Heim >Web-Frontend >CSS-Tutorial >So verhindern Sie, dass Elemente mit der Bildlaufleiste in CSS scrollen
So verhindern Sie, dass Elemente mit der Bildlaufleiste in CSS scrollen
- 醉折花枝作酒筹Original
- 2021-04-21 18:15:435463Durchsuche
Sie können das Positionsattribut in CSS verwenden, um das Element so einzustellen, dass es nicht mit der Bildlaufleiste scrollt. Die Syntax lautet „position: behoben“. Das Positionsattribut gibt den Positionierungstyp des Elements an. Wenn der Wert festgelegt ist, wird das Element relativ zum Browserfenster positioniert. Unabhängig davon, wie der Schieberegler bewegt wird, bleibt es an derselben Position im Browserfenster.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In CSS können Sie die feste Positionierung (position:fixed;) verwenden, um die Position eines Elements festzulegen, sodass das Element nicht mit der Bildlaufleiste scrollt.
fixed generiert ein Element mit fester Positionierung, das vom Dokumentfluss getrennt ist und nicht die Position des Dokumentflusses einnimmt. Es kann als schwebend über dem Dokumentfluss verstanden und relativ zum Browserfenster positioniert werden.
Fest positionierte Elemente werden relativ zum Browserfenster positioniert. Unabhängig davon, wie Sie Ihren Schieberegler bewegen, bleibt er an einer festen Position relativ zum Browserfenster das Layout. Die derzeit verwendeten Werte oben, unten, links und rechts beziehen sich ebenfalls auf das Browserfenster.
