Heim >Web-Frontend >Bootstrap-Tutorial >Detaillierte Erläuterung des Rastersystems für Bootstrap-Lernen
Detaillierte Erläuterung des Rastersystems für Bootstrap-Lernen
- 青灯夜游nach vorne
- 2021-03-04 10:24:222316Durchsuche
Dieser Artikel stellt Ihnen das Rastersystem in Bootstrap vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Das Rastersystem im Bootstrap-Framework unterteilt den Container in 12 gleiche Teile. Wenn Sie es verwenden, können Sie den LESS/SASS-Quellcode entsprechend der tatsächlichen Situation neu kompilieren Ändern Sie den Wert von 12 . Das Funktionsprinzip des Rastersystems des Bootstrap-Frameworks:
1. Die Datenzeile (.row) muss im Container (.container) enthalten sein, damit sie entsprechend ausgerichtet und aufgefüllt werden kann
<div class="container"> <div class="row"></div> </div>
2. Spalten (.column) können zu .row hinzugefügt werden, aber die Summe der Anzahl der Spalten darf die Gesamtzahl der gleichmäßig aufgeteilten Spalten nicht überschreiten (z. B.: 12)
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div
3 Der spezifische Inhalt sollte innerhalb der Spalte platziert werden Container (.column) und nur Column (.column) kann als direktes untergeordnetes Element des Zeilencontainers (.row) verwendet werden
4 Erstellen Sie den Abstand zwischen den Spalten, indem Sie den Abstand (Padding) festlegen und ihn dann festlegen für die erste Spalte und den letzten Stapel Negativer Rand, um den Effekt des Auffüllens auszugleichen
hat einen reaktionsfähigen Effekt im Bootstrap-Grid-System, das mit vier Browsertypen ausgestattet ist (ultra kleiner Bildschirm, kleiner Bildschirm, mittlerer Bildschirm und großer Bildschirm) , seine Haltepunkte sind 768px, 992px, 1220px
Container (.container) und seine Breite ist für verschiedene Browserauflösungen unterschiedlich: automatisch, 760px, 970px, 1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}Zeilencontainer (.row), teilt die Zeile des Container in 12 gleiche Teile, also Spalten. Jede Spalte hat ein padding-left: 15px und ein padding-right: 15px; dies führt auch dazu, dass das padding-left der ersten Spalte und das padding-right der letzten Spalte den 30px-Zeilencontainer mittlerer Breite belegen ( .row) definiert die Werte „marge-left“ und „marge-right“ als -15px, die verwendet werden, um den linken Abstand der ersten Spalte und den rechten Abstand der letzten Spalte zu versetzen, sodass zwischen der ersten und der rechten Spalte kein Leerzeichen vorhanden ist letzte Spalten und der Container (.container) Abstand
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}
Grundlegende VerwendungDa das Bootstrap-Framework unterschiedliche Rasterstile für unterschiedliche Bildschirmgrößen verwendet, wird im Folgenden der mittlere Bildschirm (970 Pixel) als Beispiel genommen.
1. SpaltenkombinationBei der Spaltenkombination wird die Anzahl der zusammenzuführenden Spalten geändert (die Gesamtzahl der Spalten darf 12 nicht überschreiten), was dem colspan-Attribut der Tabelle ähnelt, bei dem nur zwei verwendet werden Features: Floating im Breitenprozentsatz
.row {
margin-right: -15px;
margin-left: -15px;
}
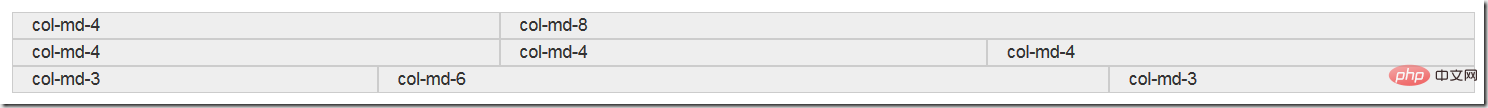
