Heim >Web-Frontend >HTML-Tutorial >Ist die HTML-Datei eine reine Textdatei?
Ist die HTML-Datei eine reine Textdatei?
- 青灯夜游Original
- 2021-03-04 13:53:4710082Durchsuche
HTML-Dateien sind reine Textdateien. HTML-Text ist beschreibender Text, der aus HTML-Befehlen besteht und eine statische Webseitendatei ist. HTML-Dateien können beim Bearbeiten nur einfachen Text schreiben und den Textinhalt nicht direkt wie „.doc“-Dokumente formatieren.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Erstens: Was ist HTML?
HTML ist eine Sprache zur Beschreibung von Webseiten.
- HTML ist: Hyper Text Markup Language.
„Hypertext“ bedeutet, dass die Seite Bilder, Links und sogar Nicht-Text-Elemente wie Musik und Programme enthalten kann.
„Markup Language“ bezeichnet eine Reihe von Markup-Tags (Markup-Tag). - HTML ist keine Programmiersprache , sondern eine Markup Language.
- HTML verwendet Tag-Tags , um die Inhaltsstruktur von Webseiten zu beschreiben und zu definieren.
HTML-Tag:
- HTML-Tag-Tag wird oft als HTML-Tag (HTML-Tag) bezeichnet.
- HTML-Tags sind Schlüsselwörter , die von spitzen Klammern umgeben sind, wie zum Beispiel .
- HTML-Tags erscheinen normalerweise paarweise, wie zum Beispiel <p></p>. Im
Tag-Paar ist das erste Tag das Start-Tag und das zweite Tag das End-Tag .
Diese Art von Etikett, das mit der Präsentation beginnt und endet wird im Allgemeinen „Doppeletikett“ genannt. - Natürlich gibt es auch separat dargestellte Tags, wie zum Beispiel
 usw.
usw.
Diese Art von Tags, die separat dargestellt werden, werden im Allgemeinen „Einzel-Tags“ oder „selbstschließende Tags“ genannt. - Im Allgemeinen Tags, die paarweise erscheinen (Doppel-Tags) , der Inhalt befindet sich in der Mitte der beiden Tags , wie zum Beispiel:
<h1> Ich bin der Inhalt und ich schreibe in die Mitte der Doppel-Tags. </h1><h1>我是内容,我在双标签的中间处进行书写。</h1>
而单独呈现的标签(单标签),则是直接在标签属性内进行赋值(也就是写内容),如:<input type="text" value="我是内容,我直接在单标签的属性内进行书写。">
【推荐教程:《html视频教程》】
HTML 文档 = 网页
- HTML 文档描述网页。
- HTML 文档也被称之为网页。
- HTML 文档包含了 HTML 标签和纯文本。
浏览器相对于HTML文档的作用:
- Web 浏览器的作用是读取 HTML 文档,并以网页的形式去显示出内容。
-
Web 浏览器不会显示 HTML 标签,而是使用标签来解释页面里的内容。
HTML 标签代码如下:
nbsp;html> <meta> <title>第一个网页</title> <h1>这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
本例标签代码解释:
1、网页的描述需写在 标签中。
2、标题、字符编码、兼容性、关键字、描述等信息需写在 标签中。
3、网页需要展示的内容需写在 标签中。
某些时候不按标准书写代码虽然可以正常显示,但是作为职业素养,还是一定要养成正规的编写习惯。
