Heim >Web-Frontend >Bootstrap-Tutorial >Ein genauerer Blick auf Medienobjekte in Bootstrap
Ein genauerer Blick auf Medienobjekte in Bootstrap
- 青灯夜游nach vorne
- 2021-02-22 17:35:342597Durchsuche
Dieser Artikel führt Sie durch die Medienobjekte in Bootstrap. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

Verwandte Empfehlungen: „Bootstrap-Tutorial“
Auf einer Webseite befinden sich Bilder auf der linken Seite und Inhalte auf der rechten Seite. Es handelt sich auch um ein Medienobjekt Abstrakter Stil, der zum Erstellen verschiedener Arten von Komponenten verwendet werden kann. Die entsprechenden Versionsdateien im Bootstrap-Framework lauten wie folgt: LESS: media.lessSASS: _media.scssMedienobjekte werden im Allgemeinen in Gruppen angezeigt Medienobjekte bestehen im Allgemeinen aus mehreren Teilen: 1. Der Container des Medienobjekts: Wird verwendet, um den gesamten Inhalt des Medienobjekts zu speichern. 2. Das Objekt des Medienobjekts Objekt: Normalerweise muss die Klasse .media-object verwendet werden3. Der Hauptinhalt des Medienobjekts, der ein beliebiges Element sein kann 4. Der Titel des Medienobjekts: Die Klasse .media muss verwendet werden. rechts werden häufig im Bootstrap-Framework verwendet, um die schwebende Art und Weise von Objekten in Medienobjekten zu steuern. Das Folgende ist ihr CSS-Quellcode: Bei der Verwendung von Medienobjekten:
.media,
.media-body {
overflow: hidden;
zoom: 1;
}
.media,
.media .media {
margin-top: 15px;
}
.media:first-child {
margin-top: 0;
}
.media-object {
display: block;
}
.media-heading {
margin: 0 0 5px;
}
.media > .pull-left {
margin-right: 10px;
}
.media > .pull-right {
margin-left: 10px;
}
Verschachtelung von Medienobjekten
Bootstrap-Verschachtelung von Medienobjekten, fügen Sie einfach eine andere Medienobjektstruktur in die Medien ein. Im Körper des Objekts (.media-body). Werfen wir einen Blick auf die Anwendung der Verschachtelung von Medienobjekten Wenn Sie die Struktur Label ul schreiben und den Klassennamen .media-list zum Label ul hinzufügen, verwenden Sie die Klasse .media auf dem Label li
Zum Beispiel:
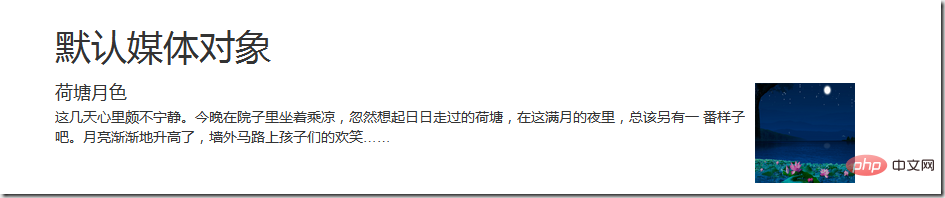
<h1>默认媒体对象</h1> <div> <a> <img class="media-object lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" alt="Ein genauerer Blick auf Medienobjekte in Bootstrap" > </a> <div> <h4>荷塘月色</h4> <div>这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的夜里,总该另有一 番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑……</div> </div> </div>
Der Effekt ist wie folgt:
Für Weitere programmbezogene Kenntnisse finden Sie unter:
Programmierlehre! !
Das obige ist der detaillierte Inhalt vonEin genauerer Blick auf Medienobjekte in Bootstrap. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie Bootstrap mit ie6 kompatibel ist
- Eine kurze Diskussion über die Schließklasse in Bootstrap – die Schaltfläche „Schließen'.
- Lassen Sie uns darüber sprechen, wie man Bootstrap in JSP-Seiten importiert
- Ein tiefer Einblick in das Grid-System in Bootstrap
- Eine eingehende Analyse der Dropdown-Menükomponente in Bootstrap

