Heim >Web-Frontend >CSS-Tutorial >So legen Sie den Zeilenabstand in CSS fest
So legen Sie den Zeilenabstand in CSS fest
- coldplay.xixiOriginal
- 2021-04-29 14:38:503822Durchsuche
Die Möglichkeit, den Zeilenabstand in CSS festzulegen, besteht darin, den Zeilenabstand mithilfe der Zeilenhöhe [Zeilenhöhe] festzulegen. Je größer der Wert der Zeilenhöhe [Zeilenhöhe] ist, desto höher ist der Zeilenabstand.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So legen Sie den Zeilenabstand in CSS fest:
Zunächst sollten wir wissen, dass es keine Eigenschaft gibt, die den Zeilenabstand in CSS direkt festlegen kann. Daher müssen wir Zeilenhöhe verwenden, um den Zeilenabstand und die Zeile festzulegen -height Je größer der Wert der Höhe, desto größer der Zeilenabstand . Der Wert von
Zeilenhöhe wird auf einen bestimmten Wert gesetzt, der ein relativer Wert oder ein absoluter Wert sein kann In statischen Seiten werden absolute Werte oft verwendet, wenn die Textgröße festgelegt ist, aber z Benutzer wie Foren und Blogs Seiten mit anpassbaren Schriftgrößen werden normalerweise auf relative Werte eingestellt, sodass der entsprechende Zeilenabstand mit der benutzerdefinierten Schriftgröße geändert werden kann.
Schauen wir uns ein Codebeispiel an, das die Zeilenhöhe verwendet, um den Zeilenabstand in CSS festzulegen:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
span {
font-size: 20px;
line-height: 2em;
}
</style>
</head>
<body>
<span>
桃之夭夭,灼灼其华。之子于归,宜其室家。<br>
桃之夭夭,有蕡其实。之子于归,宜其家室。<br>
桃之夭夭,其叶蓁蓁。之子于归,宜其家人。
</span>
</body>
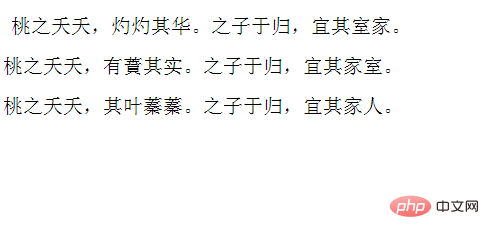
</html>Der Effekt des Festlegens des Zeilenabstands in CSS ist wie folgt:

Empfohlene verwandte Tutorials: CSS-Video Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

