Heim >Web-Frontend >CSS-Tutorial >So legen Sie die Dateikodierung in CSS fest
So legen Sie die Dateikodierung in CSS fest
- 青灯夜游Original
- 2021-04-21 11:56:563892Durchsuche
In CSS können Sie die Regel „@charset“ verwenden, um die Kodierung festzulegen. Das Syntaxformat lautet „@charset „Zeichenkodierungstyp“;“. Die „@charset“-Regel kann die im Stylesheet verwendete Zeichenkodierung angeben. Sie muss das erste Element im Stylesheet sein und darf nicht mit einem beliebigen Zeichen beginnen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie die „@charset“-Regel verwenden, um die Kodierung festzulegen.
CSS @charset-Regeln
Die @charset-Regel gibt die in Stylesheets verwendete Zeichenkodierung an.
@charset-Regel muss das erste Element im Stylesheet sein und darf nicht mit beliebigen Zeichen beginnen. Wenn mehrere @charset-Regeln definiert sind, wird nur die erste verwendet. Die @charset-Regel kann nicht innerhalb eines Style-Attributs (auf einem HTML-Element) oder innerhalb eines
Geben Sie nach „@charset“ den Namen der Zeichenkodierung an (in Anführungszeichen). Zum Beispiel:
@charset "utf-8";
Hinweis: Die @charset-Regel kann nicht im zeichensatzbezogenen
Syntax:
@charset "字符集名";
Beschreibung Beim Zeichensatznamen wird die Groß-/Kleinschreibung beachtet, bei neuen Stylesheets sollte er jedoch immer UTF-8 sein. Es muss der Name einer websicheren Zeichenkodierung sein, die in der IANA-Registrierung definiert ist.
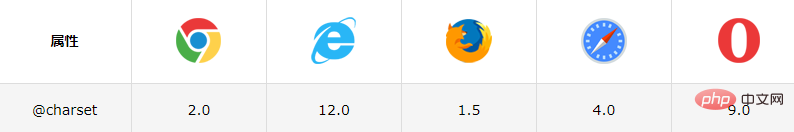
Browser-Unterstützung:
Alle gängigen Browser unterstützen @charset-Regeln

Einfaches Beispiel für CSS-@charset-Regeln
Beispiel 1: Die folgende @charset-Deklaration gibt an, dass das Stylesheet ISO-8859-15-Zeichenkodierung verwendet :
@charset "ISO-8859-15";
Beispiel 2: Die folgende Liste beschreibt die falsche Zeichensatzkodierung:
@charset 'iso-8859-15'; /* 使用了错误的引用样式,因此它无效*/ @charset UTF-8; /* 无效,因为字符编码名称未包含在引号中*/ @charset "UTF-8"; /*多个空格无效 */ @charset "UTF-8";/* 无效,在规则之前有一个字符(空格)*/
Erklärung: Wenn die im Stylesheet verwendeten Sonderzeichen nicht in der im Stylesheet angegebenen Zeichenkodierung dargestellt werden können, können Sie „Character Escape“ verwenden " um Zeichen zu entkommen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo legen Sie die Dateikodierung in CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was tun, wenn CSS aufgrund einer Nichtübereinstimmung des MIME-Typs ignoriert wird?
- Geben Sie Tipps zur Verwendung von CSS, um coole Ladeanimationseffekte zu erzielen
- So setzen Sie Text in CSS über die Ellipsen hinaus
- Erfahren Sie mehr über die @property-Funktion in CSS
- Geben Sie einige Tipps zum Verarbeiten von Text auf Bildern mit CSS

