Heim >Web-Frontend >CSS-Tutorial >Einführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen
Einführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen
- 青灯夜游nach vorne
- 2020-12-17 09:49:542553Durchsuche

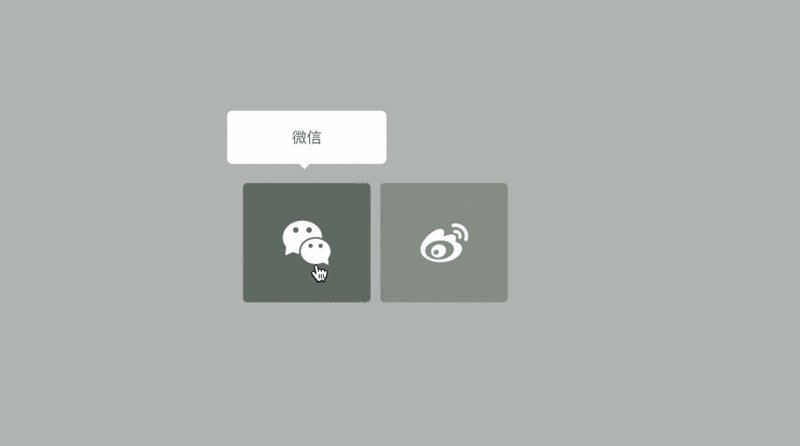
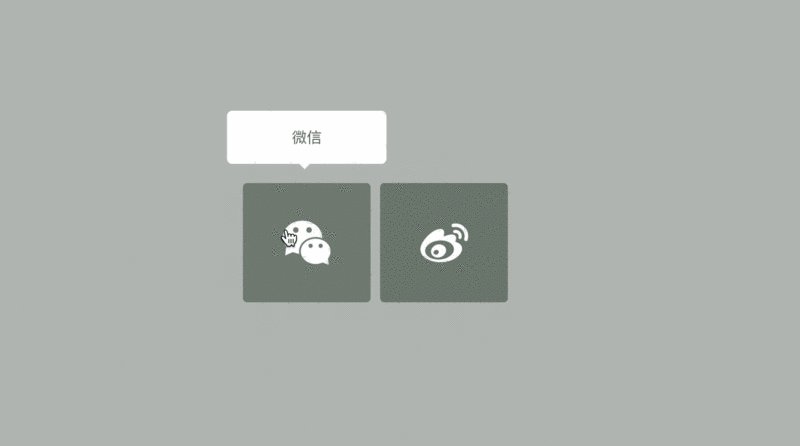
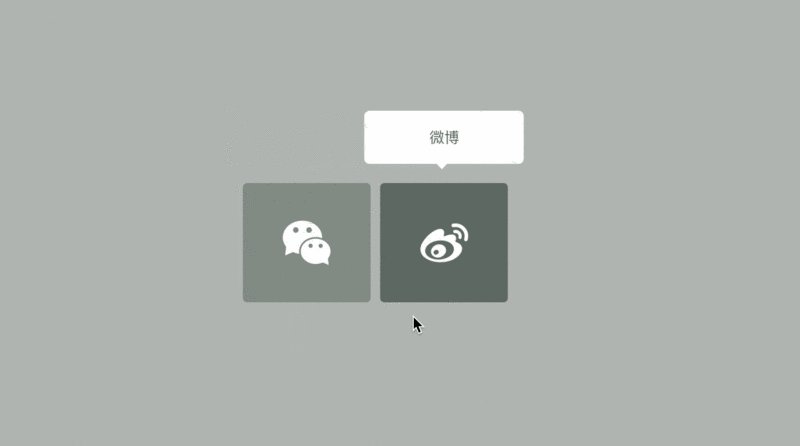
Wir werden animierte CSS3-Übergänge verwenden, um einen einfachen, aber ansprechenden Link-Hover-Effekt zu erstellen, der ein kleines Popup-Fenster anzeigt, wenn Sie mit der Maus über einen Link fahren.
Wir werfen auch einen Blick auf CSS3-Kubik-Bezier-Kurven, bei denen es sich um CSS-Übergänge handelt, die eine sanftere Bewegung für Popovers anstelle starrer mechanischer Bewegungen ermöglichen.
