Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Rahmenlinienstil in CSS fest
So legen Sie den Rahmenlinienstil in CSS fest
- 青灯夜游Original
- 2021-04-29 17:02:0313171Durchsuche
Methode: 1. Verwenden Sie das Attribut „border-style“, um unterschiedliche Rahmenlinienstile durch unterschiedliche Attributwerte festzulegen, z. B. „gepunktet“, „durchgezogen“, durchgezogene Linie und „doppelt“ mit doppelter Linie. 2. Verwenden Sie das Attribut „border-image“. , fügen Sie dem Rahmen unterschiedliche Hintergrundbilder hinzu, um unterschiedliche Rahmenlinienstile festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Methode 1: Verwenden Sie das Attribut „border-style“.
das Attribut „border-style“ wird verwendet, um den Stil des Elementrahmens festzulegen.
Attributwert:
| Wert | Beschreibung |
|---|---|
| keine | Definieren Sie keinen Rand. |
| hidden | ist dasselbe wie „none“. Außer bei Anwendung auf Tabellen, bei denen „hidden“ zur Lösung von Randkonflikten verwendet wird. |
| gepunktet | Definieren Sie gepunktete Ränder. Wird in den meisten Browsern als durchgezogene Linie dargestellt. |
| dashed | definiert die gestrichelte Linie. Wird in den meisten Browsern als durchgezogene Linie dargestellt. |
| solid | definiert eine durchgezogene Linie. |
| double | definiert Doppellinien. Die Breite der Doppellinie entspricht dem Wert von border-width. |
| Groove | 3D-Rillenrand definieren. Der Effekt hängt vom Wert von border-color ab. |
| Grat | Definieren Sie den 3D-Gratrand. Der Effekt hängt vom Wert von border-color ab. |
| Einfügung | Definieren Sie den 3D-Einfügungsrand. Der Effekt hängt vom Wert von border-color ab. |
| Anfang | Definieren Sie den 3D-Anfangsrand. Der Effekt hängt vom Wert von border-color ab. |
| inherit | gibt an, dass der Rahmenstil vom übergeordneten Element geerbt werden soll. |
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
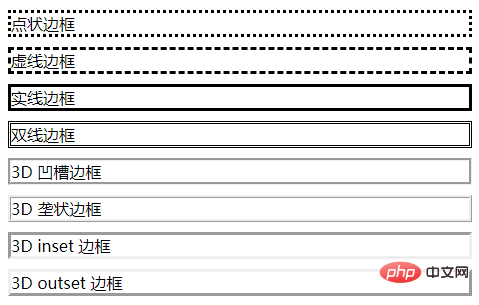
</html>Rendering:

Methode 2: Verwenden Sie das border-image-Attribut
border-image-Attribut, um dem Rand ein Hintergrundbild hinzuzufügen
Beispiel:
Bild verwenden Das angezeigte 90 x 90 Pixel große Bild wird als Hintergrundbild des Rahmens verwendet.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>Die Browservorschau ist wie unten dargestellt.

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den Rahmenlinienstil in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


