Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Schriftfarbe des Körpers in CSS fest
So legen Sie die Schriftfarbe des Körpers in CSS fest
- 醉折花枝作酒筹Original
- 2021-06-02 14:52:575950Durchsuche
Sie können das Farbattribut verwenden, um die Schriftfarbe des Körpers in CSS festzulegen. Sie müssen nur den Stil „Farbe: Farbwert“ für das Körperelement festlegen. Das Farbattribut gibt die Farbe des Textes an. Diese Eigenschaft legt die Vordergrundfarbe eines Elements fest. Diese Farbe gilt auch für alle Ränder des Elements, sofern sie nicht durch andere Randfarbeigenschaften überschrieben wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Zunächst zeigen wir Ihnen den Grundcode der HTML-Schriftart:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>document</title>
</head>
<body>
<p>字体颜色设置</p>
<p>字体颜色设置</p>
<p>字体颜色设置</p>
<p>字体颜色设置</p>
</body>
</html>Hier sind die vier Absätze des p-Tags. Dies ist der einfachste Codestil.
Als nächstes müssen wir die HTML-Schriftfarbe festlegen. Schauen wir uns den CSS-Stilcode an:
<style type="text/css">
body {
color: blue;
}
</style>Der Effekt ist wie folgt:

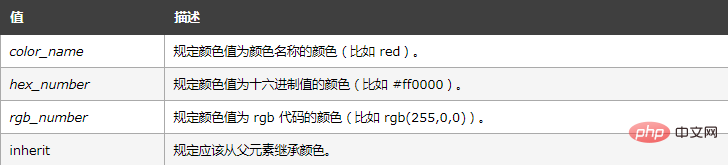
Das Farbattribut gibt die Farbe des Textes an.
Dieses Attribut legt die Vordergrundfarbe eines Elements fest (in der HTML-Darstellung wird die Farbe des Texts des Elements nicht durch die Farbe beeinflusst). Diese Farbe gilt auch für alle Ränder des Elements, sofern sie nicht durch border-color oder eine andere border-color-Eigenschaft überschrieben wird.
Um die Vordergrundfarbe eines Elements festzulegen, ist es am einfachsten, das Farbattribut zu verwenden.
Tipps und Hinweise
Tipps: Bitte verwenden Sie eine sinnvolle Kombination aus Hintergrundfarbe und Textfarbe, um die Lesbarkeit des Textes zu verbessern.

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schriftfarbe des Körpers in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

