Heim >Web-Frontend >js-Tutorial >Lernen Sie DOM-Wissen in Javascript
Lernen Sie DOM-Wissen in Javascript
- coldplay.xixinach vorne
- 2021-02-23 10:30:032381Durchsuche

Empfohlenes kostenloses Lernen: Javascript-Video-Tutorial
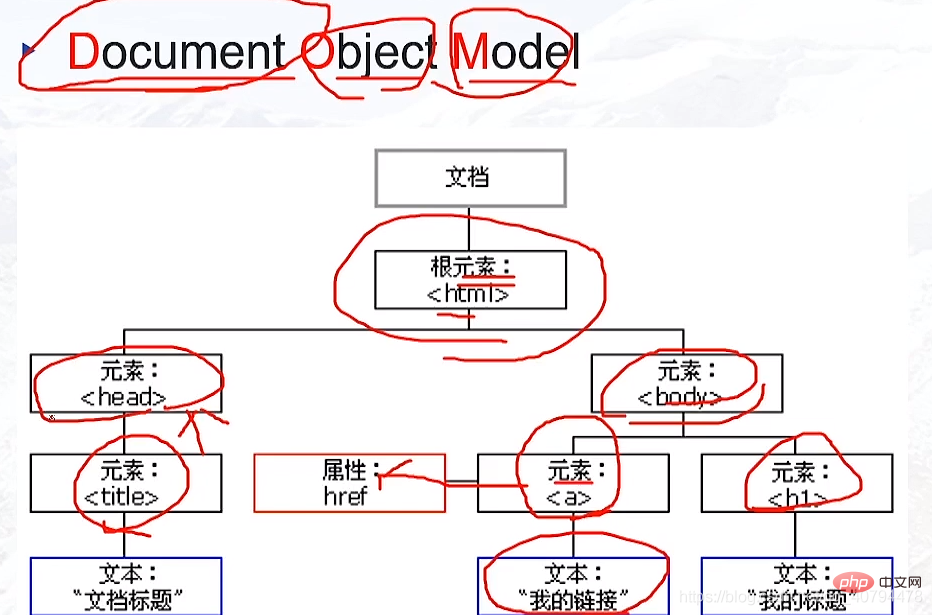
1. DOM, kurz für Document/Object/Modul, Dokumentobjektmodell, ein DOM-Elementknotenbaum. Verschiedene Elemente bilden gemäß bestimmten untergeordneten Beziehungen einen DOM-Elementknotenbaum. 
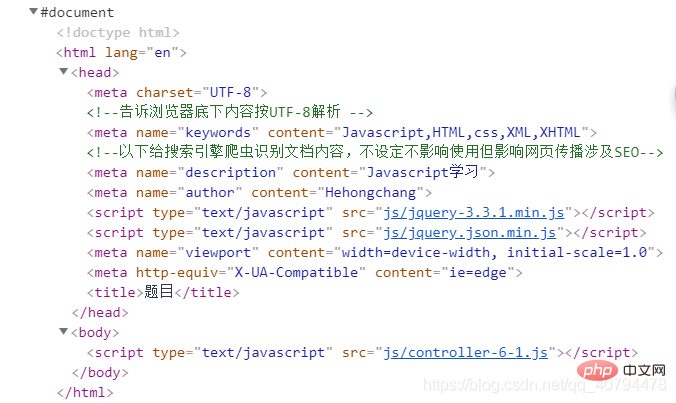
2. Über meta
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"/> <!--告诉浏览器底下内容按UTF-8解析 -->
<!--以下给搜索引擎爬虫识别文档内容,不设定不影响使用但影响网页传播涉及SEO-->
<meta name="keywords" content="Javascript,HTML,css,XML,XHTML"/>
<meta name="description" content="Javascript学习">
<meta name="author" content="Hehongchang">3.css
3.1 Der Inline-Stil verwendet das Stilattribut im Element, das die höchste Priorität hat.
<style type="text/css">
p {
color: blue;
}
</style>
</head>
<body>
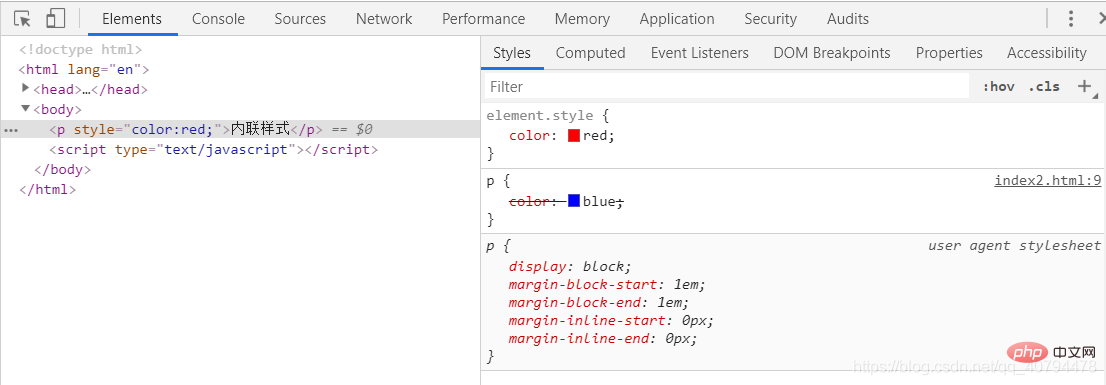
<p style="color:red;">内联样式</p>//显示红色Das zweite ist, dass die ID höher ist als die Klasse und die Klasse höher als das Element , darunter p.ysb Höhere Schreibmethode als .ysb
3.2 Interne Stile werden im HTML-Kopf verwendet
<style type="text/css">
#p{
width: 20px;
height: 20px;
position: relative;
background: red;
}
</style> -->3.3 Externe Referenzen, externe Referenz-CSS-Dateien
Erstellen Sie eine neue CSS-Datei und fügen Sie den CSS-Teil in die ein Datei, rufen Sie sie im Original-HTML auf, der Aufruf muss im Kopf sein 
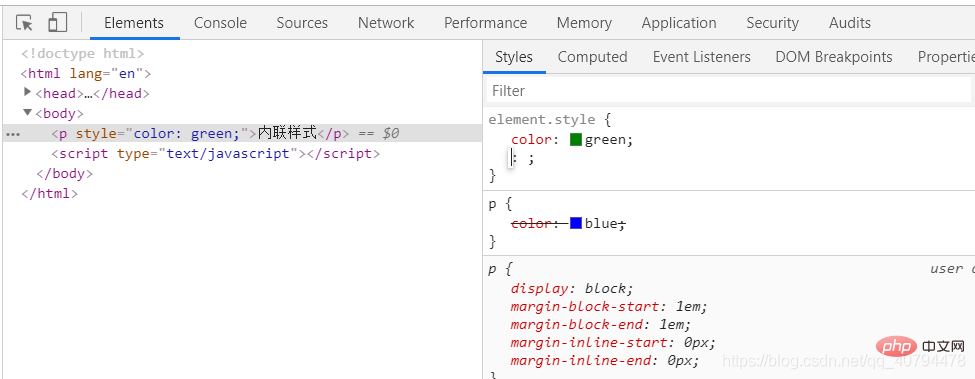
4. Chrome kann als leistungsstarker CSS-Debugger verwendet werden
Sie können es direkt in Style überprüfen und ändern 

