Heim >Web-Frontend >HTML-Tutorial >So passen Sie den oberen und unteren Abstand in HTML an
So passen Sie den oberen und unteren Abstand in HTML an
- coldplay.xixiOriginal
- 2021-03-15 17:11:2825438Durchsuche
So passen Sie den oberen und unteren Abstand von HTML an: Öffnen Sie zuerst vscode und fügen Sie ein div hinzu. Fügen Sie dann den Attributwert [line-height] zum style-Attribut im div-Tag hinzu und ändern Sie diesen Wert, um die gewünschte Höhe zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5&&vscodev1.53.2.0-Version, DELL G3-Computer.
So passen Sie den oberen und unteren Abstand von HTML an:
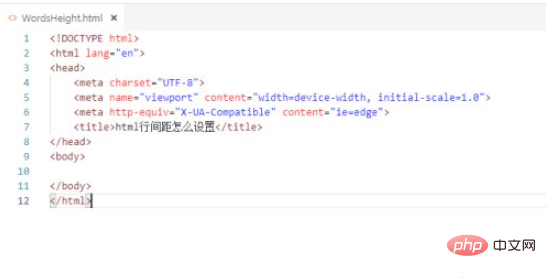
1 Öffnen Sie vscode und erstellen Sie eine H5-Standardseite, um zu zeigen, wie Sie den HTML-Zeilenabstand festlegen. Wenn kein vscode vorhanden ist, hat die Verwendung einer Textdatei den gleichen Effekt, außer dass der Dateiname mit .html

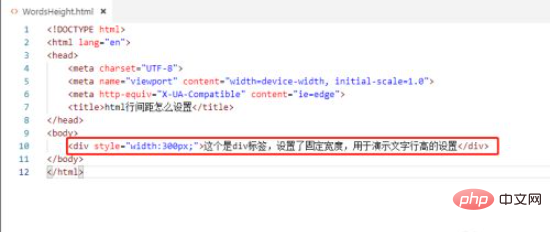
2 enden muss. Fügen Sie der Seite ein Div hinzu und setzen Sie die Breite auf 300. Der Zweck ist um den Text in das Div einzuschließen. Dabei die Zeilenhöhe festlegen

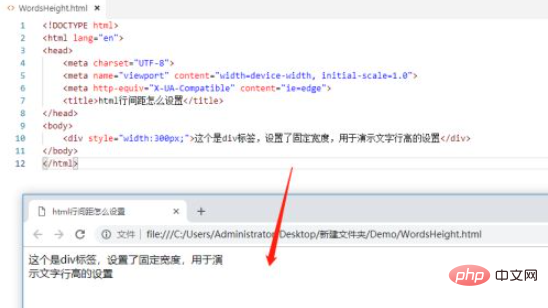
3 Öffnen Sie die Seite im Browser, Sie können den Standardtextabstand sehen, wie im Bild gezeigt

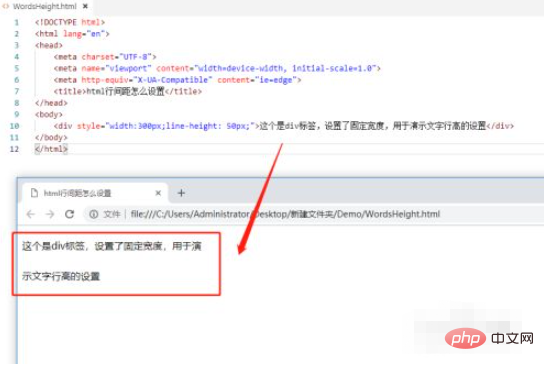
4 Um den Zeilenabstand zu erhöhen, können Sie den Zeilenabstand im div erhöhen. Fügen Sie den Attributwert „line-height“ zum Attribut „style“ im Tag hinzu.

5 Öffnen Sie die Seite im Browser und Sie können den Text sehen Der Abstand ist größer geworden

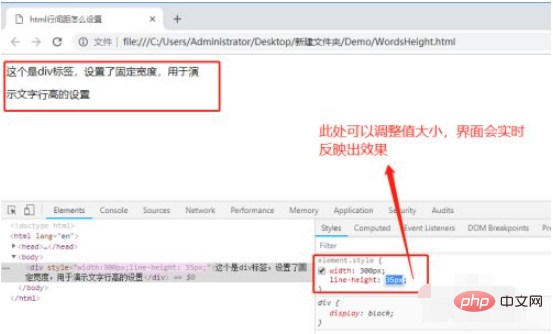
6. Drücken Sie F12 im Browser, wechseln Sie in den Entwicklermodus. Sie können den Zeilenhöhenwert des Zeilenabstands sehen. Zu diesem Zeitpunkt können Sie diesen Wert ändern, um die gewünschte Höhe zu erreichen

Verwandte Lernempfehlungen:
Das obige ist der detaillierte Inhalt vonSo passen Sie den oberen und unteren Abstand in HTML an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