(Empfohlenes Tutorial: CSS-Video-Tutorial)
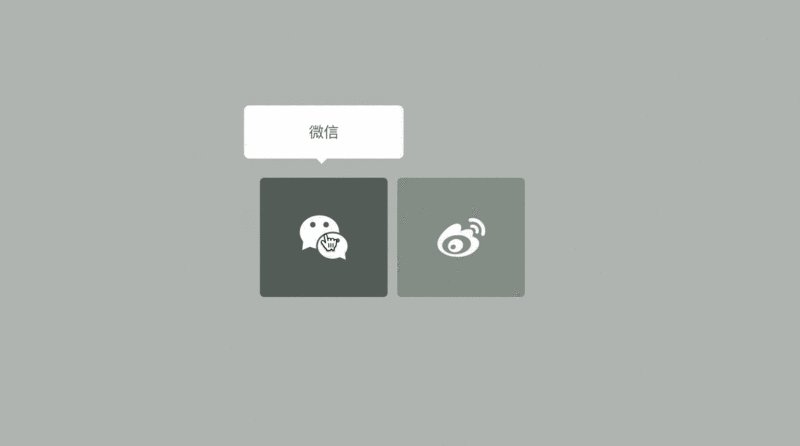
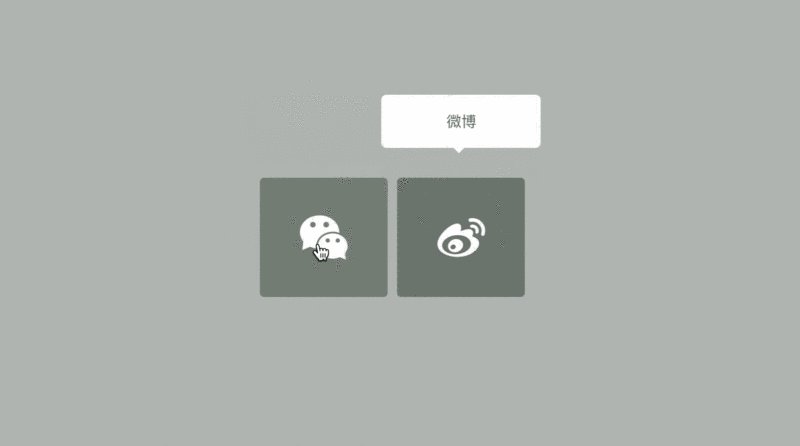
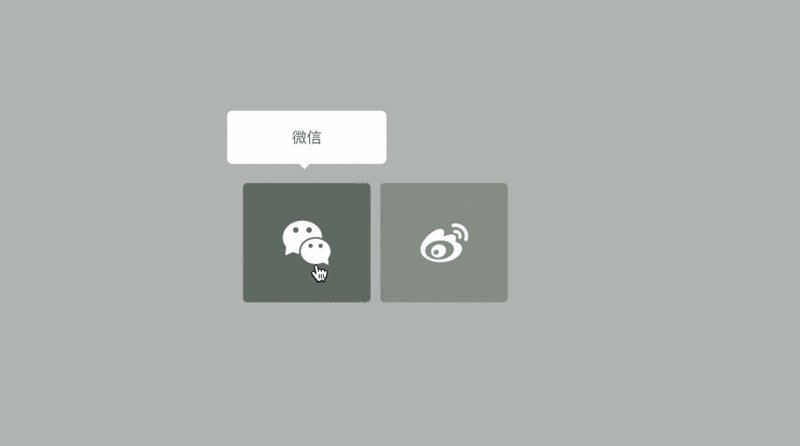
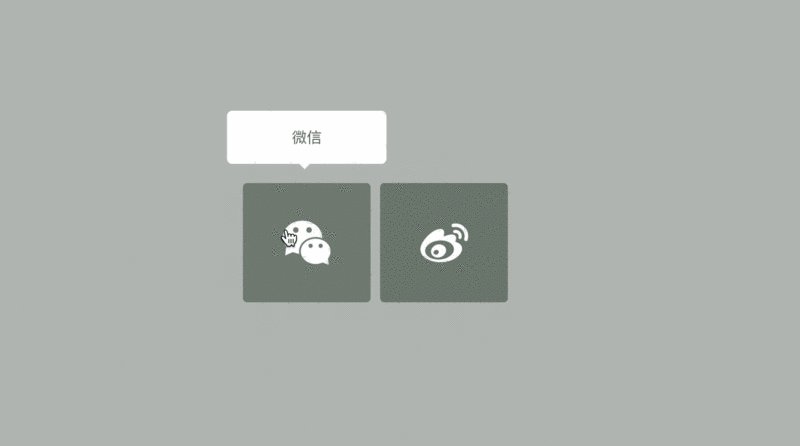
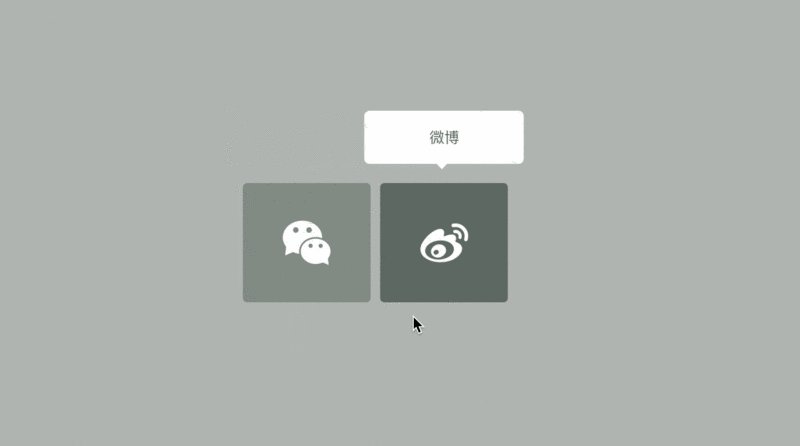
Das ist unser Endeffekt:

Lass uns anfangen!
HTML-Teil
Dies ist der HTML-Code unseres Links, das Symbol stammt von iconfont.cn.
<p> <section> <a> <i></i> <span>Instagram</span> </a> <a> <i></i> <span>Github</span> </a> </section> </p>
Der Span-Tag wird zu einem Popup, wenn Sie mit der Maus über den Link fahren. Als nächstes beschäftigen wir uns mit CSS.
CSS-Stile und Animationen
Wir zentrieren den p-Container, sodass beide Links auf dem Bildschirm zentriert sind. Dadurch ist es auch einfacher, kleine Pop-ups zu animieren, da diese oben im Link angezeigt werden.
p.container {
display: inline-block;