文档声明头.告知浏览器是使用哪种html版本进行编写(这里是HTML5).-
向搜索引擎表示该页面是html语言,并且语言为英文. -
<h1></h1>标题标签. 为其中的文本内容增加了作为标题的语义. -
<p></p>Und Ein separat dargestelltes Etikett (einzelnes Etikett)
direkt im Etikettenattribut zugewiesen (d. h. Inhalt schreiben), wie zum Beispiel: <input type="text" value="Ich bin der Inhalt, ich schreibe direkt in die Attribute des einzelnen Tags.">
[Empfohlenes Tutorial: "HTML-Video-Tutorial》】

- 🎜HTML Dokumentbeschreibungsseite. 🎜🎜HTML-Dokumente werden auch Webseiten genannt. 🎜🎜HTML-Dokumente enthalten HTML-Tags und einfachen Text. 🎜
Die Rolle des Browsers relativ zum HTML-Dokument:
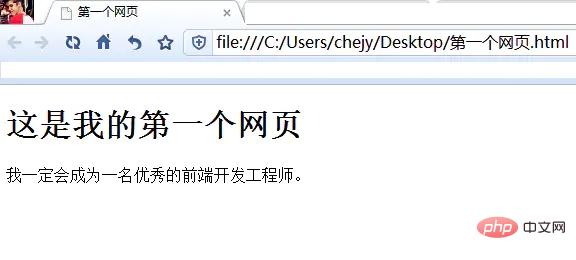
🎜🎜🎜Die Rolle des Webbrowsers🎜 besteht darin, 🎜das HTML-Dokument zu lesen🎜 und 🎜den Inhalt darin anzuzeigen Form einer Webseite🎜 . 🎜🎜🎜Webbrowser zeigen keine HTML-Tags an🎜, stattdessen 🎜verwenden Sie Tags, um den Inhalt der Seite zu erklären🎜. Der 🎜HTML-Tag-Code lautet wie folgt:🎜🎜rrreee🎜🎜🎜Erklärung des Tag-Codes in diesem Beispiel:🎜🎜🎜🎜1. Die Beschreibung der Webseite muss im 🎜🎜 geschrieben werden Etikett. 🎜🎜2. Titel, Zeichenkodierung, Kompatibilität, Schlüsselwörter, Beschreibung und andere Informationen müssen im 🎜🎜-Tag geschrieben werden. 🎜🎜3. Der Inhalt, der auf der Webseite angezeigt werden soll, muss im Tag 🎜🎜 geschrieben werden. 🎜🎜Obwohl in nicht standardmäßigen Formaten geschriebener Code manchmal normal angezeigt werden kann, müssen Sie aus beruflichen Gründen formale Schreibgewohnheiten entwickeln. 🎜🎜🎜 Dokumentdeklarationsheader Informiert den Browser, welche HTML-Version zum Schreiben verwendet wird (hier ist HTML5).🎜🎜 zeigt Suchmaschinen an, dass die Seite im HTML-Format vorliegt und die Sprache Englisch ist. 🎜🎜<h1></h1> Titel-Tag. 🎜🎜<p></p> Absatz-Tag Fügt die Semantik eines Absatzes zum Textinhalt hinzu 🎜🎜🎜🎜Der Editor führt diesen Code aus und der Browser wird kompiliert HTML-Tag-Code und verwenden Sie Tags, um den Inhalt der Seite zu erklären. 🎜Das Endergebnis besteht darin, den Inhalt der Seite anzuzeigen, ohne HTML-Tags anzuzeigen. 🎜🎜Der Anzeigeeffekt des Webbrowsers ist wie folgt:🎜🎜🎜🎜🎜
OK Lassen Sie uns herausfinden, was eine „Nur-Text“-Datei ist:
- Windows wird mit einer Software namens Notepad geliefert.
Das von Notepad gespeicherte Dokumentformat ist das .txt-Format, die Abkürzung für englischen Text.
In der Terminologie heißt diese Datei: „Einfache Textdatei“.
