Heim >Web-Frontend >CSS-Tutorial >So ändern Sie die Farbe von PNG-Bildern mit CSS
So ändern Sie die Farbe von PNG-Bildern mit CSS
- 青灯夜游Original
- 2021-04-22 19:12:115679Durchsuche
Sie können das Filterattribut in CSS mit den Funktionen invert(), greyscale(), sepia() oder hue-rotate() verwenden, um die PNG-Farbe zu ändern; hue-rotate() legt die Farbtonrotation fest, greyscale() passt sie an die Graustufen, sepia( ) legt das Sepia-Bild fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Sie können das Filter-Attribut in CSS verwenden, um mit der Filterfunktion die Farbe des Bildes zu ändern. Das Filter-Attribut von CSS wird hauptsächlich zum Festlegen des visuellen Effekts des Bildes verwendet.
Das Filterattribut definiert den visuellen Effekt des Elements (normalerweise ). Dieses Attribut wird hauptsächlich für Bildinhalte verwendet.
Dieses Attribut ist eine CSS-Methode zum Anwenden von Filtereffekten auf Elemente (hauptsächlich Bilder) auf der Webseite.
Zugehörige Attributwerte:
grayscale(): Legt die Graustufe des Elements fest, wodurch die Elementfarbe in Schwarzweiß umgewandelt wird. Graustufen 0 % stellt das ursprüngliche Element dar und 100 % stellt das vollständige Graustufenelement dar.
sepia(): Konvertiert das Bild in ein Sepiabild, wobei 0 % das Originalbild und 100 % vollständiges Sepia bedeutet.
hue-rotate(): Wendet die Farbtonrotation auf das Bild an. Dieser Wert definiert den Grad, um den der Farbkreis des Bildbeispiels angepasst wird. Der Standardwert ist 0 Grad, was dem Originalbild entspricht. Obwohl dieser Wert keinen Maximalwert hat, entspricht ein Wert über 360 Grad einem erneuten Umdrehen.
invert(): Es invertiert die Elemente. Der Standardwert ist 0 %, was dem Originalbild entspricht. Bei 100 % wird das Bild vollständig invertiert.
Codebeispiel: Verwenden Sie das Filterattribut, um die Farbe des Bildes zu ändern.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
width: 300px;
}
.img1 {
/*元素的灰度*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.img2 {
/*将图像转换为棕褐色图像*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: sepia(100%);
filter: sepia(100%);
}
.img3 {
/*色调旋转*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: hue-rotate(55deg);
filter: hue-rotate(55deg);
}
.img4 {
/*反转元素*/
/*考虑浏览器兼容性:兼容Chrome,Safari,Opera*/
-webkit-filter: invert(100%);
filter: invert(100%);
}
</style>
</head>
<body>
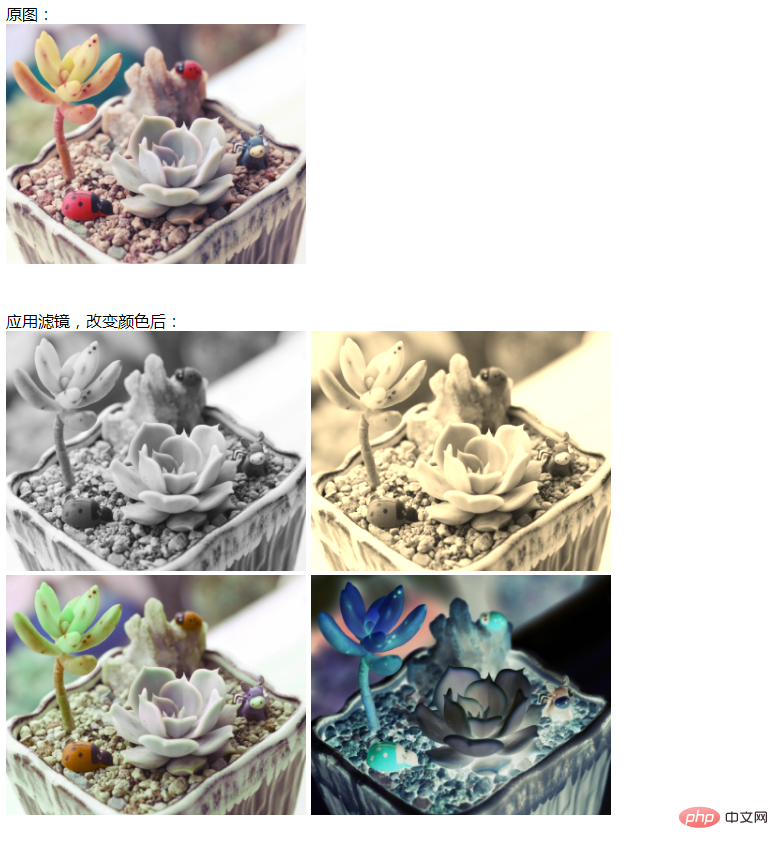
<div class="demo">原图:<br />
<img src="img/1.jpg" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
</div><br /><br />
<div class="demo">应用滤镜,改变颜色后:<br />
<img src="img/1.jpg" class="img1" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
<img src="img/1.jpg" class="img2" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
<img src="img/1.jpg" class="img3" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
<img src="img/1.jpg" class="img4" / alt="So ändern Sie die Farbe von PNG-Bildern mit CSS" >
</div>
</body>
</html> Anleitung: Verwenden Sie mehrere Filter, trennen Sie jeden Filter durch ein Leerzeichen
CSS-Video-Tutorial )
)
Das obige ist der detaillierte Inhalt vonSo ändern Sie die Farbe von PNG-Bildern mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie die vertikale Zentrierung in CSS fest
- So ändern Sie den Mausstil in CSS
- So stellen Sie den Zoom im CSS ein
- So stellen Sie ein, dass der TD-Überlauf in CSS ausgeblendet wird
- So verhindern Sie, dass Elemente mit der Bildlaufleiste in CSS scrollen
- Ausführliche Erläuterung verschiedener Techniken zur Verwendung von reinem CSS, um den Scroll-Fortschrittsbalkeneffekt zu erzielen

