So führen Sie CSS in JSP ein: 1. Verwenden Sie das href-Attribut im Link-Tag, um den CSS-Dateipfad einzuführen. 2. Verwenden Sie das interne Stylesheet, um CSS einzuführen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, CSS3-Version, Dell G3-Computer.
Es gibt drei Möglichkeiten, CSS-Stile in JSP-Seiten einzuführen, und ihre Prioritäten sind unterschiedlich. Die Details lauten wie folgt: externer Stil, interner Stil und Inline-Stil. Die Priorität steigt der Reihe nach!
jsp kann das href-Attribut im Link-Tag verwenden, um den CSS-Dateipfad einzuführen.
Speichern Sie zunächst den geschriebenen CSS-Stylesheet-Inhalt im *.css-Format. Zum Beispiel style.css
Fügen Sie diese CSS-Stildatei in die Seite ein. Stellen Sie es folgendermaßen vor.
<link rel="stylesheet" href="./css/style.css" type="text/css">
Das href="./css/style.css" bezieht sich hier auf den Pfad, in dem die CSS-Datei gespeichert ist. '.'Fordert das aktuelle Verzeichnis an (d. h. dasselbe Verzeichnis wie die JSP-Seite, die die CSS-Datei einführt)
Das rel-Attribut gibt die Beziehung zwischen dem aktuellen Dokument und dem verknüpften Dokument an. In diesem Beispiel gibt das rel-Attribut dies an Das verlinkte Dokument ist ein Stylesheet.
Zwei weitere Möglichkeiten, CSS in JSP zu verwenden:
Interne Stile
Wenn ein einzelnes Dokument spezielle Stile erfordert, sollten interne Stylesheets verwendet werden. Interne Stylesheets können am Kopf des Dokuments mit dem Tag
Fügen Sie Stile mithilfe von Klassenselektoren hinzu.
<style type="text/css">
.loginBtn{
display:block;
cursor: pointer;
height: 32px;
margin-bottom: 1px;
width: 100px;
}
</style>Inline-Stile
Inline-Stile verlieren viele der Vorteile von Stylesheets, indem sie Präsentation und Inhalt vermischen. Verwenden Sie diesen Ansatz mit Vorsicht, beispielsweise wenn der Stil nur einmal auf ein Element angewendet werden muss. Um Inline-Stile zu verwenden, müssen Sie das style-Attribut innerhalb des entsprechenden Tags verwenden. Die Style-Eigenschaft kann eine beliebige CSS-Eigenschaft enthalten.
<input type="text" name="authCode" style="vertical-align: middle" />
Für detailliertere HTML/CSS-Kenntnisse besuchen Sie bitte die Rubrik „CSS-Video-Tutorial“!
Das obige ist der detaillierte Inhalt vonSo führen Sie CSS in JSP ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PM
jsp是属于前端还是后端Jan 28, 2023 pm 06:23 PMjsp属于后端。jsp的本质是一种servlet,而servlet又是服务器端的java应用程序,所以jsp是属于后端的技术。JSP部署于网络服务器上,可响应客户端发送的请求,并根据请求内容动态地生成HTML、XML或其他格式文档的Web网页,然后返回给请求者。JSP技术以Java作为脚本语言,为用户HTTP请求提供服务,并能与服务器上的其它Java程序共同处理复杂的业务需求。
 SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM
