Heim >Web-Frontend >Bootstrap-Tutorial >Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap
Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap
- 青灯夜游nach vorne
- 2021-02-23 17:45:182471Durchsuche

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Auf Webseiten sind die Auswirkungen von Fortschrittsbalken keine Seltenheit, wie zum Beispiel: Halbierungssystem, Ladestatus usw. Die Fortschrittsbalkenkomponente verwendet die Übergangs- und Animationsattribute von CSS3 zur Vervollständigung einiger Spezialeffekte. Diese Spezialeffekte werden in IE9 und niedriger nicht unterstützt und ältere Versionen von Firefox Opera 12 unterstützen das Animationsattribut nicht.
Der Fortschrittsbalken ist derselbe wie bei anderen unabhängigen Komponenten. Entwickler können die entsprechende Version entsprechend ihren eigenen Anforderungen auswählen:
LESS: progress-bars.less
SASS: _progress-bars.scss
Grundlegender Fortschrittsbalken
Implementierungsprinzip:
Der äußere Container verwendet den Klassennamen .progress und der Untercontainer verwendet den Klassennamen .progress-bar. Unter ihnen wird .progress verwendet, um den Hintergrund festzulegen Farbe des Fortschrittsbalken-Containers, Höhe und Abstand des Containers usw.; und .progress-bar legt die Fortschrittsrichtung, die Hintergrundfarbe und den Übergangseffekt des Fortschrittsbalkens fest:
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}Beispiel:
<div class="progress">
<div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30%</span>
</div>
</div>
role-Attributfunktion: teilt der Suchmaschine mit, dass die Rolle dieses p der Fortschrittsbalken ist;
aria-valuenow=“30“-Attributeffekt: Der aktuelle Fortschritt des Fortschrittsbalkens beträgt 40 %;
aria-valuemin=„0“-Attributeffekt: Der Mindestwert des Fortschrittsbalkens beträgt 0 %;
aria-valuemax= Die Funktion des „100“-Attributs: Der Maximalwert des Fortschrittsbalkens beträgt