position:absolute;
top:50%;
left:50%;
-ms-transform:translate(-50%,-50%);
-webkit-transform:translate(-50%,-50%);
transform:translate(-50%,-50%);
}
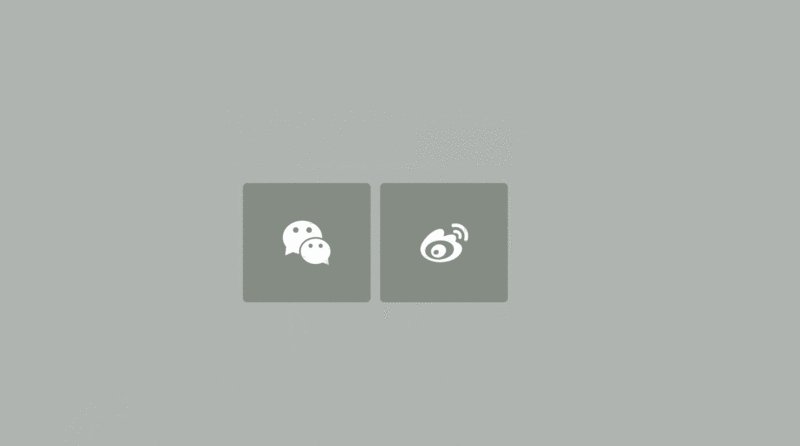
Als nächstes gestalten wir den Link, erstellen einen einfachen Hintergrund-Hover-Effekt und positionieren die Social-Media-Symbole.
a {
color:#fff;
background: #8a938b;
border-radius:4px;
text-align:center;
text-decoration:none;
position: relative;
display: inline-block;
width: 120px;
height: 100px;
padding-top:12px;
margin:0 2px;
-o-transition:all .5s;
-webkit-transition: all .5s;
-moz-transition: all .5s;
transition: all .5s;
-webkit-font-smoothing: antialiased;
}a:hover {
background: #5a665e;
}i{
font-size: 45px;
vertical-align: middle;
display: inline-block;
position: relative;
top: 20%;
}
Als nächstes werden wir den Popup-Text formatieren und animieren.
