Heim >Web-Frontend >js-Tutorial >Was ist der Unterschied zwischen DOM-Knoten und Elementen?
Was ist der Unterschied zwischen DOM-Knoten und Elementen?
- 青灯夜游nach vorne
- 2021-01-21 10:10:062650Durchsuche

Verwandte Empfehlungen: „Javascript-Video-Tutorial“
Document Object Model (DOM) ist eine Schnittstelle, die HTML- oder XML-Dokumente als Baumstruktur behandelt, wobei jeder Knoten ein Objekt des Dokuments ist. DOM bietet außerdem eine Reihe von Methoden zum Abfragen des Baums sowie zum Ändern von Struktur und Stil.
DOM verwendet auch den Begriff Element (Element), der einem Knoten sehr ähnlich ist. Was ist also der Unterschied zwischen DOM-Knoten
1? Der Schlüssel zum Verständnis des Unterschieds zwischen Knoten und Elementen besteht darin, zu verstehen, was ein Knoten ist.
Aus übergeordneter Sicht besteht ein DOM-Dokument aus einer Knotenhierarchie. Jeder Knoten kann Eltern und/oder Kinder haben.
Sehen Sie sich das folgende HTML-Dokument an:
<!DOCTYPE html>
<html>
<head>
<title>My Page</title>
</head>
<body>
<!-- Page Body -->
<h2>My Page</h2>
<p id="content">Thank you for visiting my web page!</p>
</body>
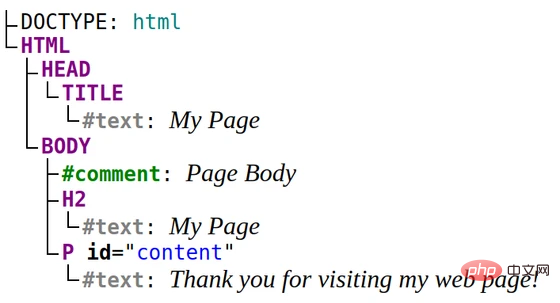
</html>Das Dokument enthält die folgende Knotenhierarchie:
<p></p>
ist ein Knoten im Dokumentbaum. Es hat zwei untergeordnete Knoten: und .
ist ein Knoten mit 3 untergeordneten Knoten: Kommentarknoten <!-- Seitenkörper -->, Titel <h2> </h2>, Absatz <p></p>. Der übergeordnete Knoten des Knotens ist der Knoten . 是文档树中的一个节点。它有2个子节点:和。
子有3个子节点的节点:注释节点 <!-- Page Body -->,标题<h2></h2>,段落<p></p>。节点的父节点是节点。
HTML文档中的标记代表一个节点,有趣的是普通文本也是一个节点。段落节点<p></p>有1个子节点:文本节点“Thank you for visiting my web page!”。
1.2节点类型
我们要如何区分这些不同类型的节点? 答案在于DOM Node接口,尤其是Node.nodeType属性。
Node.nodeType可以具有代表节点类型的以下值之一:
- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
常量有意义地指示节点类型:例如Node.ELEMENT_NODE代表元素节点,Node.TEXT_NODE代表文本节点,Node.DOCUMENT_NODE文档节点,依此类推。
例如,让我们选择段落节点,然后查看其nodeType属性:
const paragraph = document.querySelector('p');
paragraph.nodeType === Node.ELEMENT_NODE; // => true
代表整个节点文档树的节点类型为Node.DOCUMENT_NODE:
document.nodeType === Node.DOCUMENT_NODE; // => true
2. DOM元素
掌握了DOM节点的知识之后,现在该区分DOM节点和元素了。
如果你了解节点术语,那么答案是显而易见的:元素是特定类型的节点 element (Node.ELEMENT_NODE),以及文档、注释、文本等类型。
简而言之,元素是使用HTML文档中的标记编写的节点。 ,,<title></title>,,<h2></h2>,<p></p>都是元素,因为它们由标签表示。
文档类型,注释,文本节点不是元素,因为它们没有使用标签编写:
Node是节点的构造函数,HTMLElement 是 JS DOM 中元素的构造函数。段落既是节点又是元素,它同时是Node和HTMLElement的实例
const paragraph = document.querySelector('p');
paragraph instanceof Node; // => true
paragraph instanceof HTMLElement; // => true
简单地说,元素是节点的子类型,就像猫是动物的子类型一样。
3. DOM属性:节点和元素
除了区分节点和元素之外,还需要区分只包含节点或只包含元素的DOM属性。
节点类型的以下属性评估为一个节点或节点集合(NodeList):
node.parentNode; // Node or null node.firstChild; // Node or null node.lastChild; // Node or null node.childNodes; // NodeList
但是,以下属性是元素或元素集合(HTMLCollection):
node.parentElement; // HTMLElement or null node.children; // HTMLCollection
由于node.childNodes和node.children都返回子级列表,因此为什么要同时具有这两个属性? 好问题!
考虑以下包含某些文本的段落元素:
<p> <b>Thank you</b> for visiting my web page! </p>
打开演示,然后查看parapgraph节点的childNodes和children属性:
const paragraph = document.querySelector('p');
paragraph.childNodes; // NodeList: [HTMLElement, Text]
paragraph.children; // HTMLCollection: [HTMLElement]
paragraph.childNodes集合包含2个节点: <b>Thank you</b>,,以及for visiting my web page!文本节点!
