Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Eigenschaften gibt es zum Festlegen von Rahmen in CSS?
Welche Eigenschaften gibt es zum Festlegen von Rahmen in CSS?
- 青灯夜游Original
- 2021-04-29 14:58:4310510Durchsuche
Legen Sie die Eigenschaften des Rahmens fest: Rand, Randfarbe, Randstil, Randbreite, Randbild, Randradius, Rand unten, Rand links, Rand oben usw.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
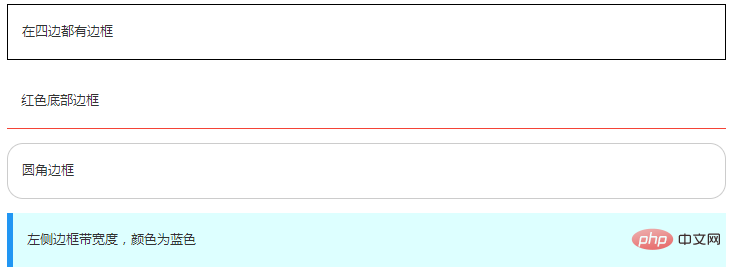
Mit der CSS-Rahmeneigenschaft können Sie den Stil und die Farbe des Rahmens eines Elements festlegen. Beispiel:

css-Rahmenattribut
| -Attribut | Beschreibung | CSS |
|---|---|---|
| border | zusammengesetztes Attribut. Legt die Eigenschaften des Objektrahmens fest. | 1 |
| border-bottom | zusammengesetztes Attribut. Legt die Eigenschaften des unteren Rands des Objekts fest. | 1 |
| border-bottom-color | Legt die untere Randfarbe des Objekts fest oder ruft sie ab. | 1 |
| border-bottom-style | Legen Sie den unteren Randstil des Objekts fest oder rufen Sie ihn ab. | 1 |
| border-bottom-width | Legen Sie die untere Randbreite des Objekts fest oder rufen Sie sie ab. | 1 |
| border-color | Legen Sie die Rahmenfarbe des Objekts fest oder rufen Sie sie ab. | 1 |
| border-left | zusammengesetztes Attribut. Legt die Eigenschaften des linken Randes des Objekts fest. | 1 |
| border-left-color | Legen Sie die linke Randfarbe des Objekts fest oder rufen Sie sie ab. | 1 |
| border-left-style | Legen Sie den linken Randstil des Objekts fest oder rufen Sie ihn ab. | 1 |
| border-left-width | Legen Sie die linke Randbreite des Objekts fest oder rufen Sie sie ab. | 1 |
| border-right | composite-Eigenschaft. Legt die Eigenschaften des rechten Rands des Objekts fest. | 1 |
| border-right-color | Legen Sie die rechte Randfarbe des Objekts fest oder rufen Sie sie ab. | 1 |
| border-right-style | Legen Sie den rechten Rahmenstil des Objekts fest oder rufen Sie ihn ab. | 1 |
| border-right-width | Legen Sie die rechte Randbreite des Objekts fest oder rufen Sie sie ab. | 1 |
| border-style | Legen Sie den Rahmenstil eines Objekts fest oder rufen Sie ihn ab. | 1 |
| border-top | zusammengesetztes Attribut. Legt die Eigenschaften des oberen Rands des Objekts fest. | 1... |
| border-top-width | Legen Sie die obere Randbreite des Objekts fest oder rufen Sie sie ab. | |
| Rahmenbreite | Legen Sie die Rahmenbreite des Objekts fest oder rufen Sie sie ab. | |
| border-bottom-left-radius | Legt den abgerundeten Rand der unteren linken Ecke des Objekts fest oder ruft ihn ab. Geben Sie zwei durch Leerzeichen getrennte Parameter an. Der erste Parameter stellt den horizontalen Radius dar und der zweite Parameter stellt den vertikalen Radius dar | |
| border-bottom-right-radius | legt den abgerundeten Rand der unteren rechten Ecke des Objekts fest oder ruft ihn ab. | |
| border-image | Legt den Rahmenstil eines Objekts fest, das mit einem Bild gefüllt werden soll, oder ruft ihn ab. | |
| border-image-outset | Gibt den Betrag an, um den das Randbild über den Rand hinausragt. | |
| border-image-repeat | Gibt an, ob der Bildrand wiederholt, gestreckt oder abgerundet werden soll. | |
| border-image-slice | Gibt den Versatz des Bildrandes nach innen an. | |
| border-image-source | Gibt das Bild an, das anstelle des in der Eigenschaft „border-style“ festgelegten Rahmenstils verwendet werden soll. | |
| border-image-width | Gibt die Breite des Bildrandes an. | |
| Randradius | Ein Objekt mithilfe eines abgerundeten Randes festlegen oder abrufen. | |
| border-top-left-radius | Definiert die Form des oberen linken Randes. | |
| border-top-right-radius | Definiert die Form des oberen rechten Randes. | |
| box-shadow | Fügen Sie einen oder mehrere Schatten zur Box hinzu. | |
| (Lernvideo-Sharing: | CSS-Video-Tutorial | )
Das obige ist der detaillierte Inhalt vonWelche Eigenschaften gibt es zum Festlegen von Rahmen in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:
Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn
Vorheriger Artikel:So verbergen Sie Elemente in HTMLNächster Artikel:So verbergen Sie Elemente in HTML

