Heim >Web-Frontend >CSS-Tutorial >So legen Sie den inneren Rahmen in CSS fest
So legen Sie den inneren Rahmen in CSS fest
- 青灯夜游Original
- 2021-04-21 13:48:4116888Durchsuche
Methode: Verwenden Sie zuerst das Border-Attribut im Element, um den Rand zu definieren. Verwenden Sie dann die Anweisung „box-sizing:border-box“, um den inneren Rand festzulegen. Das Box-Sizing-Attribut wird verwendet, um bestimmte Elemente auf eine bestimmte Weise zu definieren, damit sie in einen bestimmten Bereich passen. Wenn der Wert auf „border-box“ gesetzt ist, kann der innere Rand definiert werden.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Innenrahmen mit CSS festlegen
In CSS können Sie das Attribut „border“ zusammen mit dem Attribut „box-sizing“ verwenden, um einen inneren Rahmen hinzuzufügen.
border-Attribut wird zum Hinzufügen von Rändern verwendet.
box-sizing-Attribut wird verwendet, um bestimmte Elemente auf eine bestimmte Weise zu definieren, damit sie in den angegebenen Bereich passen .
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.container {
width: 30em;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
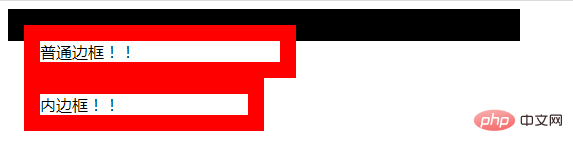
</html>Rendering:

Beschreibung: Box-Sizing-Attribut
Mit dem Box-Sizing-Attribut können Sie bestimmte Elemente definieren, die auf eine bestimmte Weise zu einem bestimmten Bereich passen.
Wenn Sie beispielsweise zwei umrandete Boxen nebeneinander platzieren müssen, können Sie dies tun, indem Sie die Boxgröße auf „border-box“ einstellen. Dadurch rendert der Browser ein Feld mit der angegebenen Breite und Höhe und fügt die Ränder und den Innenabstand in das Feld ein.
Eigenschaftswert:
content-box: Dies ist das von CSS2.1 angegebene Verhalten von Breite und Höhe. Die Angabe der Breite und Höhe des Elements (Min/Max-Eigenschaften) gilt für die Breite und Höhe des Felds. Abstands- und Rahmenlayout und Zeichnen von Elementen mit Ausnahme der angegebenen Breite und Höhe
border-box: Die Angabe von Breite und Höhe (Min/Max-Attribute) bestimmt den Elementrand. Das heißt, die Angabe der Breite und Höhe eines Elements umfasst Abstand und Rand. Die Breite und Höhe des Inhalts werden durch Subtrahieren des Rands und der Polsterung von der eingestellten Breite bzw. Höhe ermittelt.
(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie den inneren Rahmen in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

