Heim >Web-Frontend >CSS-Tutorial >So stellen Sie ein, dass der TD-Überlauf in CSS ausgeblendet wird
So stellen Sie ein, dass der TD-Überlauf in CSS ausgeblendet wird
- 醉折花枝作酒筹Original
- 2021-04-21 18:06:074302Durchsuche
Methode: Verwenden Sie zuerst die Anweisung „word-break:keep-all“, um keinen Zeilenumbruch festzulegen. Verwenden Sie dann die Anweisung „overflow:hidden“, um den ausgeblendeten Teil festzulegen Legen Sie die Auslassungspunkte für die Überlaufanzeige fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
td overflow hide
table{
width:100px;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 不换行 */
white-space:nowrap;/* 不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用*/
}Alle Codes:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>document</title>
<style>
table{
width:100px;
table-layout:fixed;/* 只有定义了表格的布局算法为fixed,下面td的定义才能起作用。 */
}
td{
width:100%;
word-break:keep-all;/* 或是 white-space:nowrap;不换行 */
overflow:hidden;/* 内容超出宽度时隐藏超出部分的内容 */
text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ;需与overflow:hidden;一起使用*/
}
</style>
</head>
<body>
<table border="1">
<tr>
<td>19999</td>
<td>19999</td>
</tr>
<tr>
<td>19999</td>
<td>19999</td>
</tr>
<tr>
<td>19999</td>
<td>19999</td>
</tr>
</table>
</body>
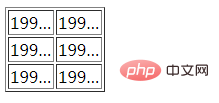
</html>Effekt-Screenshots:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo stellen Sie ein, dass der TD-Überlauf in CSS ausgeblendet wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