但是,paragraph.children集合仅包含1个项目:<b>Thank you</b>。
由于paragraph.children仅包含元素,因此此处未包含文本节点,因为其类型是文本(Node.TEXT_NODE),而不是元素(Node.ELEMENT_NODE
<p></p> hat 1 untergeordneten Knoten: Textknoten „Vielen Dank für Ihren Besuch auf meiner Webseite!“. 🎜1.2 Knotentypen
🎜Wie unterscheiden wir diese verschiedenen Knotentypen? Die Antwort liegt in der DOM-Node-Schnittstelle, insbesondere im AttributNode.nodeType. 🎜🎜Node.nodeType kann einen der folgenden Werte haben, die den Knotentyp darstellen: 🎜- Node.ELEMENT_NODE
- Node.ATTRIBUTE_NODE
- Node.TEXT_NODE
- Node.CDATA_SECTION_NODE
- Node.PROCESSING_INSTRUCTION_NODE
- Node.COMMENT_NODE
- Node.DOCUMENT_NODE
- Node.DOCUMENT_TYPE_NODE
- Node.DOCUMENT_FRAGMENT_NODE
- Node.NOTATION_NODE
Node.ELEMENT_NODE stellt einen Elementknoten dar, Node.TEXT_NODE stellt einen Textknoten dar, Node.DOCUMENT_NODE einen Dokumentknoten und so weiter. 🎜🎜Wählen wir zum Beispiel den Absatzknoten aus und sehen uns sein nodeType-Attribut an: 🎜rrreee🎜Der Knotentyp, der den gesamten Knotendokumentbaum darstellt, ist Node.DOCUMENT_NODE: 🎜rrreee 🎜2 DOM-Elemente🎜🎜Nachdem Sie sich die Kenntnisse über DOM-Knoten angeeignet haben, ist es nun an der Zeit, zwischen DOM-Knoten und Elementen zu unterscheiden. 🎜🎜Wenn Sie die Knotenterminologie verstehen, liegt die Antwort auf der Hand: Elemente sind Knoten eines bestimmten Typs element (Node.ELEMENT_NODE) sowie Typen wie Dokumente, Kommentare, Text usw. 🎜🎜Kurz gesagt sind Elemente Knoten, die mithilfe von Markup in ein HTML-Dokument geschrieben werden. <title></title>, <h2></h2>, <p></p> sind beides Elemente, da sie durch Tags dargestellt werden. 🎜🎜Dokumenttyp, Kommentar, Textknoten sind keine Elemente, da sie nicht mit Tags geschrieben werden: 🎜🎜Node ist der Konstruktor des Knotens, HTMLElement ist der Konstruktor des Elements in JS DOM-Funktion. Ein Absatz ist sowohl ein Knoten als auch ein Element. Er ist eine Instanz von Node und HTMLElement🎜rrreee🎜Einfach ausgedrückt sind Elemente Untertypen von Knoten, genau wie Katzen Untertypen sind von Tieren. 🎜🎜3. DOM-Attribute: Knoten und Elemente🎜🎜Zusätzlich zur Unterscheidung zwischen Knoten und Elementen müssen Sie auch zwischen DOM-Attributen unterscheiden, die nur Knoten oder nur Elemente enthalten. 🎜🎜Die folgenden Eigenschaften eines Knotentyps werden zu einem Knoten oder einer Sammlung von Knoten ausgewertet (NodeList): 🎜rrreee🎜 Die folgenden Eigenschaften werden jedoch zu einem Element oder einer Sammlung von Elementen ausgewertet ( HTMLCollection): 🎜rrreee 🎜Da sowohl node.childNodes als auch node.children eine Liste von untergeordneten Elementen zurückgeben, warum haben Sie dann beide Eigenschaften? Gute Frage! 🎜🎜Betrachten Sie das folgende Absatzelement, das Text enthält: 🎜rrreee🎜Öffnen Sie die Demo und sehen Sie sich die Eigenschaften childNodes und children des Absatzknotens an: 🎜rrreee🎜Absatz. Die childNodes-Sammlung enthält 2 Knoten: <b>Danke</b> und für den Besuch meiner Webseite! Textknoten! 🎜🎜Die paragraph.children-Sammlung enthält jedoch nur 1 Element: <b>Dankeschön</b>. 🎜🎜Da paragraph.children nur Elemente enthält, ist der Textknoten hier nicht enthalten, da sein Typ Text (Node.TEXT_NODE) und kein Element ( Node) ist. ELEMENT_NODE). 🎜Wenn wir beides haben node.childNodes和node.children, können wir die Gruppe der untergeordneten Knoten auswählen, auf die wir zugreifen möchten: alle untergeordneten Knoten oder nur untergeordnete Knoten, die Elemente sind.
4. Zusammenfassung
Ein DOM-Dokument ist eine hierarchische Sammlung von Knoten, jeder Knoten kann übergeordnete und/oder untergeordnete Knoten haben. Der Unterschied zwischen DOM-Knoten und -Elementen ist leicht zu verstehen, wenn Sie wissen, was Knoten sind.
Knoten haben Typen und Elementtypen sind einer davon. Elemente werden durch Tags in HTML-Dokumenten dargestellt.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmiervideos! !
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen DOM-Knoten und Elementen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

