Heim >Web-Frontend >js-Tutorial >Tiefes Verständnis von DOM-Bäumen und -Knoten
Tiefes Verständnis von DOM-Bäumen und -Knoten
- 青灯夜游nach vorne
- 2020-10-19 17:55:402801Durchsuche

DOM通常被称为DOM树,由称为节点的对象树组成。在DOM简介中,我们讨论了文档对象模型(DOM),如何使用控制台访问document对象和修改其属性,以及HTML源代码和DOM之间的区别。
在本教程中,我们将回顾HTML术语,这对于使用JavaScript和DOM至关重要,我们将了解DOM树,节点是什么以及如何识别最常见的节点类型。最后,我们将超越控制台并创建一个JavaScript程序来交互式地修改DOM。
HTML术语
理解HTML和JavaScript术语对于理解如何使用DOM至关重要。让我们简要回顾一些HTML术语。
首先,我们来看看这个HTML元素。
<a href="index.html">Home</a>
这里我们有一个锚元素,它是一个链接index.html。
a是标签
href是属性
index.html是属性值
Home是文字。
开始和结束标记之间的所有内容组合在一起构成整个HTML 元素。
我们将与合作index.html从以前的教程:
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>使用JavaScript访问元素的最简单方法是使用id属性。让我们将上面的链接添加到我们的index.html文件id中nav。
<a id="nav" href="index.html">Home</a>
在浏览器窗口中加载或重新加载页面并查看DOM以确保代码已更新。
我们将使用该getElementById()方法来访问整个元素。在控制台中,键入以下内容:
document.getElementById('nav');
<a id="nav" href="index.html">Home</a>
我们使用了检索整个元素getElementById()。现在,我们不是每次想要访问nav链接时都键入该对象和方法,而是将元素放入变量中以便更轻松地使用它。
let navLink = document.getElementById('nav');
该navLink变量包含我们的锚元素。从这里,我们可以轻松修改属性和值。例如,我们可以通过更改href属性来更改链接的位置:
navLink.href = 'https://www.wikipedia.org';
我们还可以通过重新分配textContent属性来更改文本内容:
navLink.textContent = 'Navigate to Wikipedia';
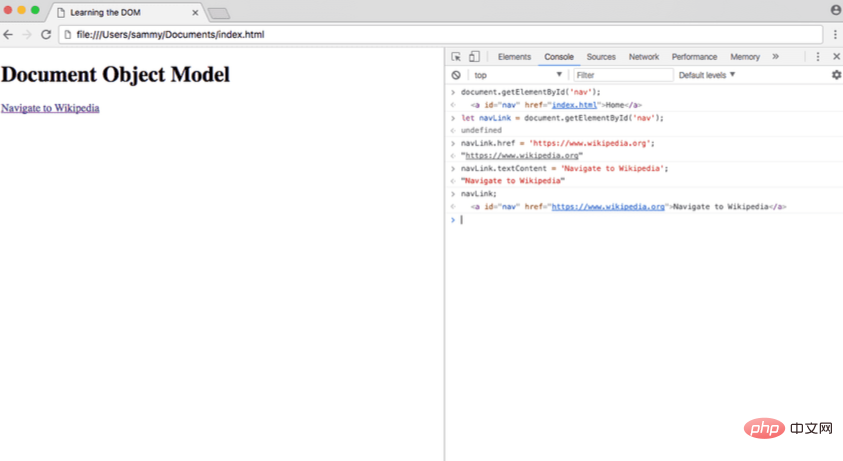
现在,当我们在控制台中查看元素或通过检查Elements标记时,我们可以看到元素的更新方式。
navLink;
[secondary_label Output] <a id="nav" href="https://www.wikipedia.org/">Navigate to Wikipedia</a>
这也反映在网站的前端。

刷新页面将使所有内容恢复为原始值。
此时,您应该了解如何使用document方法来访问元素,如何将元素分配给变量,以及如何修改元素中的属性和值。
DOM树和节点
DOM中的所有项都定义为节点。有许多类型的节点,但我们最常使用的主要有三种:
元素节点
文本节点
评论节点
当HTML元素是DOM中的项时,它被称为元素节点。元素外部的任何单独文本都是文本节点,HTML注释是注释节点。除了这三种节点类型之外,它document本身也是一个文档节点,它是所有其他节点的根。
DOM由嵌套节点的树结构组成,通常称为DOM树。您可能熟悉祖先的家谱,其中包括父母,孩子和兄弟姐妹。DOM中的节点也称为父节点,子节点和兄弟节点,具体取决于它们与其他节点的关系。
要演示,请创建一个nodes.html文件。我们将添加文本,注释和元素节点。
<!DOCTYPE html>
<html>
<head>
<title>Learning About Nodes</title>
</head>
<body>
<h1>An element node</h1>
<!-- a comment node -->
A text node.
</body>
</html>所述html元素节点是父节点。head并且body是兄弟姐妹,孩子的html。body包含三个子节点,它们都是兄弟节点 - 节点的类型不会改变它嵌套的级别。
注意:使用HTML生成的DOM时,HTML源代码的缩进将创建许多空文本节点,这些节点在DevTools Elements选项卡中不可见。
识别节点类型
文档中的每个节点都有一个节点类型,可以通过该nodeType属性访问。Mozilla Developer Network具有所有节点类型常量的最新列表。下面是我们在本教程中使用的最常见节点类型的图表。

