Heim >Web-Frontend >CSS-Tutorial >So richten Sie Wörter und Bilder in CSS aus
So richten Sie Wörter und Bilder in CSS aus
- 藏色散人Original
- 2021-01-06 09:17:4523086Durchsuche
So richten Sie Wörter und Bilder in CSS aus: 1. Richten Sie Wörter und Bilder aus, indem Sie „vertikal-align:middle;“ in CSS hinzufügen. 2. Richten Sie Wörter und Bilder aus, indem Sie ein Hintergrundbild in CSS festlegen und Bilder in verschiedene Divs, um die Wörter und Bilder auszurichten.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5- und CSS3-Version, Dell G3-Computer.
Empfohlen: „CSS-Video-Tutorial“
Im HTML-Code müssen Sie manchmal ein Symbol neben dem Text hinzufügen.
Standardmäßig ist das Bild oben und der Text unten ausgerichtet. Daher ist das Bild normalerweise hoch und der Text niedrig und kann nicht horizontal in der Mitte ausgerichtet werden.
Es gibt drei gängige Methoden: 1. Durch Hinzufügen von „vertikal-align:middle;“ zu CSS; 2. Wenn das Bild ein Hintergrundbild ist, können Sie das Hintergrundbild in CSS festlegen; verschiedene div. Die oben genannten drei Methoden können alle Bilder und Text in derselben Zeile anzeigen. Lassen Sie uns unten Beispiele verwenden, um sie anzuwenden.
1. Fügen Sie das Attribut „vertikal-align:middle“ hinzu.
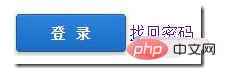
Wir verwenden „Login“ als Beispiel in einem Bild und setzen „Retrieve Password“ in einen Text folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div >
<img src="logo.jpg" alt="" style="max-width:90%"><a href="">找回密码</a>
</div>
</body>
</html>Rendering:

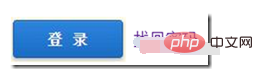
2. Legen Sie das Bild als Hintergrundbild fest
Wenn unser Bild selbst ein Hintergrundbild ist, können wir „Hintergrund“ in CSS verwenden, um das Bild festzulegen folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.haokan{
width: 300px;
height: 50px;
line-height: 50px;
background-color: red;
background: url(logo.jpg) no-repeat left center;
}
.haokan a{
display: block;
margin-left: 116px;
}
</style>
</head>
<body>
<div>
<a href="">找回密码</a>
</div>
</body>
</html> Rendering:

3. Platzieren Sie die Bilder und den Text jeweils in verschiedenen Divs:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.divs .imgs{
display: inline-block;
vertical-align: middle;
}
.divs .infos{
display: inline-block;
}
</style>
</head>
<body>
<div>
<div><img src="logo.jpg" alt=""></div>
<div><a href="">找回密码</a></div>
</div>
</body>
</html>Rendering:

Weitere Programmierkenntnisse finden Sie unter : Programmierunterricht ! !
Das obige ist der detaillierte Inhalt vonSo richten Sie Wörter und Bilder in CSS aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

