Heim >Web-Frontend >CSS-Tutorial >So ändern Sie den Mausstil in CSS
So ändern Sie den Mausstil in CSS
- 醉折花枝作酒筹Original
- 2021-04-21 17:15:3613476Durchsuche
Implementierungsmethode: 1. Verwenden Sie den Pseudoklassenselektor „:hover“, um das Element auszuwählen, auf dem der Mauszeiger schwebt, und legen Sie seinen Stil fest. Die Syntax lautet „:hover{attribute name:attribute value}“; Verwenden Sie das Übergangsattribut, Syntax „transtion:CSS-Attributname Übergangszeit;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Verwenden Sie Pseudoklassen, um einen Stilwechsel zu erreichen.
Pseudoklassen sind eine neue Funktion, die in CSS2.1 eingeführt wurde und die es ermöglicht, viele Effekte, die ursprünglich JavaScript erforderten, mithilfe von CSS zu erreichen.
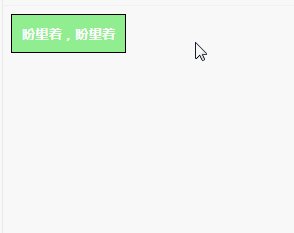
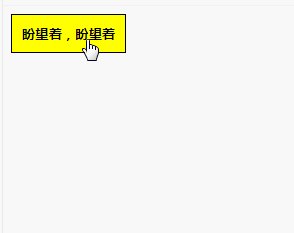
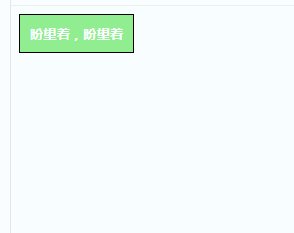
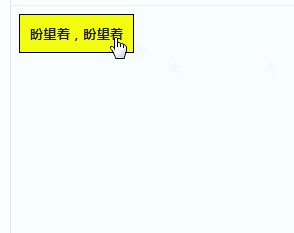
Um beispielsweise den Maus-Hover-Effekt unten zu erzielen, wenden Sie einfach einen neuen Stilsatz auf die Pseudoklasse :hover an. Wenn der Besucher die Maus über die Schaltfläche bewegt, wendet der Browser diesen neuen Stil automatisch auf die Schaltfläche an.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>Effekt:

2. Verwenden Sie die Übergangsfunktion von CSS3, um einen Farbübergang zu erreichen.
Obwohl die Pseudoklasse direkt zum Erreichen der Stiländerung verwendet wird, sieht sie sehr steif aus, da es keinen Übergang gibt Wirkung. Wenn Sie in der Vergangenheit einen Übergang erreichen wollten, mussten Sie dazu ein JS-Framework eines Drittanbieters verwenden. Jetzt müssen Sie nur noch die Übergangsfunktion von CSS3 verwenden, um reibungslos von einem Stilsatz zum anderen zu wechseln.
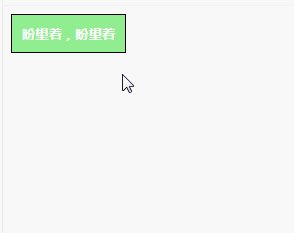
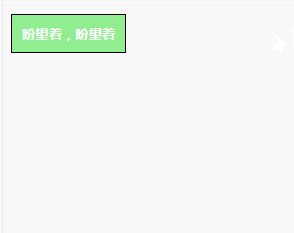
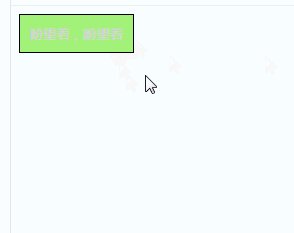
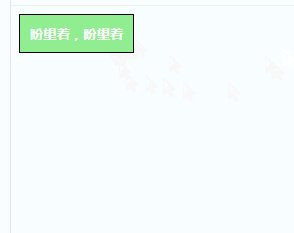
Nachdem die Maus nach unten bewegt wurde, wird die Hintergrundfarbe der Schaltfläche langsam gelb. Wenn Sie die Maus verlassen, tritt der Übergangseffekt erneut auf und die Farbe kehrt in ihren ursprünglichen Zustand zurück.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
transition: background 0.5s, color 0.5s;
-webkit-transition: background 0.5s, color 0.5s;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>Effekt:

Empfohlenes Lernen: CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Mausstil in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

