Heim >Web-Frontend >HTML-Tutorial >So passen Sie die Position von HTML-Inhalten an
So passen Sie die Position von HTML-Inhalten an
- coldplay.xixiOriginal
- 2021-03-04 15:29:5931905Durchsuche
So passen Sie die Position des HTML-Inhalts an: Erstellen Sie zunächst zwei div-Container in der HTML-Datei, legen Sie den Stil des Klassenattributs im Style-Tag fest.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
So passen Sie die Position von HTML-Inhalten an:
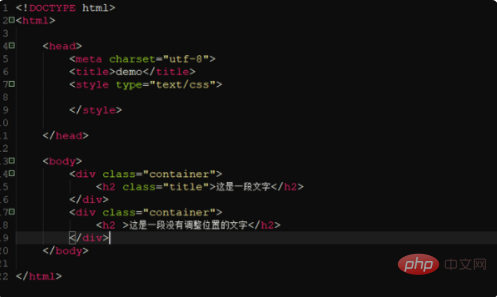
1 Um die Position in HTML anzupassen, verwenden Sie das Float-Attribut von CSS. Für eine detaillierte Verwendung erstellen Sie zunächst zwei div-Container in der HTML-Datei, um Demonstrationseffekte zu ermöglichen, und legen Sie zur einfachen Unterscheidung unterschiedlichen Text fest:

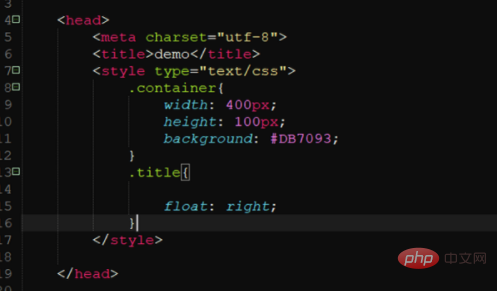
2. Legen Sie das Klassenattribut für das div-Tag im Stil fest Geben Sie dem Tag „Höhe“, „Breite“ und „Farbe“ an. Einer der h2-Tags verwendet das Float-Attribut und der andere nicht. Die Rolle des Float-Tags kann hier darin bestehen, den Text links oder rechts anzuzeigen, oder er kann auf leer gesetzt werden. Zum Schluss speichert Strg+S die Datei:

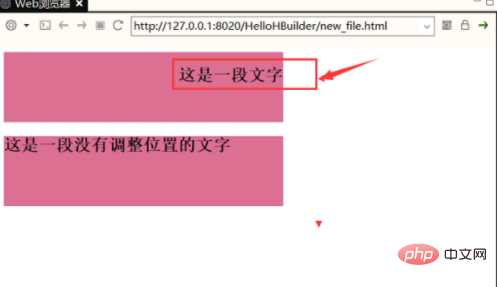
3. Öffnen Sie den Browser dass die Textpositionen in den beiden Divs nicht identisch sind. Der Text mit dem Float-Tag ist an der richtigen Position. So passen Sie die Textposition in HTML an:

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo passen Sie die Position von HTML-Inhalten an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

