Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie den Textabstand in HTML fest
So legen Sie den Textabstand in HTML fest
- 青灯夜游Original
- 2021-03-04 11:36:2638600Durchsuche
In HTML können Sie das Attribut „letter-spacing“ verwenden, um den Abstand zwischen den Zeichen (Zeichenabstandswert) zu vergrößern oder zu verkleinern das Element, das Text enthält.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
css-Buchstabenabstandseigenschaft legt den Wortabstand (Zeichenabstand) fest.
letter-spacing-Eigenschaft vergrößert oder verkleinert den Abstand zwischen Zeichen (Zeichenabstand). Diese Eigenschaft definiert, wie viel Abstand zwischen Textzeichenfeldern eingefügt wird. Da Zeichenglyphen normalerweise schmaler sind als ihre Zeichenfelder, wird durch die Angabe eines Längenwerts der übliche Abstand zwischen Buchstaben angepasst. Daher entspricht „normal“ einem Wert von 0.
Für dieses Attribut gilt: Jedes chinesische Schriftzeichen wird als „Zeichen“ betrachtet, und jeder englische Buchstabe wird auch als „Zeichen“ betrachtet! Deshalb sollte jeder sorgfältig aufpassen.
Attributwert:
| Wert | Beschreibung |
|---|---|
| normal | Standard. Gibt keinen zusätzlichen Leerraum zwischen den Zeichen an. |
| length | definiert den festen Abstand zwischen Zeichen (negative Werte sind zulässig). |
【Empfohlenes Tutorial: CSS-Video-Tutorial】
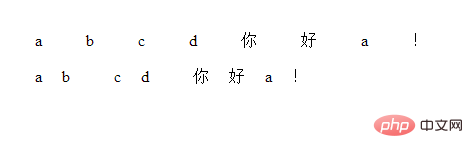
Sehen wir uns ein Beispiel für die Einstellung von Wortabständen mithilfe des Attributs „letter-spacing“ an:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
Weitere programmierbezogene Kenntnisse finden Sie unter : Programmiervideo ! !
Das obige ist der detaillierte Inhalt vonSo legen Sie den Textabstand in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie fest, dass das p-Tag nicht in CSS eingeschlossen wird
- So implementieren Sie den CSS-Schatteneffekt
- So implementieren Sie mehrzeilige Ellipsen in CSS
- So stellen Sie die Textfarbe Grau in HTML5 ein
- So legen Sie die kursive Schriftart in HTML fest
- Was ist der Unterschied zwischen HTML-Tags und Miniprogramm-Tags?

