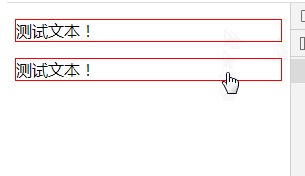
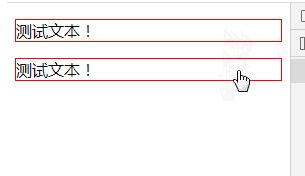
In CSS können Sie das Cursor-Attribut verwenden, um die Maus in einen kleinen Handstil zu ändern. Die grundlegende Syntax ist „cursor:pointer;“. Das Cursor-Attribut definiert die Cursorform, die verwendet wird, wenn der Mauszeiger innerhalb der Grenzen eines Elements platziert wird. Wenn Sie den Wert auf „Zeiger“ setzen, wird die Maus kleiner.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer. „CSS-Maus wird kleiner als Hand.“
CSS-Video-Tutorial
】Attributwert:
Wert
Beschreibung
URL
Die URL des zu verwendenden benutzerdefinierten Cursors.
Hinweis: Definieren Sie immer einen normalen Cursor am Ende dieser Liste, falls kein verfügbarer Cursor durch die URL definiert ist.
|
Standard |
Standardcursor (normalerweise ein Pfeil)
|
Auto |
Standard. Der vom Browser gesetzte Cursor.
Fadenkreuz |
Der Cursor wird als Fadenkreuz dargestellt.
|
Zeiger |
Der Cursor wird als Zeiger (eine Hand) dargestellt, der einen Link anzeigt.
|
move |
Dieser Cursor zeigt an, dass ein Objekt verschoben werden kann.
|
e-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach rechts (Osten) verschoben werden kann.
|
ne-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach oben und nach rechts (Norden/Osten) verschoben werden kann.
|
nw-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach oben und nach links (Norden/Westen) verschoben werden kann.
|
n-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach oben (Norden) verschoben werden kann.
|
se-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach unten und nach rechts (Süden/Osten) verschoben werden kann.
|
sw-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach unten und links (Süden/Westen) verschoben werden kann.
|
s-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach unten (Süden) verschoben werden kann.
|
w-resize |
Dieser Cursor zeigt an, dass der Rand des rechteckigen Felds nach links (Westen) verschoben werden kann.
|
Text |
Dieser Cursor zeigt Text an.
|
Warten |
Dieser Cursor zeigt an, dass das Programm beschäftigt ist (normalerweise eine Uhr oder eine Sanduhr).
|
Hilfe |
Dieser Cursor zeigt verfügbare Hilfe an (normalerweise ein Fragezeichen oder eine Sprechblase).
|
| Weitere Programmierkenntnisse finden Sie unter:
Programmiervideo! ! |
Das obige ist der detaillierte Inhalt vonWie man mit CSS die Maus wie eine kleine Hand aussehen lässt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
Stellungnahme:Der Inhalt dieses Artikels wird freiwillig von Internetnutzern beigesteuert und das Urheberrecht liegt beim ursprünglichen Autor. Diese Website übernimmt keine entsprechende rechtliche Verantwortung. Wenn Sie Inhalte finden, bei denen der Verdacht eines Plagiats oder einer Rechtsverletzung besteht, wenden Sie sich bitte an admin@php.cn