;Sie können das mit der .sr-only-Klasse festgelegte Tag aus der Fortschrittsbalkenkomponente entfernen und den aktuellen Fortschritt anzeigen lassen Identisch mit dem Warnfortschrittsbalken, um dem Benutzer ein besseres Erlebnis zu bieten, werden je nach Status unterschiedliche Fortschrittsbalkenfarben konfiguriert, darunter hauptsächlich die folgenden vier Typen:
Fortschrittsbalken-Info: Zeigt den Informationsfortschrittsbalken an, blau 
progress-bar-warning: Zeigt den Warnfortschrittsbalken an, gelb
progress-bar-danger: Zeigt den Fehlerfortschrittsbalken an, rot css-Quellcode:<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div>
</div>Verwendung: Fügen Sie einfach den entsprechenden Klassennamen zum grundlegenden Fortschrittsbalken hinzuBeispiel: .progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
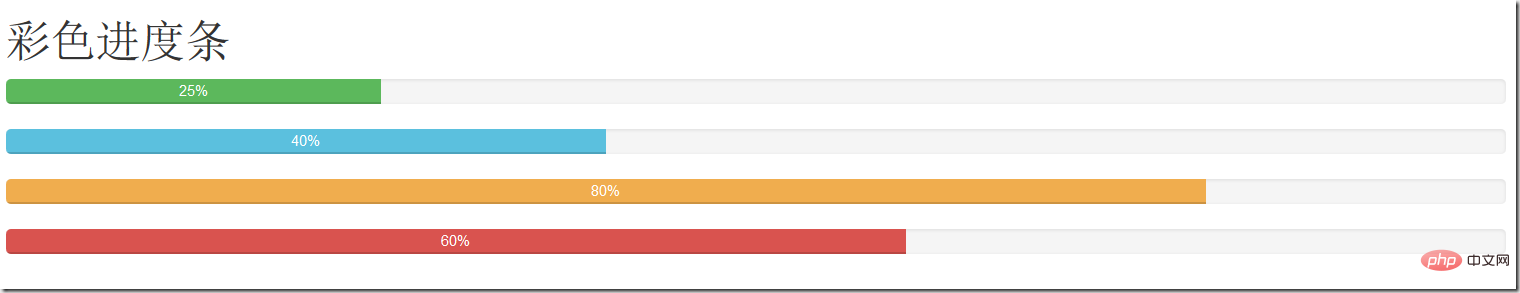
}Der Effekt ist wie folgt:
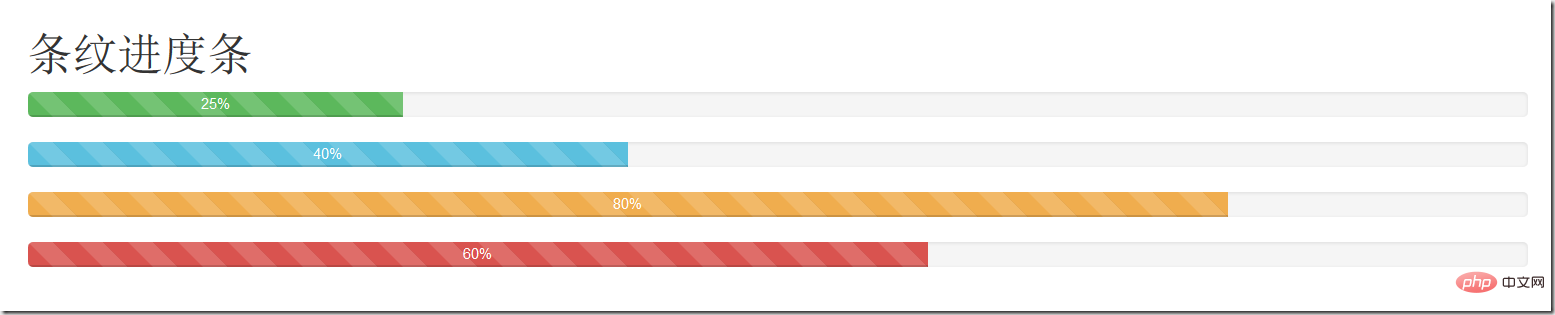
Streifen-Fortschrittsbalken
Der. Streifen ed Fortschrittsbalken ist Wird mit dem linearen Verlauf von CSS3 ohne Verwendung von Bildern implementiert. Um den gestreiften Fortschrittsbalken zu verwenden, fügen Sie einfach den Klassennamen „progress-striped“ zum Container hinzu.progress des Fortschrittsbalkens Farbeffekte. Fügen Sie einfach den entsprechenden Farbklassennamen zum Fortschrittsbalken hinzu. Das Folgende ist der Quellcode für den .progress-striped-Stil: 
<h1>彩色进度条</h1>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>Jeder Status, der dem gestreiften Fortschritt entspricht, hat auch eine andere Farbe Bei Verwendung von gestreiften Fortschrittsbalken: .progress-striped .progress-bar {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}
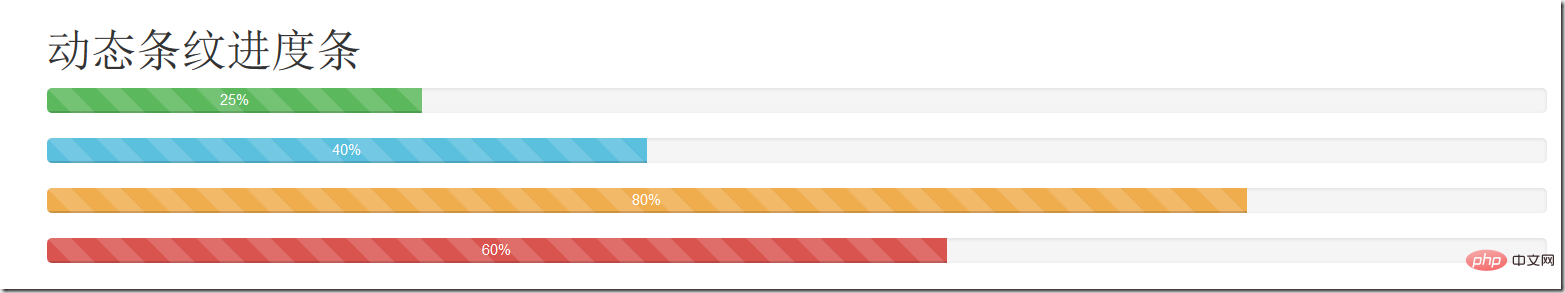
Dynamischer gestreifter Fortschrittsbalken
Auf der Grundlage der beiden Fortschrittsbalkenklassen .progress und .progress-striped fügen Sie den Klassennamen .active hinzu Realisieren Sie einen dynamischen Stripe-Fortschrittsbalken. Das Implementierungsprinzip wird hauptsächlich durch CSS3-Animation erreicht. Zunächst wird über @keyframes eine Fortschrittsbalken-Streifenanimation erstellt. Diese Animation dient hauptsächlich dazu, die