Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Breite der CSS-Bildlaufleiste fest
So legen Sie die Breite der CSS-Bildlaufleiste fest
- 青灯夜游Original
- 2021-04-29 14:35:5521966Durchsuche
So legen Sie die Breite der Bildlaufleiste in CSS fest: 1. Verwenden Sie den Pseudoklassenselektor „::-webkit-scrollbar“, um die gesamte Bildlaufleiste auszuwählen. 2. Legen Sie die Breite der gesamten Bildlaufleiste über die Breite fest Attribut und das Syntaxformat ist „::- webkit-scrollbar{width:width value;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Bildlaufleisten werden mittlerweile in vielen Projekten verwendet, und manchmal werden simulierte Bildlaufleisten mithilfe von CSS-Stilen festgelegt. Wie stellt man die Bildlaufleistenbreite mit CSS ein?
In CSS können Sie den Pseudoklassenselektor und das Breitenattribut „::-webkit-scrollbar“ verwenden, um die Breite der Bildlaufleiste festzulegen. Das Syntaxformat lautet wie folgt:
::-webkit-scrollbar{
width:宽度值;
}Sie können auch das folgende Pseudo verwenden -Elementselektoren zum Ändern verschiedener Webkits Browser-Bildlaufleistenstil:
::-webkit-scrollbar Der gesamte Teil der Bildlaufleiste
::-webkit-scrollbar-thumb Das kleine Quadrat innerhalb der Bildlaufleiste (d. h. Der Schieberegler der Bildlaufleiste kann sich nach oben bewegen. Nach unten bewegen (oder die horizontale Bildlaufleiste kann sich von links nach rechts bewegen).
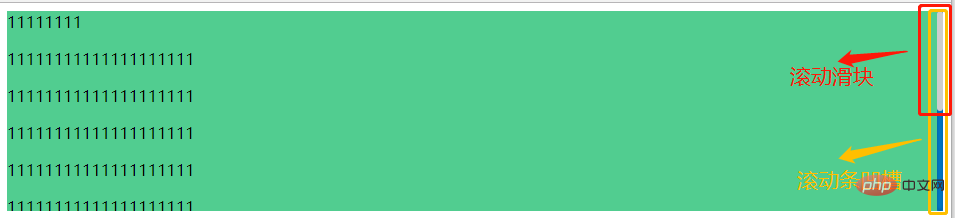
::-webkit-scrollbar-track Die Spur der Bildlaufleiste (entspricht der Rille der Bildlaufleiste im Bild oben, das Thumb enthält, also den Schieberegler der Bildlaufleiste)
::-webkit-scrollbar-button Mit den Schaltflächen an beiden Enden der Spur der Bildlaufleiste können Sie die Position des kleinen Kästchens durch Klicken feinabstimmen drauf
::-webkit-scrollbar-corner Die Ecke der beiden Scrollbars Schnittpunkt
::-webkit-scrollbar-track-piece Innere Spur, mittlerer Teil der Scrollbar
: :-webkit-resizer Wird am Schnittpunkt zweier Bildlaufleisten verwendet, um die Größe von Elementen durch Ziehen zu ändern. Kleines Steuerelement
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2);
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}Beispiel:
1., Stilteil
<style>
/*定义滚动条样式(高宽及背景)*/
::-webkit-scrollbar {
width: 6px; /* 滚动条宽度, width:对应竖滚动条的宽度 height:对应横滚动条的高度*/
background: #007acc;
}
/*定义滚动条轨道(凹槽)样式*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); /* 较少使用 */
border-radius: 3px;
}
/*定义滑块 样式*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
height: 100px; /* 滚动条滑块长度 */
background-color: #ccc;
}
</style>2, Körperteil
<div style="height: 200px;overflow-y: scroll;background: #52cc8f;">
11111111
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
</div>Rendering:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Breite der CSS-Bildlaufleiste fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

