Heim >Web-Frontend >HTML-Tutorial >So implementieren Sie das automatische Scrollen von Tabellendaten in HTML
So implementieren Sie das automatische Scrollen von Tabellendaten in HTML
- coldplay.xixiOriginal
- 2021-03-04 15:47:176677Durchsuche
Html-Methode zum Realisieren des automatischen Scrollens von Tabellendaten: Schreiben Sie zuerst ein Tabellen-Tag und führen Sie das Stil-Tag ein. Geben Sie der Tabelle dann ein Klassenattribut und entwerfen Sie dann den Hintergrund, die Breite und die Höhe.

Die Betriebsumgebung dieses Tutorials: Windows7-System, HTML5-Version, DELL G3-Computer.
Html-Methode zum Realisieren des automatischen Scrollens von Tabellendaten:
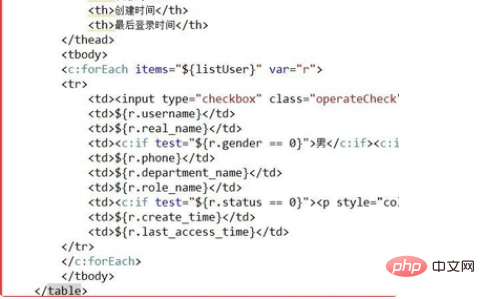
1 Öffnen Sie zuerst myeclipse, um eine Editor-ähnliche Idee zu erhalten, schreiben Sie ein Tabellen-Tag in den Editor und geben Sie hier den Wert der Tabelle an.

2. Dann können Sie auf der Seite sehen, dass zu diesem Zeitpunkt noch nicht alle Daten gerendert wurden, sie sind relativ kompakt und werden nicht auf einem angezeigt Seite.

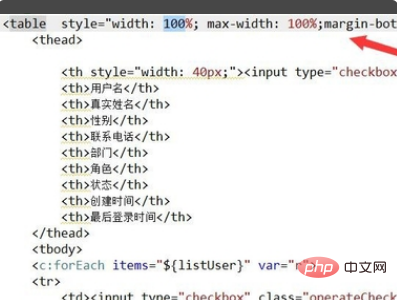
3. Sie können das Stil-Tag style in die Tabelle einfügen, um den Stil der Tabelle zu gestalten.

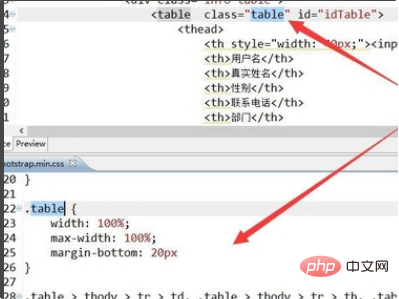
4. Sie können auch interne Elemente verwenden, Jquery verwenden, der Tabelle zunächst ein Klassenattribut in JQuery geben, die Tabelle über das .class-Attribut in JavaScript abrufen und ein Stildesign angeben.

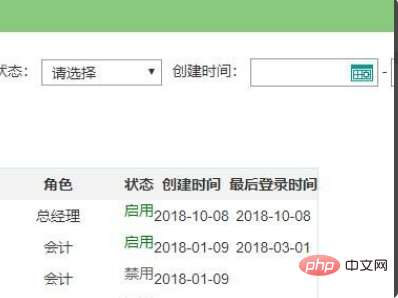
5. Basierend auf dem obigen Design und der anschließenden Gestaltung von Hintergrund, Breite und Höhe können Sie einen besser aussehenden Tisch entwerfen.

Verwandte Lernempfehlungen: HTML-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das automatische Scrollen von Tabellendaten in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

