Heim >Web-Frontend >js-Tutorial >So ändern Sie den CSS-Stil mit jq
So ändern Sie den CSS-Stil mit jq
- 醉折花枝作酒筹Original
- 2021-04-21 13:40:555285Durchsuche
In jquery können Sie den Stil mit der Methode css() ändern. Das Syntaxformat lautet „$(„Elementname“).css(„Attributname“, „Attributwert“)“; legt das ausgewählte oder mehrere Stilattribute eines Elements fest oder gibt es zurück, das die angegebenen CSS-Eigenschaften für alle übereinstimmenden Elemente festlegt.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
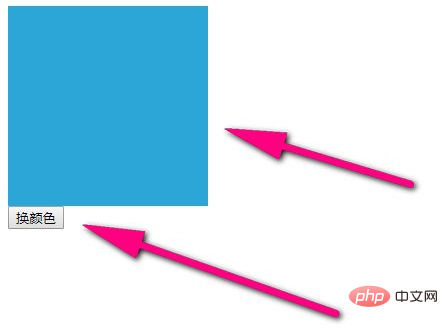
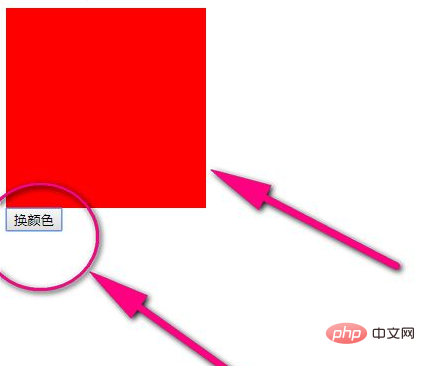
Führen Sie jQuery ein und definieren Sie dann den Stil des Elements entsprechend Ihrem eigenen Element. Hier können Sie den Stil des div beiläufig definieren.

Dann schauen wir uns die Effekte an, die der Stil mit sich bringt, und beginnen dann mit der Einrichtung interaktiver Effekte, wie z. B. dem Ändern der Farben beim Klicken auf die Schaltfläche.

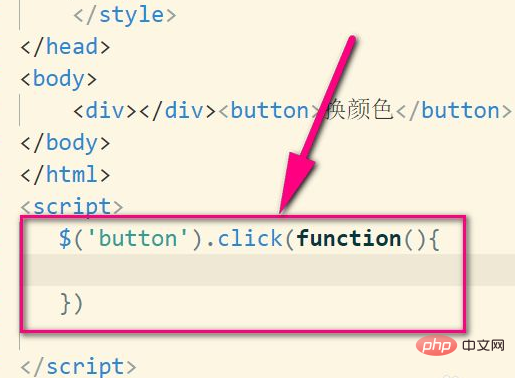
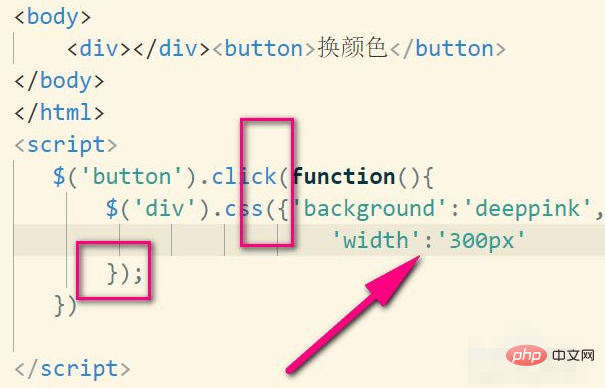
Zuallererst ist es natürlich, das Ereignis anzugeben, das den Farbwechsel auslöst, was ein Auslöser sein kann usw. Hier werde ich klicken, um den Farbwechsel auszulösen.

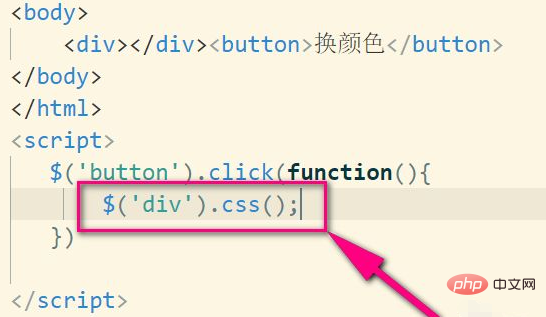
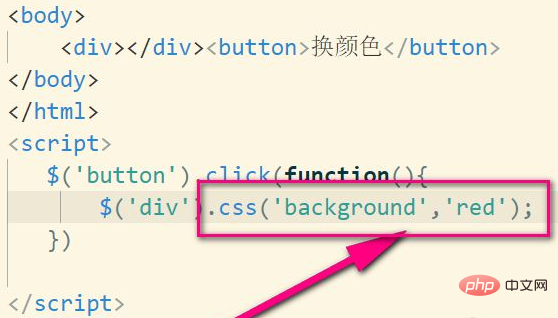
Wie im Bild gezeigt, können Sie mit css() den Stil des Originalelements überschreiben.

Wenn Sie den Stil eines einzelnen Elements ändern, dürfen Sie diese nicht durch Kommas trennen.

Auf diese Weise können Sie den interaktiven Effekt erzielen, aber dies ist nur eine Änderung des Effekts eines Stils.

Sie können mehrere Stile mit geschweiften Klammern umschließen, die Stile durch Kommas trennen und dann Doppelpunkte für die Stilwerte verwenden, damit es effektiv ist.

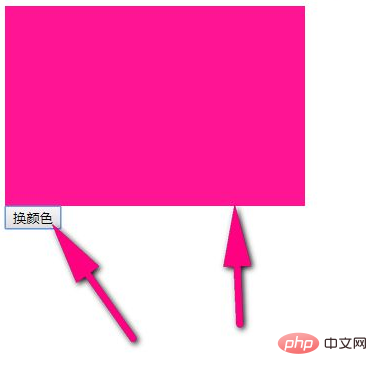
Endlich ist die Stilinteraktion abgeschlossen und mehrere Stile werden geändert

[Empfohlenes Lernen: Javascript-Tutorial für Fortgeschrittene]
Das obige ist der detaillierte Inhalt vonSo ändern Sie den CSS-Stil mit jq. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über drei Möglichkeiten, jQuery + CSS zu implementieren, um den Fortschrittsbalken für das Laden von Front-End-Webseiten zu implementieren
- So fügen Sie einen CSS-Stil in JQuery hinzu
- So löschen Sie CSS in JQuery
- Wie stellt JQuery fest, ob eine CSS-Datei vorhanden ist?
- So konvertieren Sie JS-Objekte in jQuery-Objekte und zurück

