Heim >Web-Frontend >CSS-Tutorial >Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)
Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)
- 青灯夜游nach vorne
- 2021-06-03 11:13:023404Durchsuche
In diesem Artikel erfahren Sie, wie Sie mithilfe von CSS die Designfarbe von Bildern erhalten. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Hintergrund
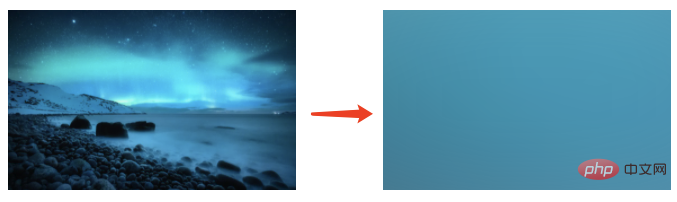
Der Grund dafür war, dass ein Klassenkamerad in der WeChat-Technikgruppe fragte: Gibt es eine Möglichkeit, die Hauptfarbe des Bildes zu erhalten? Es gibt ein Bild, holen Sie sich seine Hauptfarbe:

Verwenden Sie den erhaltenen Farbwert, um eine Funktion wie diese zu implementieren – es gibt ein Bild im Container, und ich hoffe, dass sich die Hintergrundfarbe an die Hauptfarbe des Bildes anpassen kann Bild, wie folgt:

Jeder macht Vorschläge, einige sprechen über die Verwendung von Canvas für Berechnungen, einige empfehlen spezielle Open-Source-Bibliotheken, sie sind alle sehr gut.
Kann diese Funktion also mit CSS erreicht werden?
Es klingt ein bisschen wie ein Traum. Kann CSS diesen Effekt trotzdem erzielen? Emm, die Verwendung von CSS kann die Hauptfarbe des Bildes tatsächlich auf clevere Weise annähern. Wenn die Anforderungen an die Hauptfarbe nicht besonders präzise sind, ist dies eine Möglichkeit, dies herauszufinden.
Verwenden Sie Filter: Blur() und Transform: Sacle(), um die Themenfarbe des Bildes zu erhalten.
Hier verwenden wir den Unschärfefilter und den Vergrößerungseffekt, um ungefähr die Themenfarbe des Bildes zu erhalten.
Angenommen, wir haben ein Bild wie dieses:

<div></div>
Verwenden Sie den Unschärfefilter, um ihn auf das Bild anzuwenden:
div {
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)?resize=1024%2C683&ssl=1");
background-size: cover;
filter: blur(50px);
}Um den Effekt zu sehen, verwenden wir einen größeren Unschärfefilter, um das Bild zu verwischen blur(50px ) , das unscharfe Bild sieht ein bisschen so aus, aber es gibt einige unscharfe Kanten. Versuchen Sie, overflow zum Zuschneiden zu verwenden. blur(50px),模糊之后的图片有点那感觉了,不过存在一些模糊边缘,尝试利用 overflow 进行裁剪。

接下来,我们需要去掉模糊的边边,以及通过 transform: scale() 放大效果,将颜色再聚焦下,稍微改造下代码:
div {
position: relative;
width: 320px;
height: 200px;
overflow: hidden;
}
div::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: url("https://i0.wp.com/airlinkalaska.com/wp-content/uploads//aurora-Ein CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen)?resize=1024%2C683&ssl=1");
background-size: cover;
// 核心代码:
filter: blur(50px);
transform: scale(3);
}结果如下:

这样,我们就利用 CSS,拿到了图片的主色调,并且效果还是不错的!
完整的代码你可以戳这里:CodePen Demo -- Get the main color of the image by filter and scale
不足之处
当然,该方案也是存在一定的小问题的:
- 只能是大致拿到图片的主色调,无法非常精确,并且
filter: blur(50px)这个50px - Verbinden Als nächstes müssen wir die unscharfen Kanten entfernen und mit
transform: scale()den Effekt vergrößern, die Farbe erneut fokussieren und den Code leicht modifizieren:
)
Das Ergebnis ist wie folgt:

In diesem So verwenden wir CSS, ich habe die Hauptfarbe des Bildes erhalten und der Effekt ist ziemlich gut! Sie können hier für den vollständigen Code klicken: CodePen Demo – Holen Sie sich die Hauptfarbe des Bildes nach Filter und SkalierungMängel
Natürlich weist diese Lösung auch einige kleinere Probleme auf:
- Die Hauptfarbe des Bildes kann nur grob ermittelt werden, sie kann nicht sehr genau sein und
Filter: Blur(50px) Dieser 50px erfordert etwas Debugging. Der Unschärfefilter selbst ist relativ leistungsintensiv. Wenn mit dieser Methode mehrere Hintergründe auf einer Seite erhalten werden, kann dies der Fall sein Ein gewisser Einfluss auf die Leistung, und Sie müssen bestimmte Kompromisse bei der tatsächlichen Verwendung eingehen. 🎜🎜🎜Abschließend endet dieser Artikel hier. Er stellt einen kleinen Trick vor, um CSS zu verwenden, um die Themenfarbe von Bildern zu erhalten wird Ihnen hilfreich sein. Hilfe:)🎜🎜🎜Originaladresse: https://segmentfault.com/a/1190000039979112🎜🎜Autor: chokcoco🎜🎜🎜Für weitere Programmierkenntnisse besuchen Sie bitte: 🎜Programmiervideo🎜! ! 🎜Das obige ist der detaillierte Inhalt vonEin CSS-Tipp zum Ermitteln der Themenfarbe eines Bildes, den Sie kennen sollten (teilen). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So ermitteln Sie, ob der Browser CSS3 unterstützt
- Erfahren Sie anhand von Codebeispielen mehr über den Wasserwelleneffekt der CSS3+Javascript-Schaltfläche
- Detaillierte Erläuterung der drei CSS3-Hintergrundunschärfeeffekte (Codebeispiele)
- Wie erzielt man Texteffekte mit reinem CSS3? 8 Texteffekte zum Teilen
- Reines CSS3 zur Erzielung eines 3D-Texteffekts (Quellcode-Analyse)