a span {
color:#666;
position:absolute;
font-family: 'Chelsea Market', cursive;
bottom:0;
left:-15px;
right:-15px;
padding: 15px 7px;
z-index:-1;
font-size:14px;
border-radius:5px;
background:#fff;
visibility:hidden;
opacity:0;
-o-transition:all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-webkit-transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
-moz-transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
transition: all .5s cubic-bezier(0.68, -0.55, 0.265, 1.55);
}/* 当图标处于悬停状态时,文本将弹出 */
a:hover span {
bottom: 130px;
visibility:visible;
opacity:1;
}
CSS3 Cubic-BezierCurve wird durch vier Punkte p0, p1, p2 und p3 definiert. Punkt p0 ist der Startpunkt der Kurve und Punkt p3 ist der Endpunkt der Kurve. Je linearer die Kurve, desto steifer (oder weniger fließend) ist die Bewegung.
Wenn ein Punkt zu Beginn positiv und der nächste Punkt negativ ist, wird die Bewegung zunächst langsam sein. Wenn der Punktwert höher als der vorherige Punktwert wird, beschleunigt sich die Bewegung.
Das bedeuten Kubik-Bezier-Punkte in CSS. Da die Animation kurz ist, sind die Bewegungen subtil. Der Popover beginnt langsam am unteren Rand des Quadrats und beschleunigt sich dann nach oben hin.
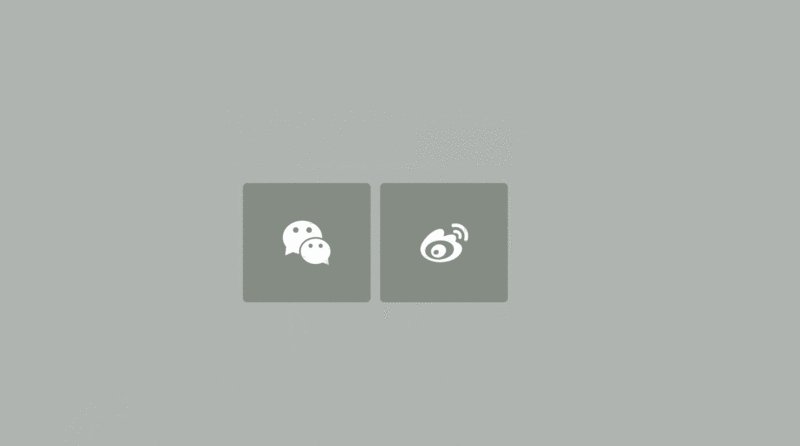
Obwohl Sie Animationen ohne kubischen-Bezier-Kurvenübergang erstellen können, sind die Unterschiede in der Animation wie folgt:
Animation mit kubischem-Bézier-Kurvenübergang

Animation ohne kubischen-Bézier-Kurvenübergang

Can See , Animation verleiht dem Hover-Effekt Leben.
Der letzte CSS-Satz beinhaltet die Gestaltung des kleinen Pfeils am unteren Rand des Popovers. Weitere Informationen zum Erstellen von Dreiecken in CSS finden Sie in diesem Artikel mit CSS-Tipps.
Zusammenfassung
Wir haben einen Link im minimalistischen Button-Stil erstellt. Links haben einen grundlegenden Hover-Effekt im Hintergrund, aber das ist noch nicht alles. Wir haben ein kleines Popup hinzugefügt, um den Text des Links anzuzeigen. Mithilfe von CSS3-Cubic-Bezier-Sel-Kurven ist die Animation flüssig und angenehm für das Auge.
Diese Art von Wissen ist sehr nützlich und kann als Teil des Designs Ihrer Website verwendet werden, auf der Ihre Social-Media-Konten angezeigt werden.
Für die Beispieldemonstration und den vollständigen Code dieses Artikels besuchen Sie bitte die folgende Adresse. Es wird empfohlen, https://coding.zhanbing.site auf dem PC zu öffnen

Für weitere Programmierkenntnisse besuchen Sie bitte: Einführung in die Programmierung! !
Das obige ist der detaillierte Inhalt vonEinführung in die CSS3-Methode „Cubic-Bezier()', um einen Link-Hover-Animationseffekt zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