Position des Hintergrundbilds zu ändern, nämlich den Wert von Hintergrundposition. Da der gestreifte Fortschrittsbalken durch den linearen Farbverlauf von CSS3 erstellt wird und der lineare Farbverlauf das Hintergrundbild im entsprechenden Hintergrund implementiert Das Folgende ist der CSS-Quellcode:
Das Folgende ist der CSS-Quellcode:
.progress-striped .progress-bar-success {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Erfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
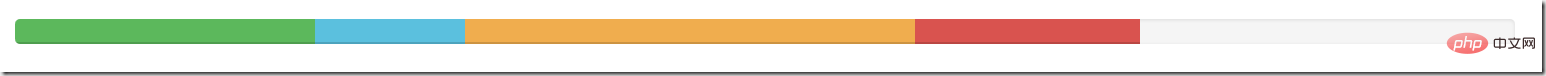
}@keyframes erstellt nur einen Animationseffekt, wenn Sie möchten Damit sich der Fortschrittsbalken wirklich bewegt, müssen wir die von @keyframes erstellte Animation auf eine bestimmte Weise „progress-bar-stripes“ nennen und die Animation durch ein Ereignis auslösen, damit sie wirksam wird. Fügen Sie im Bootstrap-Framework den Klassennamen „active“ zum Fortschrittsbalkencontainer „progress“ hinzu und lassen Sie die Animation „progress-bar-stripes“ beim Laden des Dokuments wirksam werden. Der Stilcode, der der aufrufenden Animation entspricht, lautet wie folgt folgt: 效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果): 层叠进度条: 层叠进度可以将不容状态的进度条放在一起,按水平方式排列 例子: 除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。 下面来看一个例子: 更多编程相关知识,请访问:编程视频!!<h1>条纹进度条</h1>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div> Beispiel: <h1>动态条纹进度条</h1>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
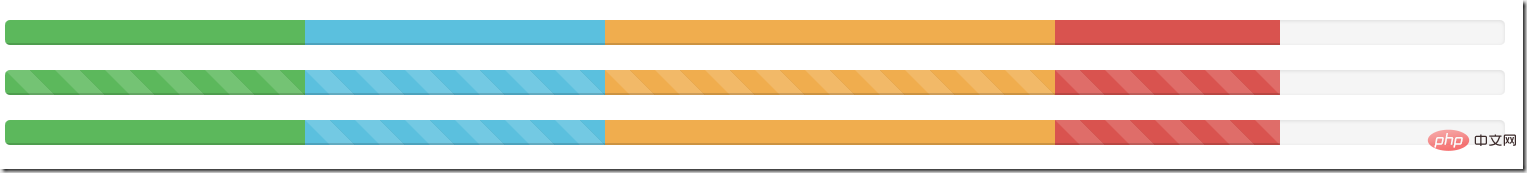
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
Das obige ist der detaillierte Inhalt vonErfahren Sie mehr über die Fortschrittsbalkenkomponente in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine kurze Diskussion über die Schließklasse in Bootstrap – die Schaltfläche „Schließen'.
- Lassen Sie uns darüber sprechen, wie man Bootstrap in JSP-Seiten importiert
- Ein tiefer Einblick in das Grid-System in Bootstrap
- Eine eingehende Analyse der Dropdown-Menükomponente in Bootstrap
- Eine eingehende Analyse der Panel-Komponenten in Bootstrap

