Heim >Web-Frontend >CSS-Tutorial >CSS-Regeln legen fest, wie der Zeilenabstand festgelegt wird
CSS-Regeln legen fest, wie der Zeilenabstand festgelegt wird
- 青灯夜游Original
- 2021-01-19 11:56:452808Durchsuche
In CSS-Regeln können Sie das Attribut „Zeilenhöhe“ verwenden, um den Zeilenabstand festzulegen. Das Syntaxformat lautet „Zeilenhöhe: Wert“. Das Attribut „line-height“ kann den von der Zeile verwendeten Platz festlegen, d. h. je größer der Wert des Attributs „line-height“, desto größer der Zeilenabstand.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie den Zeilenabstand mithilfe der Eigenschaft line-height festlegen. Je größer der Wert des Attributs line-height ist, desto größer ist der Zeilenabstand.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das Attribut „line-height“ wird verwendet, um den von der Linie verwendeten Platz festzulegen, d. h. den Abstand zwischen den Linien.
Hinweis: Das Attribut line-height lässt keine negativen Werte zu.
Attributwert:
normal Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
Länge Legen Sie einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
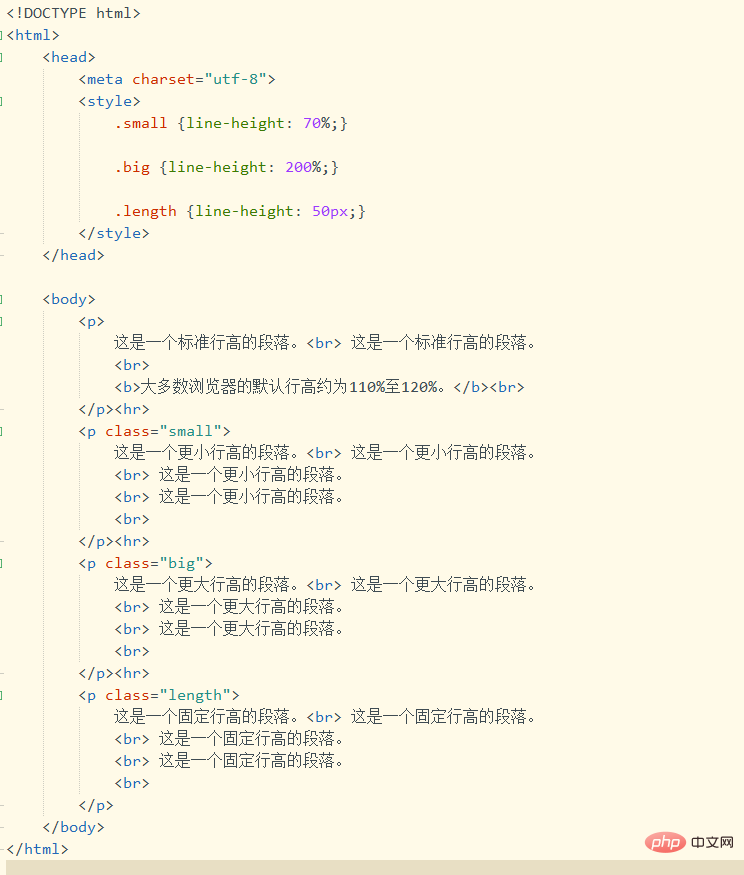
Beispiel:

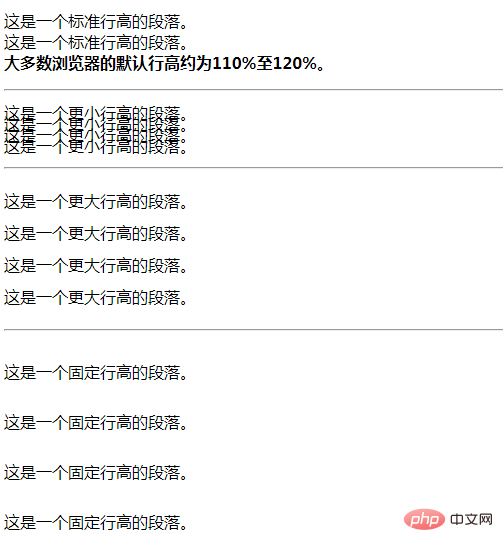
Effekt:

Weitere Kenntnisse im Bereich Programmierung finden Sie unter: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonCSS-Regeln legen fest, wie der Zeilenabstand festgelegt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Mehrere Optionen zur CSS-Zentrierung (Zusammenfassung)
- Detaillierte Erklärung der durch Platzhalter angezeigten Pseudoklasse in CSS
- Detaillierte Erläuterung des CSS-Attributs „sroll-snap-type' (Tipps zur Optimierung des Scrollens)
- Erstellen Sie Website-Header mit CSS Flexbox
- Tipps zum Optimieren des Scrollens: Verwenden Sie CSS Scroll Snap! !

