Heim >Web-Frontend >Bootstrap-Tutorial >Lassen Sie uns darüber sprechen, wie man Bootstrap in JSP-Seiten importiert
Lassen Sie uns darüber sprechen, wie man Bootstrap in JSP-Seiten importiert
- 青灯夜游nach vorne
- 2021-02-07 18:24:033326Durchsuche

-Reformationsempfehlungen: "bootstrap Tutorial"
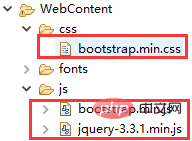
1. , jQuery)2. Importieren Sie nun die folgenden Dateien im 93f0f5c25f18dab9d176bd4f6de5d30e-Tag um die Reihenfolge umzukehren<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>3 Dann können Sie boostrap verwenden, fügen Sie einfach „class“ zum Tag hinzu. Sie können hier gehen
Wählen Sie den gewünschten Stil
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
Weitere Programmierkenntnisse finden Sie unter: Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonLassen Sie uns darüber sprechen, wie man Bootstrap in JSP-Seiten importiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

