Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie den CSS-Schatteneffekt
So implementieren Sie den CSS-Schatteneffekt
- coldplay.xixiOriginal
- 2021-03-02 14:09:484741Durchsuche
So implementieren Sie den CSS-Schatteneffekt: Verwenden Sie das Attribut [Box-shadow], um den Schatteneffekt auszudrücken, innerer Schatten [box-shadow:inset 2px 2px 5px #000]; äußerer Schatten [box-shadow:2px 2px 5px #000]. ].

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3-Version, DELL G3-Computer.
So implementieren Sie den CSS-Schatteneffekt:
Die Verwendung des Box-shadow-Attributs zum Ausdrücken des Schatteneffekts ist eine sehr nützliche Technik in modernen Browsern, mit der wir viele sehr coole Dinge erstellen können.
Grundlegende Verwendung


Äußerer Schatten
box-shadow:2px 2px 5px #000;

box-shadow:0px 0px 10px #000;

Innerer. Schatten

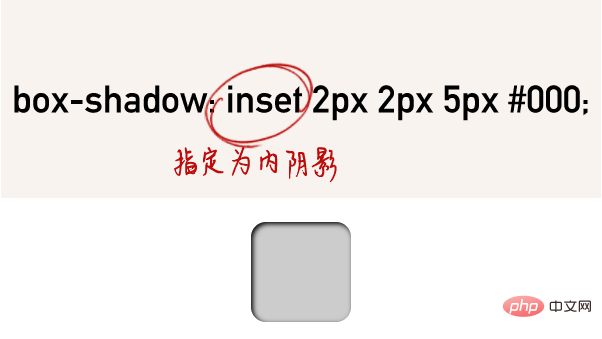
box-shadow:inset 2px 2px 5px #000;
Wert der Schattenverlängerungslänge

box-shadow:0px 0px 5px 10px #000;

box-shadow:0px 15px 10px -15px #000;

box-shadow:inset 0px 15px 10px -15px #000;
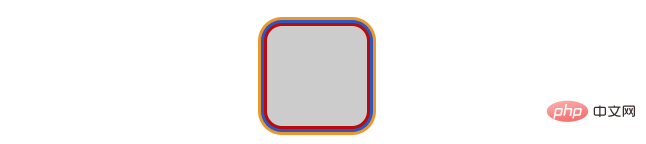
Mehrere Schatten
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
Verwandte Tutorial-Empfehlungen: CSS Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie den CSS-Schatteneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

