Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Farbe von Tabellenzellen in HTML fest
So legen Sie die Farbe von Tabellenzellen in HTML fest
- 青灯夜游Original
- 2021-03-04 12:03:3842611Durchsuche
So legen Sie die Farbe von Tabellenzellen in HTML fest: 1. Setzen Sie das Attribut „bgcolor“ auf das td-Tag, die Syntax
2. Verwenden Sie das Attribut „background-color“, die Syntax „ ".
Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
1. Verwenden Sie das HTML-Attribut
bgcolor-Attribut gibt die Hintergrundfarbe von Tabellenzellen an.
Syntax
<td bgcolor="color_name|hex_number|rgb_number">Attributwert
Wert Beschreibung Farbname Gibt an, dass der Farbwert die Hintergrundfarbe des Farbnamens ist (z. B. „Rot“). hex_number Gibt die Hintergrundfarbe an, deren Farbwert ein Hexadezimalwert ist (z. B. „#ff0000“). rgb_number Gibt den Farbwert als Hintergrundfarbe des RGB-Codes an (z. B. „rgb(255,0,0)“). Beispiel:
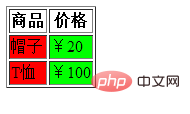
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td bgcolor="#FF0000">帽子</td> <td bgcolor="#00FF00">¥20</td> </tr> <tr> <td bgcolor="#FF0000">T恤</td> <td bgcolor="#00FF00">¥100</td> </tr> </table> </body> </html>Rendering:
2. Verwenden Sie das Attribut „Hintergrundfarbe“
, um die Hintergrundfarbe eines Elements festzulegen.
Der Hintergrund eines Elements ist die Gesamtgröße des Elements, einschließlich Polsterung und Rändern (jedoch nicht der Ränder). [Empfohlenes Tutorial: CSS-Video-Tutorial]
Attributwert:
Wert Beschreibung Farbe Geben Sie die Hintergrundfarbe an. transparent Gibt an, dass die Hintergrundfarbe transparent sein soll. Dies ist die Standardeinstellung Beispiel:
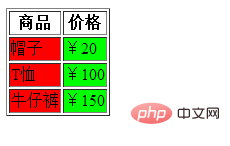
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td style="background-color:#FF0000">帽子</td> <td style="background-color:#00FF00">¥20</td> </tr> <tr> <td style="background-color:#FF0000">T恤</td> <td style="background-color:#00FF00">¥100</td> </tr> <tr> <td style="background-color:#FF0000">牛仔裤</td> <td style="background-color:#00FF00">¥150</td> </tr> </table> </body> </html>Rendering:
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo! !
Das obige ist der detaillierte Inhalt vonSo legen Sie die Farbe von Tabellenzellen in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 16 CSS-Pseudoklassen, die die Layout-Effizienz verbessern, die Sie vielleicht nicht kennen! !
- So betten Sie CSS und Bilder in HTML ein
- So legen Sie den unteren Rand in HTML fest
- So legen Sie Div-Ränder in HTML fest
- So ändern Sie die Schriftart von Tags in HTML
- Verwenden Sie HTML 5, um einen einfachen Uhreffekt zu erstellen