Heim >Web-Frontend >js-Tutorial >Was ist Jquery Dom?
Was ist Jquery Dom?
- 藏色散人Original
- 2020-12-21 10:46:552863Durchsuche
jquery dom bezieht sich auf das Document Object Model, eine Reihe von Webstandards der internationalen Organisation W3C, mit denen JavaScript HTML-, XHTML- und XML-Dokumente lesen und ändern kann.

Empfohlen: „JQuery-Video-Tutorial“
Was ist DOM?
Um etwas auf der Seite zu ändern, muss JavaScript Zugriff auf alle Elemente im HTML-Dokument erhalten. Dieser Eintrag wird zusammen mit den Methoden und Eigenschaften zum Hinzufügen, Verschieben, Ändern oder Entfernen von HTML-Elementen über das Document Object Model (DOM) abgerufen.
1998 veröffentlichte W3C die erste Version der DOM-Spezifikation. Diese Spezifikation ermöglicht den Zugriff und die Manipulation jedes einzelnen Elements einer HTML-Seite.
Alle Browser haben diesen Standard implementiert, sodass DOM-Kompatibilitätsprobleme fast unmöglich zu finden sind. DOM kann von JavaScript zum Lesen und Ändern von HTML verwendet werden. Die Entstehung von DOM Core erfolgt noch früher als DOM Core, das einige prägnantere Notationen zur Beschreibung der Eigenschaften verschiedener HTML-Elemente bietet.
Zum Beispiel: Verwenden Sie HTML-DOM, um die Formularobjektmethode abzurufen: document.forms
CSS-DOM
CSS-DOM ist eine Operation für CSS. In JavaScript besteht die Hauptfunktion der CSS-DOM-Technologie darin, verschiedene Attribute des Stilobjekts abzurufen und festzulegen. Durch Ändern der verschiedenen Attribute des Stilobjekts kann die Webseite verschiedene Effekte darstellen.
Methode zum Festlegen der Schriftfarbe eines Stilobjekts eines Elements: elements.style.color = „red“
DOM-Operation in JQuery
Knoten finden
Elemente können den darin enthaltenen HTML-Inhalt über die Methode text() lesen, die dem innerHTML-Attribut von DOM entspricht
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
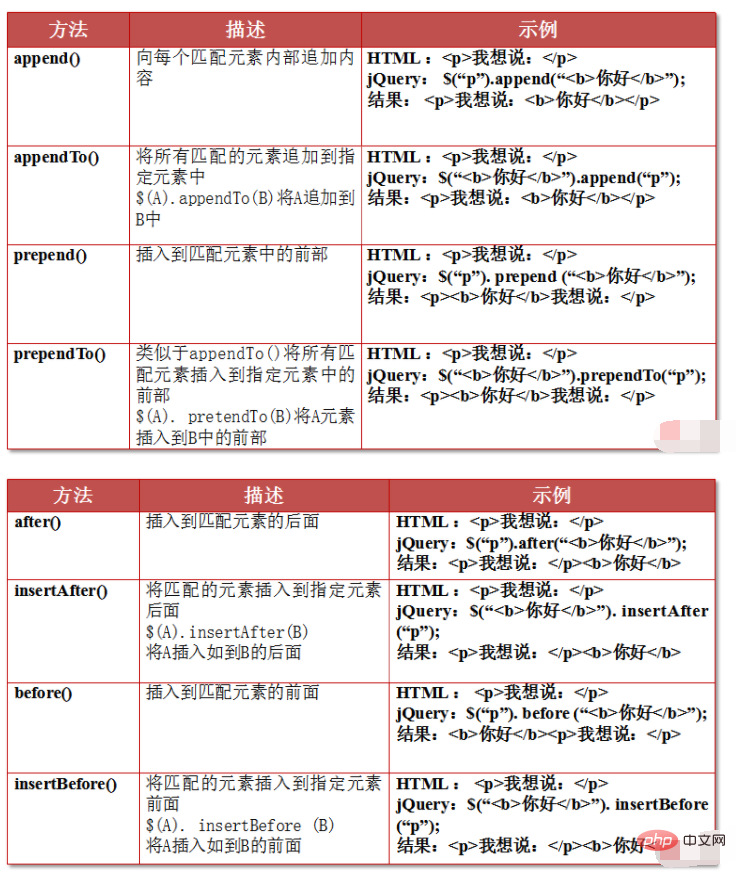
});Knoten einfügen
Knoten löschen: Es ist zu beachten Beim Löschen von Elementen: Wenn das aktuelle Element untergeordnete Elemente enthält, werden diese zusammen gelöscht. Wenn das Element gelöscht wird, wird ein Verweis auf das aktuell gelöschte Element zurückgegeben, sodass diese Elemente in Zukunft erneut verwendet werden können.