Der Effekt ist wie folgt:
 Stellen Sie sicher, dass alle Spalten nach links schweben
Stellen Sie sicher, dass alle Spalten nach links schweben
<div> <div> <div>col-md-4</div> <div>col-md-8</div> </div> <div> <div>col-md-4</div> <div>col-md-4</div> <div>col-md-4</div> </div> <div> <div>col-md-3</div> <div>col-md-6</div> <div>col-md-3</div> </div> </div>
Definieren Sie die Breite jeder Spaltenkombination
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
2. Spaltenversatz Manchmal Wir möchten nicht, dass zwei benachbarte Spalten zusammen nahe beieinander liegen, aber Sie möchten keinen Rand oder andere technische Mittel verwenden. Dies kann durch Spaltenversatz (Offset) erreicht werden. Um den Spaltenversatz zu verwenden, fügen Sie einfach den Klassennamen .col-md-offset-* (das Sternchen stellt die Anzahl der zu versetzenden Spaltenkombinationen dar) zum Spaltenelement hinzu. Die Spalte mit diesem Klassennamen wird versetzt, z. B.: in das Spaltenelement Fügen Sie oben .col-md-offset-4 hinzu, um anzuzeigen, dass die Spalte um die Breite von 4 Spalten nach rechts versetzt ist
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
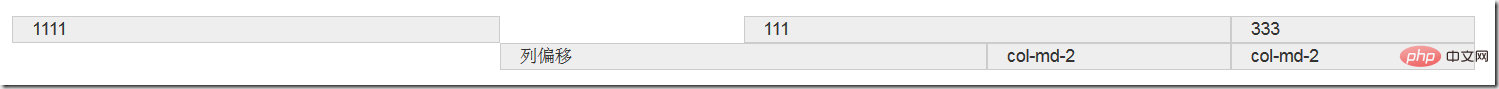
Der Effekt ist wie folgt:
 Implementierungsprinzip:
Implementierungsprinzip:
Verwenden Sie ein Zwölftel des linken Rands. Es gibt so viele linke Ränder, wie es Offsets gibt Die Anzahl der Spalten und die versetzten Spalten überschreiten nicht 12, andernfalls werden die Spalten in unterbrochenen Zeilen angezeigt.
4. Spaltensortierung: Die Spaltensortierung dient dazu, die Richtung der Spalten zu ändern und den Gleitabstand festzulegen. Im Bootstrap-Grid-System erfolgt dies durch Hinzufügen des Klassennamens. col-md-push-* und col-md-pull-*<div> <div> <div>1111</div> <div>111</div> <div>333</div> </div> <div> <div>列偏移</div> <div>col-md-2</div> <div>col-md-2</div> </div> </div>Der Effekt ist wie folgt:
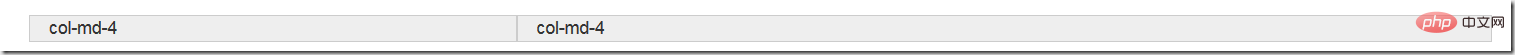
col-md-4 ist links, col-md-8 ist rechts Wenn Sie die Position tauschen möchten, müssen Sie col-md-4 um 8 Spalten nach rechts verschieben, dh den Klassennamen hinzufügen.col-md-push-8 muss gleichzeitig col-md-8 sein 4 Spalten nach links verschoben, also der Klassenname hinzugefügt. .col-md-pull-4
bootstrap erzielt nur Positionierungseffekte durch die Einstellung links und rechts.
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
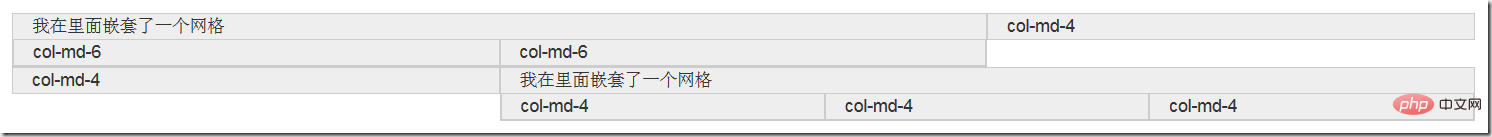
 5. Spaltenverschachtelung
5. Spaltenverschachtelung
<div> <div> <div> 我在里面嵌套了一个网格 <div> <div>col-md-6</div> <div>col-md-6</div> </div> </div> <div>col-md-4</div> </div> <div> <div>col-md-4</div> <div> 我在里面嵌套了一个网格 <div> <div>col-md-4</div> <div>col-md-4</div> <div>col-md-4</div> </div> </div> </div> </div>

更多编程相关知识,请访问:编程入门!!
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Rastersystems für Bootstrap-Lernen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse der Dropdown-Menükomponente in Bootstrap
- Eine eingehende Analyse der Panel-Komponenten in Bootstrap
- So verwenden Sie die Listengruppenkomponente des Bootstrap-Lernens
- Ein genauerer Blick auf Medienobjekte in Bootstrap
- Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap

