Heim >Web-Frontend >CSS-Tutorial >So fügen Sie einem Bild mit CSS Schatten hinzu
So fügen Sie einem Bild mit CSS Schatten hinzu
- 王林Original
- 2020-11-13 17:38:044888Durchsuche
So fügen Sie Bildern mit CSS Schatten hinzu: Sie können das Box-Shadow-Attribut verwenden, um Schatten hinzuzufügen, z. B. [box-shadow: 10px 10px 10px rgba(0,0,0,.5);]. Mit der Box-Shadow-Eigenschaft können ein oder mehrere Dropdown-Schattenboxen festgelegt werden.

Eigenschaftseinführung:
box-shadow-Eigenschaft kann eine oder mehrere Dropdown-Schattenboxen festlegen.
(Teilen von Lernvideos: CSS-Video-Tutorial)
Syntax:
box-shadow: h-shadow v-shadow blur spread color inset;
Attributwert:
h-shadow Erforderlich. Die Position des horizontalen Schattens. Negative Werte erlaubt
v-shadow Erforderlich. Die Position des vertikalen Schattens. Negative Werte erlaubt
blur Optional. Unschärfeabstand
Spread Optional. Schattengröße
Farbe ist optional. Die Farbe des Schattens. Die vollständige Liste der Farbwerte finden Sie unter CSS-Farbwerte
inset Optional. Ändern Sie den Schatten vom äußeren Schatten (am Anfang) in den inneren Schatten.
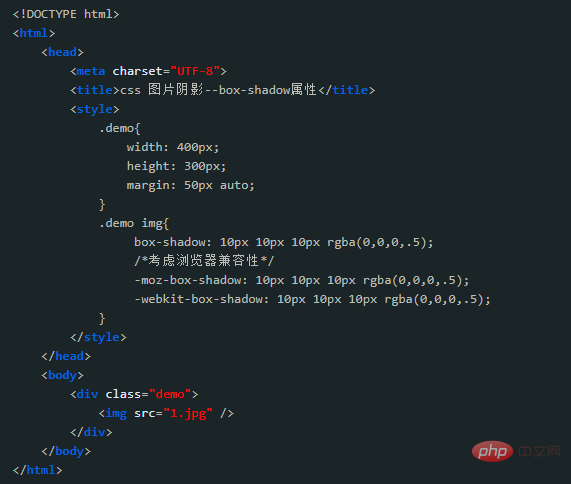
Codebeispiel:

Erzielter Effekt:

Empfohlenes Tutorial: CSS-Tutorial
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Bild mit CSS Schatten hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

