Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist das CSS-Anfangsattribut von p?
Was ist das CSS-Anfangsattribut von p?
- 藏色散人Original
- 2021-01-06 09:36:143114Durchsuche
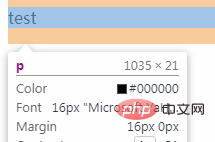
Das anfängliche CSS-Attribut von p ist „color:#000000;font:16px Microsoft YaHei;margin:16px 0;“. Das anfängliche CSS-Attribut von p ist in verschiedenen Browsern unterschiedlich . Das ist es.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Chrome76.0 und CSS3-Version, Dell G3-Computer.
Empfohlen: „CSS-Video-Tutorial“
Was sind die anfänglichen CSS-Attribute des p-Tags?
Wir können die anfänglichen Attribute des p-Tags über die Entwicklertools anzeigen
1 Erstellen Sie ein neues Dokument, fügen Sie ein p-Tag hinzu, speichern Sie es und öffnen Sie es mit einem Browser
2 Drücken Sie F12 und klicken Sie auf das Dom-Auswahltool , und wählen Sie p-Tag aus.

3 Dann werden die Standardattribute des p-Tags angezeigt
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:Programmierunterricht ! !
! !
Das obige ist der detaillierte Inhalt vonWas ist das CSS-Anfangsattribut von p?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