5. Dokumentobjekt
Verstehen Sie, dass „document“ DOM-Elemente bedient.
„Document“ ist eine Funktion unter „window“, die in Instanzen auf HTMLDocument eingehängt wird. Verwenden Sie Funktionen unter „document“, um DOM-Elemente auszuwählen und zu bedienen.
console.log(window.document);
//Bei dieser Funktion wird in IE8 und niedrigeren Browsern nicht zwischen Groß- und Kleinschreibung unterschieden, aber Chrome unterscheidet zwischen Groß- und Kleinschreibung und stimmt mit der Funktion unter dem Namen überein
Dokumentobjekt
getElementById (string) (beachten Sie, dass das Element dies nicht tut have s) return Eine eindeutige ID, auf die verwiesen wird, getElementsByClassName(string), getElementsByTagName(string), getElementsByName(string) gibt ein Klassenarray zurück. 
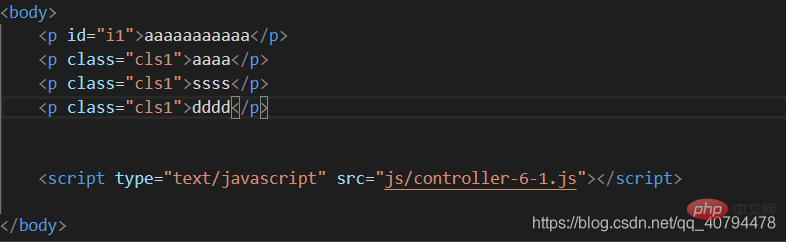
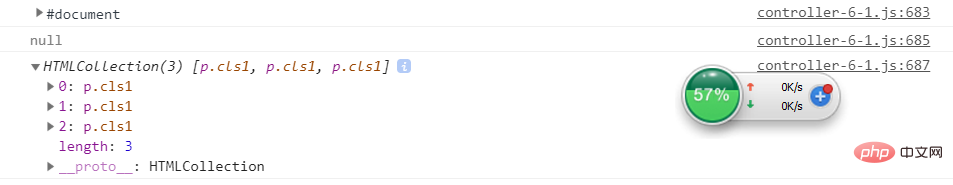
var ps2 = document.getElementsByClassName('cls1'); console.log(ps2);

