Heim >Web-Frontend >CSS-Tutorial >So verschieben Sie Dinge in CSS nach rechts
So verschieben Sie Dinge in CSS nach rechts
- 醉折花枝作酒筹Original
- 2021-06-02 10:34:2122505Durchsuche
So bewegen Sie sich nach rechts: 1. Verwenden Sie margin-left, um div nach rechts zu verschieben. Stellen Sie einfach den Stil „margin-left: value“ auf das nächste Feld ein. 2. Verwenden Sie margin-right, um div nach rechts zu verschieben set Legen Sie einfach den Stil „margin-right: value“ für das vorherige Feld fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Stellen Sie das Div-Objektfeld so ein, dass es nach rechts verschoben wird. Verwenden Sie CSS, um das Div um einen bestimmten Abstand nach rechts zu verschieben.
Das Div wird um einen bestimmten Abstand nach rechts verschoben Um dies zu erreichen, können Sie einen Rand oder eine Polsterung verwenden. Dies hängt davon ab, wie Sie unter verschiedenen Umständen flexibel wählen können. Hier stellt thinkcss verschiedene CSS-Layout-Div-Methoden vor, um nach rechts zu gelangen.

Ersteres ist ein blaues Div und letzteres ist ein rotes Div. In diesem Fall lauten die Tutorials, wie man das rote Div flexibel nach rechts verschieben und um einen bestimmten Abstand verschieben kann.
Grundlegende Anweisungen:
Der Einfachheit halber liegen die beiden Boxen nebeneinander, wir stellen beide Divs auf den Float-Stil ein und die beiden Div-Boxen legen gleichzeitig die gleiche Breite und Höhe fest.
1. Legen Sie margin-left fest, um das Div nach rechts zu verschieben.
Wenn eine Rand- oder Hintergrundfarbe vorhanden ist sollte nach rechts verschoben werden. Eine Sache ist normalerweise, margin-left auf das zweite (letztere rote) Div zu setzen.
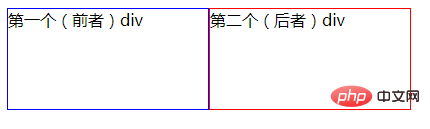
Code, bevor das Div so eingestellt wird, dass es sich ein wenig nach rechts bewegt:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>div向右移一定距离实例</title>
<style>
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
}
</style>
</head>
<body>
<div class="box-a">第一个(前者)div</div>
<div class="box-b">第二个(后者)div</div>
</body>
</html>Vorgang zum Festlegen des linken Außenabstandsstils des zweiten Div
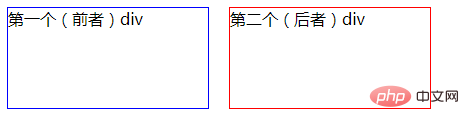
Schlüssel-CSS-Code:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
}
.box-b {
border: 1px solid #f00;
margin-left: 20px;
}Screenshot
 Zweitens: Verwenden Sie margin- rechts, um das zweite Div zu erstellen. Bewegen Sie das Div nach rechts, um einen bestimmten Abstand zu erstellen um einen bestimmten Abstand, wodurch das Div selbst nach rechts verschoben wird.
Zweitens: Verwenden Sie margin- rechts, um das zweite Div zu erstellen. Bewegen Sie das Div nach rechts, um einen bestimmten Abstand zu erstellen um einen bestimmten Abstand, wodurch das Div selbst nach rechts verschoben wird.
Wenn Sie margin-right verwenden, können Sie das Div, das nach rechts verschoben werden soll, nicht festlegen. Stattdessen können Sie das erstere (blaue Div) so einstellen, dass das rote Div um einen bestimmten Abstand nach rechts verschoben wird.
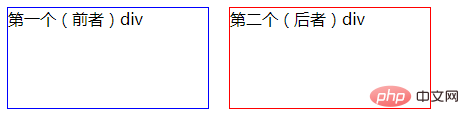
CSS-Code:
.box-a,
.box-b {
width: 200px;
height: 100px;
float: left;
}
.box-a {
border: 1px solid #00f;
margin-right: 20px;
}
.box-b {
border: 1px solid #f00;
}Screenshot:
Verwenden Sie den rechten äußeren rechten Rand des blauen Div, sodass das Rot natürlich einen bestimmten Abstand vom blauen Div hat und dadurch das Div in das verschoben wird RichtigEmpfohlenes Lernen:CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verschieben Sie Dinge in CSS nach rechts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

