Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den gepunkteten Rahmenstil für die HTML-Eingabe fest
So legen Sie den gepunkteten Rahmenstil für die HTML-Eingabe fest
- 青灯夜游Original
- 2021-06-08 15:47:173276Durchsuche
So legen Sie einen gepunkteten Rahmen für die HTML-Eingabe fest: Verwenden Sie das style-Attribut im Eingabe-Tag und fügen Sie den Attributwert „border-style: dashed;“ oder „border:width value dashed color value;“ hinzu um einen gepunkteten Rand zu definieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. PHtml-Eingabe, die den gepunkteten Drahtrahmenstil festlegt 2 , CSS-Border-Style-Attribut
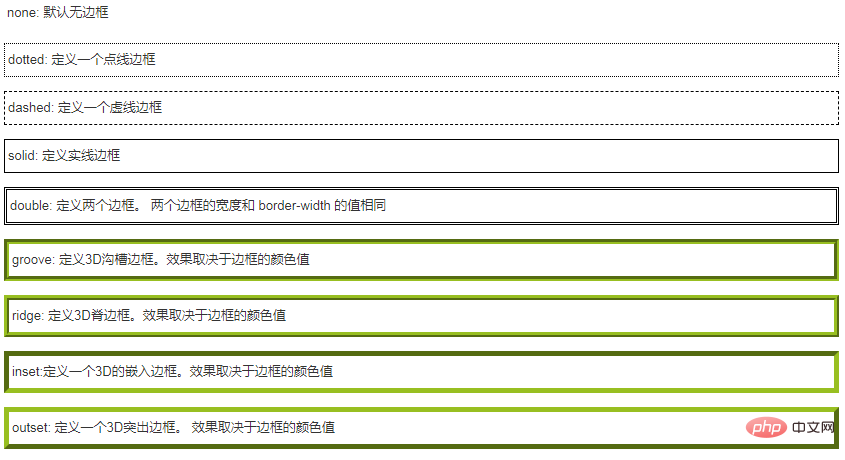
Das Border-Style-Attribut legt den Stil der vier Ränder eines Elements fest. Die einstellbaren Attributwerte und ihre Anzeigefarben (Abbildung):
 3. CSS-Randattribut
3. CSS-Randattribut
Border-Kurzschriftattribut legt alle Randattribute in einer Anweisung fest. Sie können die folgenden Attribute der Reihe nach festlegen:
border-color: Gibt die Farbe des Rahmens an.

zulässig.
(Teilen von Lernvideos:
CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den gepunkteten Rahmenstil für die HTML-Eingabe fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

