Heim >Web-Frontend >HTML-Tutorial >So legen Sie den Abstand in einer HTML-Tabelle fest
So legen Sie den Abstand in einer HTML-Tabelle fest
- coldplay.xixiOriginal
- 2021-02-20 14:05:0519988Durchsuche
So legen Sie den Abstand in einer HTML-Tabelle fest: 1. Legen Sie das Attribut [margin-bottom] der ersten Tabelle fest. Der Code lautet [
Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer. Diese Methode ist für alle Computermarken geeignet.
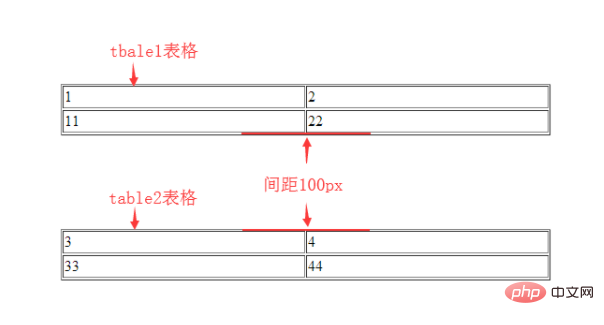
So legen Sie den Abstand in HTML-Tabellen fest:
1 Legen Sie das Attribut
margin-bottomder ersten Tabelle fest. Beispiel:margin-bottom属性。例如:<table width="100%" style="margin-bottom:100px">表示table表格底部保持100px间距。
2、设置第二个tbale的
margin-top<table width="100%" style="margin-top:100px">bedeutet, am unteren Rand der Tabelle einen Abstand von 100 Pixeln einzuhalten.rrreee
2. Legen Sie das Attributmargin-topder zweiten Tabelle fest. Beispiel:bedeutet, dass am oberen Rand der Tabelle ein Abstand von 100 Pixeln eingehalten wird.
Wissen erweiternDas Randattribut kann den oberen, unteren, linken und rechten Rand eines Elements individuell ändern (das Element kann eine Tabelle oder ein DIV sein). Es ist auch möglich, alle Eigenschaften auf einmal zu ändern. Wenn das Attribut
margin allein verwendet wird:
Beispiel 1: margin-bottom: 100px; der untere Rand des Elements beträgt 100px. Beispiel 2: margin-left: 100px; der linke Rand des Elements beträgt 100px. Beispiel 3: margin-right: 100px; der rechte Rand des Elements beträgt 100px.Beispiel 4: margin-top: 100px; der obere Rand des Elements beträgt 100px. Das Attribut
margin legt alle Attribute auf einmal fest:
Beispiel 1: margin:10px 5px 15px 20px; bedeutet: Der obere Rand beträgt 10pxDer rechte Rand beträgt 5pxDer untere Rand beträgt 15px Links Der äußere Rand beträgt 20 Pixel 5px; bedeutet: Der obere und untere Rand beträgt 10pxDer rechte und linke Rand beträgt 5pxBeispiel 4: Rand: 10px; bedeutet: Alle 4 Ränder sind 10pxVerwandte Lernempfehlungen:
HTML-Tutorial
Das obige ist der detaillierte Inhalt vonSo legen Sie den Abstand in einer HTML-Tabelle fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!