Heim >Web-Frontend >CSS-Tutorial >So legen Sie das Titelleistensymbol einer Webseite mit CSS fest
So legen Sie das Titelleistensymbol einer Webseite mit CSS fest
- 藏色散人Original
- 2021-03-01 10:33:367678Durchsuche
So legen Sie das Titelleistensymbol einer Webseite mit CSS fest: Erstellen Sie zunächst eine HTML-Beispieldatei und übergeben Sie dann „“, um das Symbol für die Titelleiste der Webseite festzulegen.

Die Betriebsumgebung dieses Artikels: Windows7-System, HTML5- und CSS3-Version, Dell G3-Computer.
So legen Sie das Titelleistensymbol einer Webseite mit CSS fest:
Kleine Symbole, die in der Titelleiste des Browsers angezeigt werden, können nicht über CSS festgelegt werden, sondern sollten mithilfe von HTML-Tags erfolgen. Die spezifische Methode ist wie folgt:
Fügen Sie einfach:
<link rel="icon" href="favicon.ico" type="image/x-icon"/>
zum
-Tag hinzu. Hinweis: Das Format des Symbols in href="" ist .ico und der Pfad kann entweder relativ oder absolut sein.(Empfohlenes Lernen: CSS-Video-Tutorial)
Beispieldemonstration ist wie folgt:
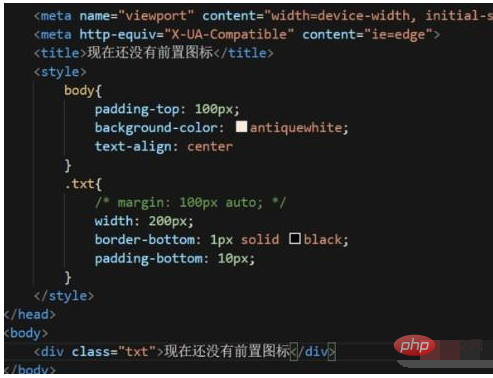
1. Richten Sie zunächst eine sehr einfache Seite ein, der Code lautet wie folgt:

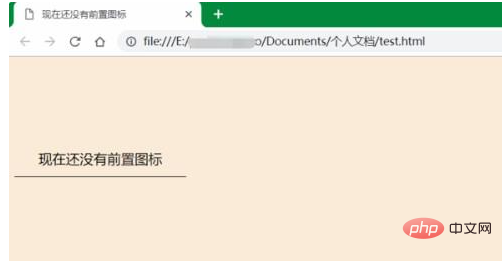
Zu diesem Zeitpunkt ist die Seite Wie folgt gezeigt, ist ersichtlich, dass es noch keine kleine Seite gibt. Symbol:

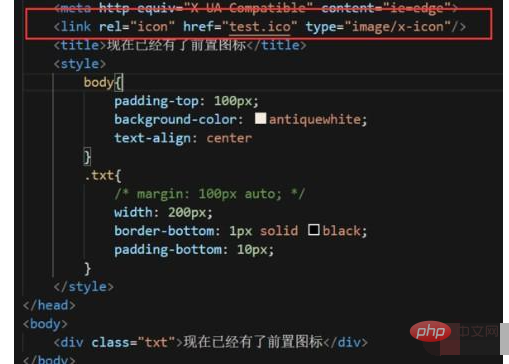
2 Fügen Sie im Anzeigecode des ersten Schritts ein Symbol über (relativ zum Pfad als Beispiel).

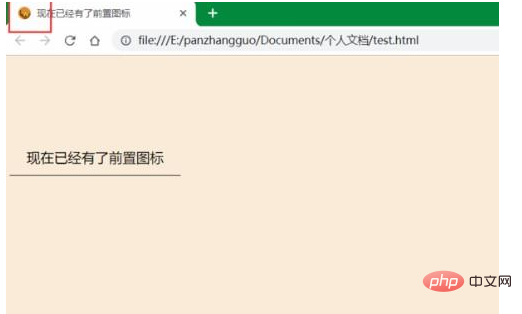
Der Seitenanzeigeeffekt ist derzeit wie folgt:

Erweiterungsinformationen:
Wenn Sie möchten, dass der Entwickler ein Bild im ICO-Format erstellt, nennen Sie das Bild favicon.ico und die Pixelgröße beträgt 16 *16, die verwendeten Farben dürfen 16 Farben nicht überschreiten und dann favicon.ico im Stammverzeichnis der Website ablegen.
In diesem Fall durchsucht der Browser weiterhin das Stammverzeichnis der Website. Sobald er die Datei mit dem Namen favicon.ico findet, zeigt er das Symbol in der Adressleiste und Favoritenliste des Besuchers an.
Das obige ist der detaillierte Inhalt vonSo legen Sie das Titelleistensymbol einer Webseite mit CSS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