Die Bedeutung und der Unterschied zwischen nicht-einfachen Textdateien und einfachen Textdateien:
- ** .doc Nicht-einfachen Textdateien: **
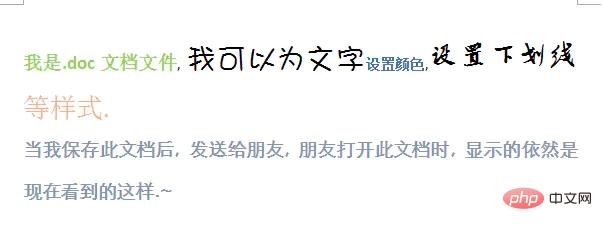
Machen wir ein kleines Experiment, öffnen Sie unsere Word-Software , Schreiben Sie ein Dokument, speichern Sie es und stellen Sie fest, dass das Suffixformat des gespeicherten Dokuments .doc ist. Darüber hinaus haben wir während des Schreibvorgangs auch festgestellt, dass die Datei .doc auch den Textstil festlegen und speichern kann. Beispielsweise kann der Text blau oder orange sein, und Sie können auch Unterstreichungen für den Text festlegen und vieles mehr Stile.

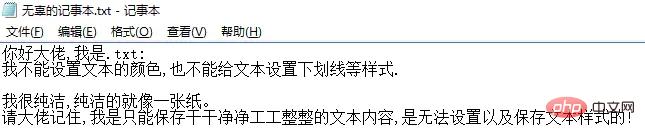
** .txt-Textdatei:**- Jetzt öffnen wir den mit Windows gelieferten Editor und schreiben
. Wir stellen fest, dass wir während des Schreibvorgangs die Farbe für den Text nicht festlegen können Unterstreichungen und andere Stile für Text können nicht festgelegt werden . ?? Es verfügt zusätzlich über Text. Sie können auch verschiedene Textstile festlegen. Einfache Textdatei (z. B. .txt):
Es enthält nur Text und keine Stile. 
Unterschiede:
Nicht-einfache Textdateien (z. B. .doc):Zusätzlich zu den Grundfunktionen zum Schreiben von Text wie einfachem Text können auch Textstile festgelegt und gespeichert werden, z Speichern Sie Texteinstellungen als verschiedene Textfarben, Unterstreichungstext und viele weitere Stile.
- Einfache Textdatei (z. B. .txt):In einem Satz kann der Text nur sauber und ordentlich geschrieben werden und es kann kein Stil für den Text festgelegt werden.
- Hinweis: Wenn .doc und .txt denselben Inhalt speichern, ist .doc größer als .txt (da es Stile enthält).
Warum erklären wir zuerst die Bedeutung und den Unterschied zwischen Nicht-Textdateien und Nur-Text-Dateien?
Weil:
HTML ist Nur-Text! Nur Text, Sie werden feststellen, dass der Textinhalt nicht direkt wie ein .doc-Dokument formatiert werden kann!-
Wir können ein kleines Experiment durchführen, das auch das klassischste Experiment ist, das beweist, dass HTML eine Nur-Text-Datei ist:
Wir Erstellen Sie eine neue Datei auf dem Computer-Desktop. Eine Notepad-.txt-Datei. Öffnen Sie sie und schreiben Sie zufälligen Text. Drücken Sie dann Strg+S zum Speichern und schließen Sie die Datei. - Der nächste Schritt besteht darin, die Erweiterung .txt der Datei zwangsweise in die Erweiterung .html zu ändern. Zu diesem Zeitpunkt verwenden wir den Browser, um sie zu öffnen dass der Browser völlig normal angezeigt wird! Auf diese Weise wird eine TXT-Datei in eine HTML-Datei geändert, und bis zur endgültigen Ausführung mit dem Browser wird festgestellt, dass der gesamte Inhalt normal angezeigt wird. Das reicht aus, um zu beweisen, dass HTML eine reine Textdatei ist!Darüber hinaus können wir Notepad auch zum Schreiben von HTML-Dateien verwenden, da HTML-Dateien völlig reine Textdateien sind (aber in der tatsächlichen Entwicklung macht das niemand, das ist nur eine Erläuterung).
Weitere Programmierkenntnisse finden Sie unter: Programmiervideo
! ! Das obige ist der detaillierte Inhalt vonIst die HTML-Datei eine reine Textdatei?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!