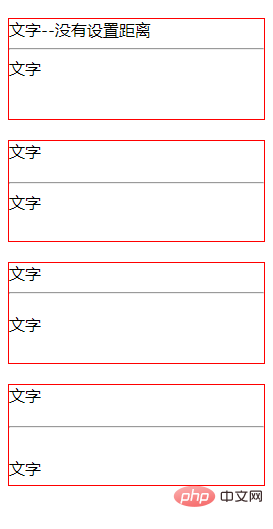
html legt den Abstand zwischen der horizontalen Linie und dem Text fest.
<div> 文字--没有设置距离 <hr/> 文字 </div> <div> 文字 <hr style="margin-top: 20px"/> 文字 </div> <div> 文字 <hr style="margin-bottom: 20px"/> 文字 </div> <div> 文字 <hr style="margin: 20px 0 30px;"/> 文字 </div>Dieses Attribut kann 1 bis 4 Werte haben.
Beispiel:
margin:10px 5px 15px 20px;

Der obere Rand beträgt 10 Pixel.
Der rechte Rand beträgt 5 Pixel. Der untere Rand beträgt 15 Pixel. Der linke Rand beträgt 20 Pixel
margin:10px 5px 15px;
Die Der obere Rand beträgt 10 Pixel
-
Der rechte und linke Rand beträgt 5 Pixel. Der untere Rand beträgt 15 Pixel. 5px
margin:10px 5px;
Alle vier Margen sind 10px- 2. -unten: Legen Sie das Element fest. Der untere Rand
- CSS-Video-Tutorial
- )
Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand zwischen horizontaler Linie und Text in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

