Heim >Web-Frontend >CSS-Tutorial >So passen Sie den Zeilenabstand in CSS an
So passen Sie den Zeilenabstand in CSS an
- 王林Original
- 2021-03-04 17:05:1013591Durchsuche
In CSS können Sie den Zeilenabstand über das Zeilenhöhenattribut line-height festlegen. Das Syntaxformat ist „line-height: distance value;“. Der Wert des Attributs „Zeilenhöhe“ kann ein relativer Wert, ein absoluter Wert oder eine bestimmte Zahl sein; je größer der Wert von „Zeilenhöhe“, desto größer der Zeilenabstand.

Die Betriebsumgebung dieses Artikels: Windows 10-System, CSS3 und HTML5, Thinkpad T480-Computer.
Wenn wir in CSS den Zeilenabstand zwischen Texten anpassen müssen, können wir das Attribut line-height verwenden, mit dem wir die Zeilenhöhe in Prozent festlegen können.
Hinweis: Das Attribut line-height lässt keine negativen Werte zu.
Dieses Attribut beeinflusst das Layout des Zeilenfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Attributwert:
normal Standard. Stellen Sie einen angemessenen Zeilenabstand ein.
Zahl Legen Sie eine Zahl fest, die mit der aktuellen Schriftgröße multipliziert wird, um den Zeilenabstand festzulegen.
Länge Legen Sie einen festen Zeilenabstand fest.
% Prozentualer Zeilenabstand basierend auf der aktuellen Schriftgröße.
inherit gibt an, dass der Wert des Attributs „line-height“ vom übergeordneten Element geerbt werden soll.
Es ist ersichtlich, dass der Wert der Zeilenhöhe auf einen bestimmten numerischen Wert festgelegt ist, der ein relativer Wert oder ein absoluter Wert sein kann. In statischen Seiten werden bei der Textgröße häufig absolute Werte verwendet fest, aber für Foren und Blogs sind Seiten, auf denen Benutzer die Schriftgröße anpassen können, normalerweise auf relative Werte eingestellt, sodass der entsprechende Zeilenabstand entsprechend der benutzerdefinierten Schriftgröße geändert werden kann.
Codebeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
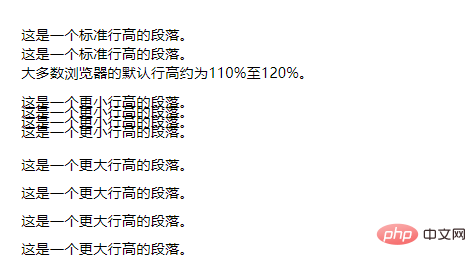
</html>Laufergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo passen Sie den Zeilenabstand in CSS an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

