Heim >Web-Frontend >CSS-Tutorial >Welche integrierten Funktionen hat CSS3?
Welche integrierten Funktionen hat CSS3?
- 青灯夜游Original
- 2021-01-05 17:24:283283Durchsuche
In CSS3 integrierte Funktionen umfassen: calc(), Kubikbezier(), hsl(), hsla(), linear-gradient(), radial-gradient(), rgba(), var(), max() , min(), Cycle() usw.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, CSS3-Version, Dell G3-Computer.
Tutorial-Empfehlung: CSS-Video-Tutorial
In CSS3 integrierte Funktionen sind:
calc(), kubischer Bezier(), hsl(), hsla(), linearer Gradient(), radialer Gradient (), Repeating-Linear-Gradient(), Repeating-Radial-Gradient(), rgba(), var(), max(), min(), Cycle() usw.
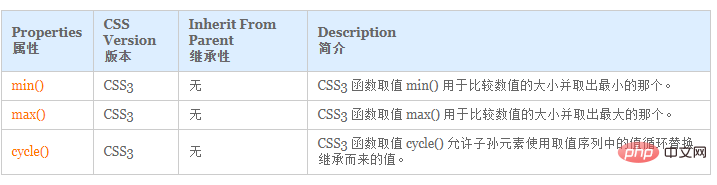
Einführung in einige integrierte Funktionen von CSS3:


Erweiterte Informationen: CSS-Funktion
Attributfunktion: attr();
Hintergrundbildfunktion: linear- Farbverlauf( ), radial-Gradient(), Conic-Gradient(), Repeating-Linear-Gradient(), Repeating-Radial-Gradient(), Repeating-Conic-Gradient(), Image-Set(), Image(), URL( ), element( );
Farbfunktionen: rgb(), rgba(), hsl(), hwb(), color-mod();
Grafikfunktionen: Circle(), Ellipse(), Inset(), Polygon(), Path()
-
Filterfunktionen: Blur(), Brightness(), Contrast(), Drop-Shadow(), Grayscale(), Hue-Rotate(), invert(), opacity(), saturate(), sepia(); ,RotateZ( ), Scale(), Scale3D(), ScaleX(), ScaleY(), ScaleZ(), Skew(), SkewX(), SkewY(), Translate(), TranslateX(), TranslateY(), TranslateZ () ;
Andere Funktionen: counter(), counters(), toggle(), var(), symbol().
-
Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Einführung in die Programmierung ! !
Das obige ist der detaillierte Inhalt vonWelche integrierten Funktionen hat CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie die Schriftartreflexion in CSS3
- Einführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen
- Was ist der Unterschied zwischen wxss und css3?
- Verwenden Sie CSS3, um Tippeffekte zu simulieren (Codebeispiel)
- Ein genauerer Blick auf die CSS3-Randgrößeneigenschaft