Es ist zu beachten Beim Löschen von Elementen: Wenn das aktuelle Element untergeordnete Elemente enthält, werden diese zusammen gelöscht. Wenn das Element gelöscht wird, wird ein Verweis auf das aktuell gelöschte Element zurückgegeben, sodass diese Elemente in Zukunft erneut verwendet werden können.
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});Element löschen:
Alle Nachkommenknoten im zweiten Li in der Straße löschen. Hinweis: Der Unterschied zwischen „leer“ und „remove“ besteht darin, dass „leer“ die untergeordneten Knoten innerhalb des Elements löscht, während das Element selbst erhalten bleibt.
$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});Kopieren Sie den Knoten:
Dieses kopierte neue Element weist kein Verhalten auf, d. h. wenn Sie auf das geklonte neue Element klicken, gibt es kein zuvor festgelegtes Klickereignis. Bei Bedarf können Sie einen Parameter clone( in der übergeben clone-Methode true), was bedeutet, dass beim Kopieren eines Elements auch die gebundenen Ereignisse im Element kopiert werden.
$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});Ersatzknoten:
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});Wrap-Knoten: wrap,wrapAll,wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})Ergebniscode ausführen:
<strong><span>选择你最喜欢的水果</span></strong>
$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构Ergebnis nach der Ausführung
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");Ergebnis nach der Ausführung
<span><strong>选择你最喜欢的水果</strong></span>
Attribute. Operationen
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);Hinweis: Da sind viele drin jQuery Die Funktion implementiert gleichzeitig Einstellungen zum Abrufen und Festlegen von Werten, einschließlich html(), text(), height(), width(), val(), css() usw.
Stiloperation
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);
Hinweis: Verwenden Sie den Attributmodus zum Festlegen Der Stil ersetzt den ursprünglichen Stil. Wenn Sie zusätzliche Effekte erzielen möchten, können Sie den Stil mit addClass
anhängen:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:
<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开 jQuery: $(“p”).addClass(“another”);
Hinweis: Stileinstellungen folgen zwei Regeln Zu jedem Elementklassenwert werden mehrere Elemente hinzugefügt. Dies entspricht dem Zusammenführen ihrer Stile. Wenn verschiedene Klassen dasselbe Stilattribut festlegen, überschreibt letzteres das erstere.
Stil entfernen
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();
ToggleDas Toggle-Ereignis steuert das Festlegen und Abbrechen des Stils. Der erste Funktionsblock in der Toggle-Ereignisdefinition wird ausgeführt, wenn zum ersten Mal darauf geklickt wird, und der zweite Funktionsblock in der Toggle-Ereignisdefinition wird ausgeführt, wenn darauf geklickt wird zweites Mal und so weiter. Die
$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环toggleClass-Methode hat eine ähnliche Funktion. Wenn auf den Hyperlink geklickt wird, wird der Code zum Festlegen des Stils ausgeführt. Zu diesem Zeitpunkt wird automatisch beurteilt, ob der aktuelle Stil nicht dem entsprechenden entspricht Element wird der Stil hinzugefügt, und wenn er sich auf dem aktuellen Element befindet, wird der Stil gelöscht.
$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})Setzen und abrufen. Wenn nichts in den Klammern steht, holen Sie es einfach
Das obige ist der detaillierte Inhalt vonWas ist Jquery Dom?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