Beispiel:
nbsp;html>
<meta>
<style>
.logo {
width: 540px;
height: 258px;
position: fixed;
background: url(猫/images/1.jpg) no-repeat;
margin: auto;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
</style>
<div> </div>
布偶猫<br> 布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫
<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>布偶猫<br>
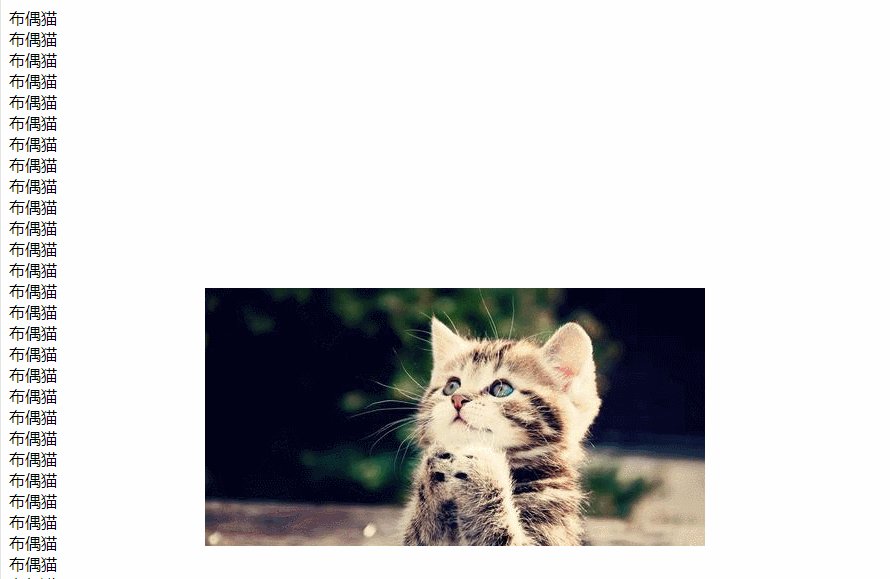
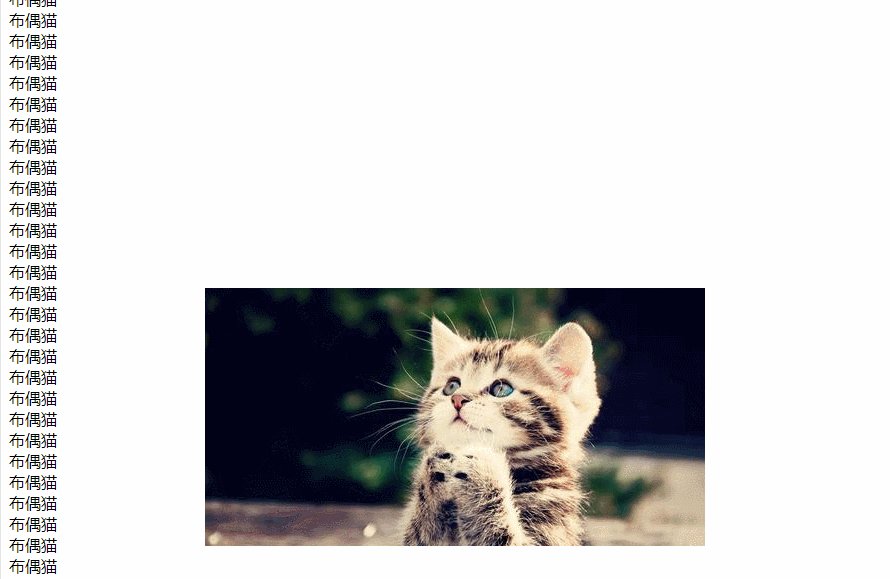
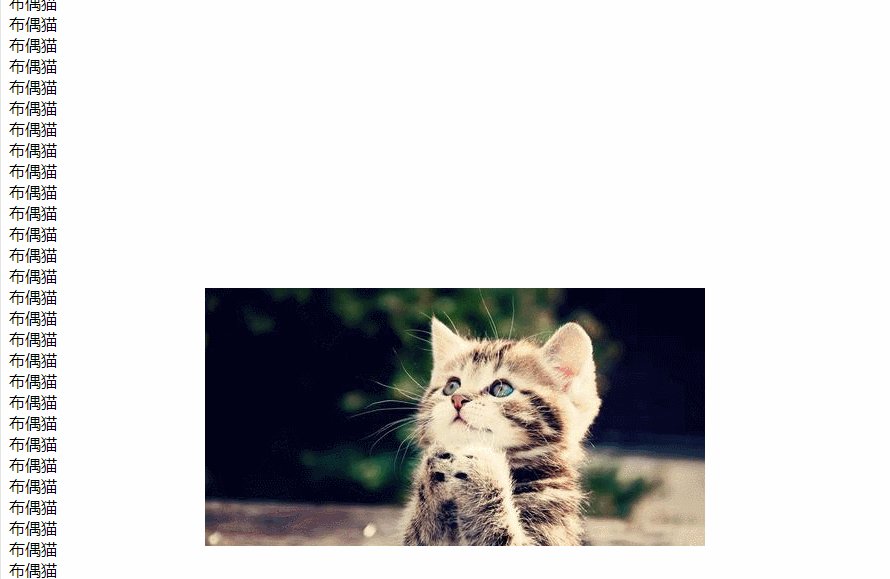
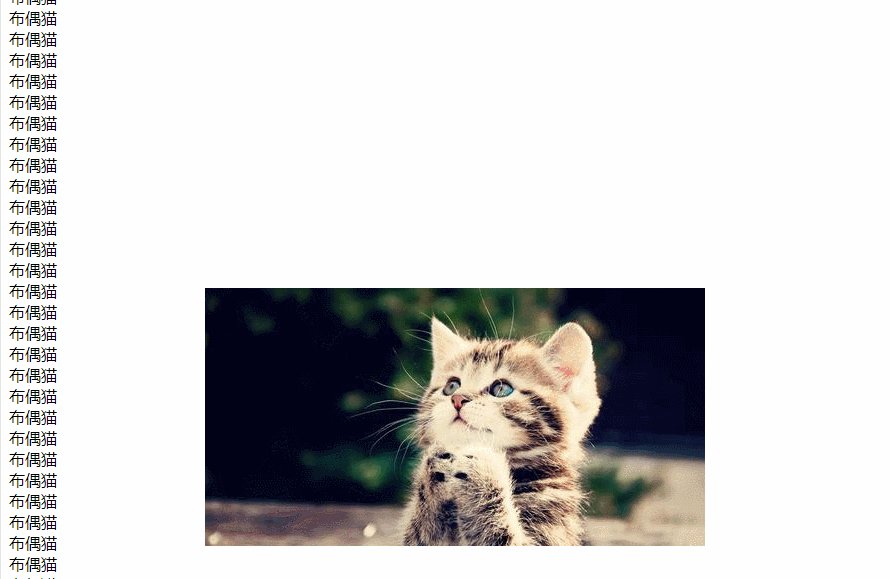
Rendering:

Wie aus dem obigen Beispiel ersichtlich ist: Sie können Position: Fixed verwenden, um die Bildposition unverändert zu fixieren, sodass sich die Bildposition beim Ziehen nicht ändern kann der Text.
Hinweis:
In IE7 und höher, Firefox, Opera und Safari wird das CSS-Attribut „position:fixed“ unterstützt. Seine Funktion besteht darin, die Position des Elements relativ zum Fenster zu fixieren.
Aber unter IE6 wird das Attribut position:fixed nicht unterstützt. Zu diesem Zeitpunkt müssen wir IE6 hacken.
Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass Elemente mit der Bildlaufleiste in CSS scrollen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