在开发人员工具的“ 元素”选项卡中,您可能会注意到,无论何时单击并突出显示DOM中的任何行,其值== $0都会显示在其旁边。这是通过键入来访问Developer Tools中当前活动元素的非常方便的方法$0。
在nodes.html的控制台中,单击元素中的第body一个h1元素。

在控制台中,使用属性获取当前所选节点的节点类型nodeType。
$0.nodeType;
Console:
1
随着h1元件选择,你会看到1作为输出,我们可以看到关联到ELEMENT_NODE。做文字和注释是相同的,他们将输出3和8分别。
当您知道如何访问元素时,您可以在不突出显示DOM中的元素的情况下查看节点类型。
document.body.nodeType;
Console:
1
除此之外nodeType,您还可以使用该nodeValue属性获取文本或注释节点的值,并nodeName获取元素的标记名称。
使用Events修改DOM
到目前为止,我们只看到如何修改控制台中的DOM,我们看到它是暂时的; 每次刷新页面时,更改都会丢失。我们可以结合在本教程中学到的内容来创建一个交互式按钮,在单击时执行使用控制台更新了正文的背景颜色的操作。
让我们回到我们的index.html文件并添加一个button元素id。我们还将在新js目录中添加指向新文件的链接js/scripts.js。
<!DOCTYPE html>
<html>
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
<button id="changeBackground">Change Background Color</button>
<script ></script>
</body>
</html>JavaScript中的事件是用户采取的操作。当用户将鼠标悬停在元素上,或单击某个元素或按下键盘上的特定键时,这些都是所有类型的事件。在这种特殊情况下,我们希望我们的按钮能够在用户点击它时监听并准备好执行操作。我们可以通过向按钮添加事件监听器来实现此目的。
创建scripts.js并将其保存在新js目录中。在文件中,我们首先找到button元素并将其分配给变量。
let button = document.getElementById('changeBackground')
使用该addEventListener()方法,我们将告诉按钮监听单击,并在单击后执行功能。
button.addEventListener('click', () => {
// action will go here
})最后,在函数内部,通过下面代码来更改背景颜色fuchsia。
document.body.style.backgroundColor = 'fuchsia'
这是我们的整个脚本:
let button = document.getElementById('changeBackground')
button.addEventListener('click', () => {
document.body.style.backgroundColor = 'fuchsia'
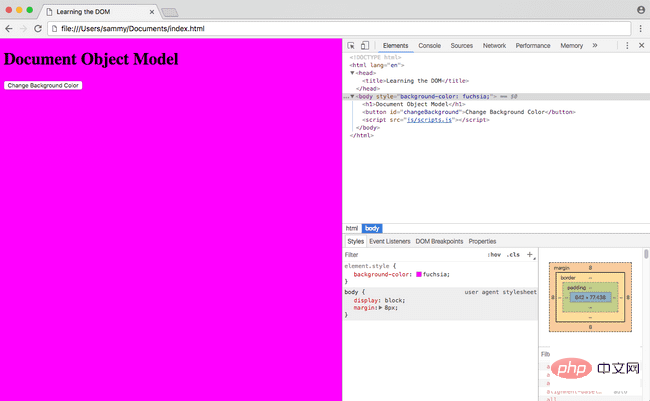
})保存此文件后,请index.html在浏览器中刷新。单击按钮,将触发事件。

由于JavaScript事件,页面的背景颜色已更改为紫红色。
结论
在本教程中,我们回顾了允许我们理解和修改DOM的术语。我们学习了DOM如何构建为节点树,通常是HTML元素,文本或注释,我们创建了一个脚本,允许用户修改网站,而无需手动将代码键入开发人员控制台。
相关免费学习推荐:js视频教程
Das obige ist der detaillierte Inhalt vonTiefes Verständnis von DOM-Bäumen und -Knoten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Verwenden Sie simple_html_dom, um den gesamten Roman in Laravel zu crawlen und anzuzeigen
- Detaillierte Erläuterung der DOM-Elemente und -Ereignisse
- JS-Radereignisse verstehen (Mousewheel/DOMMouseScroll)
- Einführung in die Verwendung der Random-Klasse in Java
- Verwendung der Random-Klasse in Java
- Unterschied zwischen JQuery-Objekt und Dom-Objekt

