Heim >häufiges Problem >Was ist das Prinzip des virtuellen Doms?
Was ist das Prinzip des virtuellen Doms?
- coldplay.xixiOriginal
- 2021-01-11 11:56:0712952Durchsuche
Virtuelles DOM-Prinzip: Wenn Bibliotheken wie natives js oder jquery zum Betreiben von DOM verwendet werden, führt der Browser den gesamten Prozess aus, beginnend mit dem Aufbau des DOM-Baums. Daher führt ein häufiger Betrieb von DOM zu unnötigen Berechnungen, zum Einfrieren der Seite und zu Auswirkungen Benutzererfahrung, und Virtual DOM kann dieses Problem sehr gut lösen.

Die Betriebsumgebung dieses Artikels: Windows 7-System, Dell G3-Computer.
Prinzip des virtuellen Doms:
1 Warum virtueller DOM benötigt wird
Stellen Sie zunächst die Prozesse vor, die ein Browser durchlaufen muss, um eine Webseite zu laden Berücksichtigen Sie den Netzwerkanforderungsprozess nicht.
Nachdem der Browser-Kernel die HTML-Datei erhalten hat, ist sie grob in 5 Schritte unterteilt:
HTML-Elemente analysieren, Dom-Baum erstellen
CSS analysieren und Seiten-CSS-Regelbaum (Stilregeln) generieren
-
Verknüpfen Sie den Dom-Baum mit dem CSS-Regelbaum, um das Render-Baum-Layout (Layout/Reflow) zu generieren. Der Browser bestimmt die Größe und Position auf dem Bildschirm für jeden Knoten im Render-Baum Um den Render-Baum zu zeichnen und Seitenpixelinformationen auf den Bildschirm zu zeichnen, wird dieser Vorgang als Paint bezeichnet Daher führt eine Manipulation des DOM häufig zu unnötigen Berechnungen, zum Einfrieren der Seite und zur Beeinträchtigung der Benutzererfahrung. Virtual DOM kann dieses Problem sehr gut lösen. Es verwendet JavaScript-Objekte zur Darstellung virtueller Knoten (VNode), berechnet die minimal erforderlichen Änderungen am realen DOM basierend auf dem VNode und betreibt dann die realen DOM-Knoten, um die Rendering-Effizienz zu verbessern.
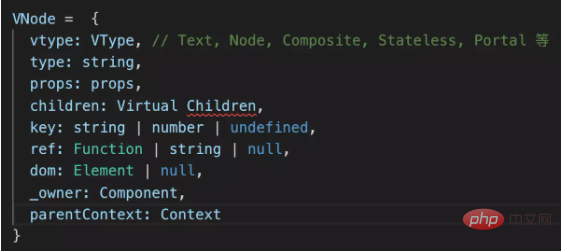
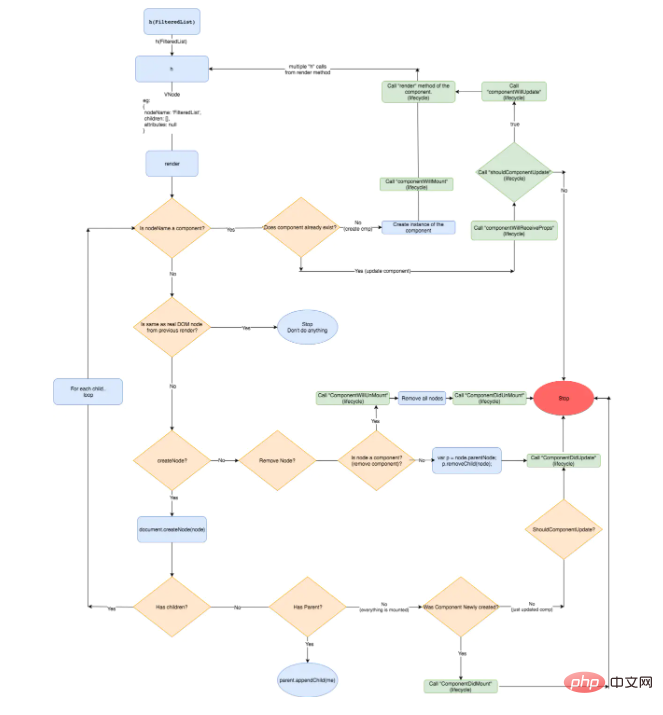
2. Virtuelles DOM
Virtuelles DOM verwendet Javascript-Objekte zur Darstellung von VNode Diagramm des virtuellen DOM:
Der effiziente Diff-Algorithmus kann minimale Änderungen am tatsächlichen DOM sicherstellen. Der Standard-Diff-Algorithmus erfordert jedoch eine O(n^3)-Komplexität, die offensichtlich die Leistungsanforderungen nicht erfüllen kann. Um das Ziel zu erreichen, die Schnittstelle als Ganzes jedes Mal zu aktualisieren, muss der Algorithmus optimiert werden. React kombiniert die Eigenschaften der Webschnittstelle und trifft zwei einfache Annahmen, wodurch die Komplexität des Diff-Algorithmus direkt auf O(n) reduziert wird. 1. Zwei identische Komponenten erzeugen ähnliche DOM-Strukturen und unterschiedliche Komponenten erzeugen unterschiedliche DOM-Strukturen
2 Für eine Reihe von untergeordneten Knoten auf derselben Ebene können sie durch eindeutige IDs unterschieden werden.
Algorithmische Optimierung ist die Grundlage des gesamten Interface-Renderings von React und stellt die Leistung des gesamten Interface-Renderings sicher. 
Vergleich verschiedener KnotentypenUm zwischen Bäumen zu vergleichen, müssen wir zunächst in der Lage sein, zwei virtuelle DOM-Knoten zu vergleichen. Dies ist in zwei Situationen unterteilt: (1) Knotentypen sind unterschiedlich, (2) Knotentypen sind gleich, aber die Attribute sind unterschiedlich.
Knotentypen sind unterschiedlich: Löschen Sie den ursprünglichen Knoten direkt und fügen Sie einen neuen Knoten ein. Der DOM-Diff-Algorithmus von React vergleicht Bäume tatsächlich nur Schicht für Schicht. Zwei Bäume vergleichen nur Knoten auf derselben Ebene, wie unten beschrieben.
React vergleicht nur DOM-Knoten innerhalb desselben Farbfelds, d. h. alle untergeordneten Knoten unter demselben übergeordneten Knoten. Wenn festgestellt wird, dass ein Knoten nicht mehr existiert, werden der Knoten und seine Unterknoten vollständig gelöscht und nicht für weitere Vergleiche verwendet. Auf diese Weise ist nur eine Durchquerung des Baums erforderlich, um den Vergleich des gesamten DOM-Baums abzuschließen. Vergleich von Knoten desselben Typs
React setzt die Attribute zurück, um eine Knotenkonvertierung zu erreichen. Verwandte kostenlose Lernempfehlungen:js-Video-Tutorial
,jquery-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas ist das Prinzip des virtuellen Doms?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