document.getElementsByTagName('') gibt das Klassenarray aller Tags zurück
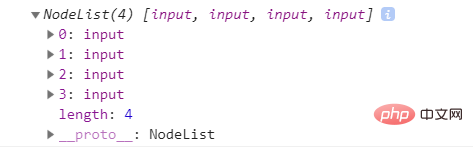
Das Namensattribut getElementsByName ist nur für einige Elemente gültig, Formular, IMG, IFrame, Formularelemente



6.querySelector( string) gibt das angegebene erste Element zurück () Gibt ein Array von allen zurück
document.querySelector('.cls1').style.color= 'red';//js中凡是涉及CSS或HTML的属性值及属性均需要加 ‘’; document.querySelector('.cls1')指获得.cls1元素

8.DOM-Knoten Vertiefen Sie das Verständnis des gesamten DOM-Baums Knoten umfassen Elemente und Nichtelemente. Elemente sind nur Teile des Knotens, die nicht auf Folgendes beschränkt sind: Häufig verwendet
Knoten umfassen Elemente und Nichtelemente. Elemente sind nur Teile des Knotens, die nicht auf Folgendes beschränkt sind: Häufig verwendet
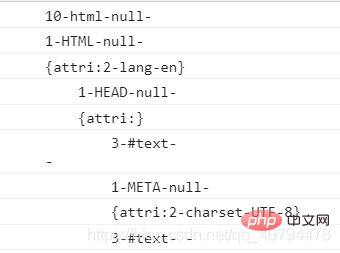
 Übung: Durchlaufen des DOM-Baums
Übung: Durchlaufen des DOM-Baums
Jeder Unter dem Knotenknoten gibt es einen childNodes (einschließlich aller untergeordneten Knotenarrays des Knotens) und untergeordnete Elemente (nur Elemente), die Schicht für Schicht verschachtelt sind, und die Elemente können Attribute (Array-Attribute) haben Wertepaare).
function goThrough(node,x){
if(node.childNodes!= undefined){
for(var i = 0; i < node.childNodes.length; i++){//node.childNotes数组
var a = node.childNodes[i];
var s = a.nodeType + '-' + a.nodeName + '-' + a.nodeValue + '-';//加‘-’让回车原形毕露,回车也是一个文字节点。
console.log(x + s);
var attri ='{attri:';
if(a.attributes != undefined && a.attributes.length != 0){
for(var j = 0; j < a.attributes.length;j++){
var b = a.attributes[j];
attri += b.nodeType + '-' + b.nodeName + '-' + b.nodeValue;
}
attri +='}';
console.log(x + attri);
}
goThrough(a, x + '\t');
}
}
}
goThrough(document,'\t');
注意:从处开始以后每一个回车都是一个文字节点 3-#text- -,

开头没有
练习 过滤body里所有的元素
function getChildrens(element){
var Childrens = [];
if(element.childNodes != undefined){
for(var i = 0; i < element.childNodes.length; i++){
var a = element.childNodes[i];
if(a.nodeType == 1){
Childrens.push(a);
}
}
}
return Childrens;
}
console.log(getChildrens(document.body));
相关免费学习推荐:javascript(视频)
Das obige ist der detaillierte Inhalt vonLernen Sie DOM-Wissen in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

