Heim >Web-Frontend >CSS-Tutorial >Ausführliche Erläuterung des Benutzerauswahlattributs
Ausführliche Erläuterung des Benutzerauswahlattributs
- 藏色散人Original
- 2021-03-01 12:01:3313608Durchsuche
Das User-Select-Attribut ist eine neue Funktion in der CSS3-Spezifikation. Es wird verwendet, um festzulegen oder abzurufen, ob der Benutzer Text auswählen darf. Die Syntax lautet „user-select:none | text | all | element“. Sein Standardwert ist Text und funktioniert für alle Elemente außer dem ersetzten Element.

Die Betriebsumgebung dieses Artikels: Windows 7-System, CSS3-Version, Dell G3-Computer.
Benutzerauswahl, legt fest oder ruft ab, ob der Benutzer Text auswählen darf.
Benutzerauswahl-Syntax:
user-select:none |text| all | element
Standardwert: Text
Gilt für: alle Elemente außer Ersatzelementen
Vererbung: keine
Animation: Nein
Berechneter Wert: Vorgegebener Wert
Wert:
keine: Text kann nicht ausgewählt werden
Text: Text kann ausgewählt werden
alle: Alle Inhalte können als Ganzes ausgewählt werden. Wenn Sie auf ein untergeordnetes Element doppelklicken oder im Kontext darauf klicken, ist der ausgewählte Teil das höchste Vorgängerelement, das von diesem untergeordneten Element aus zurückverfolgt wird.
Element: Text kann ausgewählt werden, der Auswahlbereich ist jedoch durch die Elementgrenze eingeschränkt.
Beschreibung:
Legen Sie fest oder rufen Sie ab, ob der Benutzer Text auswählen darf.
IE6-9 unterstützt dieses Attribut nicht, unterstützt aber die Verwendung des Label-Attributs onselectstart="return false;" um den Effekt von user-select:none zu erzielen; Safari und Chrome unterstützen dieses Label-Attribut ebenfalls nicht verfügbar bis Opera 12.5. Dieses Attribut wird unterstützt, aber wie IE6-9 unterstützt es auch die Verwendung des Private-Label-Attributs unselektierbar="on", um den Effekt von user-select:none zu erzielen; der andere Wert von unselektierbar ist aus;
Zusätzlich zu Chrome und Safari kann der Benutzer in anderen Browsern nicht mit der Auswahl von Text innerhalb dieses Textblocks beginnen, wenn Text auf -ms-user-select:none; festgelegt ist. Wenn der Benutzer jedoch mit der Textauswahl in einem anderen Bereich der Seite beginnt, kann er weiterhin den Bereichstext auswählen, indem er den Text auf -ms-user-select:none;; setzt. Die entsprechende Skriptfunktion ist userSelect .
【Empfohlenes Lernen:
CSS-Video-Tutorial】
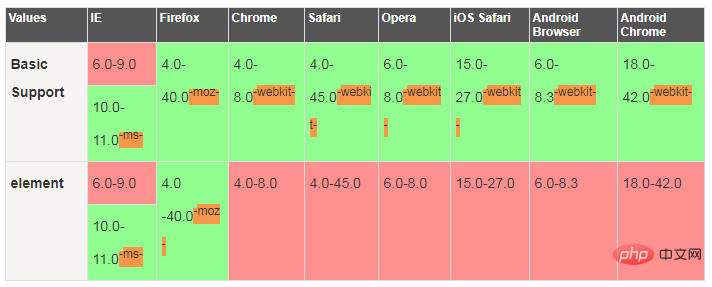
Hellgrün = Unterstützt Rot = Nicht unterstützt
Rosa = Teilweise unterstützt
Beispiel<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<style>
.test{
padding:10px;
-webkit-user-select:none;
-moz-user-select:none;
-o-user-select:none;
user-select:none;
background:#eee;}
</style>
</head>
<body>
<div onselectstart="return false;" unselectable="on">选择我试试,你会发现怎么也选择不到我,哈哈哈哈</div>
</body>
</html> Rendering:
Rendering: Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Benutzerauswahlattributs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