SpringBoot项目如何整合JSPMay 12, 2023 pm 07:40 PM新建好springboot项目以后目录如下:第一步:在项目的pom文件中加入配置jsp所需要的jar包代码:org.apache.tomcat.embedtomcat-embed-jasperprovided第二步:在main路径下新建目录webapp,在webapp下新建路径WEB-INF,在WEB-INF下新建路径jsp,在这个路径下放置我们要使用的jsp文件第三步:在主配置文件中配置jsp文件的访问路径和后缀代码:spring.mvc.view.prefix=/WEB-INF/jsp/sp
 jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM
jsp分页功能怎么实现Mar 04, 2024 pm 04:40 PM实现步骤:1、在JSP页面中引入JSTL标签库;2、从数据库中获取数据;3、对数据进行分页处理;4、在页面中显示分页导航条;5、根据当前页码和每页显示数量,从分页后的数据中获取对应的数据并显示在页面上即可。
 jsp和html区别在哪Jan 09, 2024 am 10:46 AM
jsp和html区别在哪Jan 09, 2024 am 10:46 AMjsp和html区别:1、运行机制;2、用途;3、与Java的关系;4、功能;5、与后端的关系;6、速度;7、可维护性和扩展性;8、学习和使用的难易程度;9、文件后缀和识别工具;10、社区和支持;11、安全性。详细介绍:1、运行机制,HTML是一种标记语言,主要用于描述和定义网页的内容,它运行在客户端,由浏览器解释执行,JSP是一种动态网页技术,运行在服务器端等等。
 jsp是什么格式的文件Jan 24, 2024 pm 04:01 PM
jsp是什么格式的文件Jan 24, 2024 pm 04:01 PMJSP是一种动态网页技术标准,其文件格式是在传统的网页HTML文件(.htm,.html)中插入Java程序段(Scriptlet)和JSP标记(tag),从而形成JSP文件(*.jsp)。
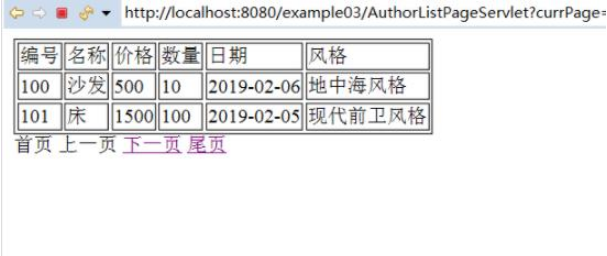
 如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM
如何用jsp+mysql实现网页的分页查询May 30, 2023 pm 03:58 PM一、实现分页查询的核心sql语句(1)查询数据库的记录总数的sql语句:selectcount(*)from+(表名);(2)每次查询的记录数的sql语句:其中:0是搜索的索引,2是每次查找的条数。select*from表名limit0,2;二、代码实现*上篇写过这两个类,DBconnection类:用于获取数据库连接,Author对象类。这两个类的代码点击连接查看。点击链接查看DBconnection类和Author对象类(1)登录页面:index.jsp。Inserttitlehere用户列
 Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PM
Web开发的Java技术栈:了解Java EE、Servlet、JSP、Spring等常用于Web开发的技术Dec 26, 2023 pm 02:29 PMJavaWeb开发技术栈:掌握JavaEE、Servlet、JSP、Spring等用于Web开发的技术随着互联网的迅速发展,在当今的软件开发领域,Web应用的开发已经成为一种非常重要的技术需求。而Java作为一种广泛应用的编程语言,其在Web开发领域也有着重要的地位。JavaWeb开发技术栈涉及多项技术,如JavaEE、Servlet、JSP、Spr
 jsp中iframe是什么Aug 24, 2023 pm 04:02 PM
jsp中iframe是什么Aug 24, 2023 pm 04:02 PMjsp中iframe是一种用于嵌入其他网页或文档的HTML标签,可以实现页面的分割、动态加载、异步加载和跨域访问等功能。它为开发人员提供了更多的灵活性和交互性,可以提高网页的可用性和用户体验。


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

WebStorm-Mac-Version
Nützliche JavaScript-Entwicklungstools

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ist eine PHP/MySQL-Webanwendung, die sehr anfällig ist. Seine Hauptziele bestehen darin, Sicherheitsexperten dabei zu helfen, ihre Fähigkeiten und Tools in einem rechtlichen Umfeld zu testen, Webentwicklern dabei zu helfen, den Prozess der Sicherung von Webanwendungen besser zu verstehen, und Lehrern/Schülern dabei zu helfen, in einer Unterrichtsumgebung Webanwendungen zu lehren/lernen Sicherheit. Das Ziel von DVWA besteht darin, einige der häufigsten Web-Schwachstellen über eine einfache und unkomplizierte Benutzeroberfläche mit unterschiedlichen Schwierigkeitsgraden zu üben. Bitte beachten Sie, dass diese Software

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung






