Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie einen Reflexionseffekt in CSS3
So erzielen Sie einen Reflexionseffekt in CSS3
- 王林Original
- 2020-11-13 14:15:513863Durchsuche
So implementieren Sie den CSS3-Reflexionseffekt: Sie können das Box-Reflect-Attribut verwenden, um den Reflexionseffekt zu erzielen, z. B. [-webkit-box-reflect:below 10px]. Die Box-Reflect-Eigenschaft wird verwendet, um die Reflexion eines Objekts festzulegen oder abzurufen. Diese Eigenschaft enthält drei Werte: Richtung, Versatz und Maskenbild.

box-reflect-Eigenschaft legt die Objektreflexion fest oder ruft sie ab.
(Lernvideo-Empfehlung: CSS-Video-Tutorial)
box-reflect-Attribut enthält 3 Werte.
1. Richtung definiert die Richtung und die Werte umfassen oben, unten, links und rechts.
oben:
Geben Sie an, dass sich die Reflexion über dem Objekt befindet.
Below:
Geben Sie an, dass sich die Reflexion unter dem Objekt befindet.
Links:
Geben Sie an, dass sich die Reflexion auf der linken Seite des Objekts befindet.
Rechts :
Geben Sie an, dass sich die Reflexion auf der rechten Seite des Objekts befindet.
2. Offset definiert den Abstand des Reflexionsversatzes. Der Wert enthält einen numerischen Wert oder einen Prozentsatz, wobei der Prozentsatz entsprechend der Größe des Objekts bestimmt wird . Der Standardwert ist 0. Verwenden Sie einen Längenwert, um den Abstand zwischen der Reflexion und dem Objekt zu definieren. Kann negativ sein. Definiert den Abstand zwischen der Reflexion und dem Objekt in Prozent. Kann negativ sein. 3. mask-box-image definiert das Maskenbild, das den Projektionsbereich abdeckt. Wenn dieser Parameterwert weggelassen wird, wird standardmäßig ein unmaskiertes Bild verwendet.<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
.box{
width:200px;
height:200px;
background:-webkit-linear-gradient(left,red,yellow,green);
transform:scale(-1,1);
-webkit-box-reflect:below 10px -webkit-linear-gradient(transparent,transparent 50%,rgba(0,0,0,.8));
}
</style>
</head>
<body>
<div class="box"></div>
</body>
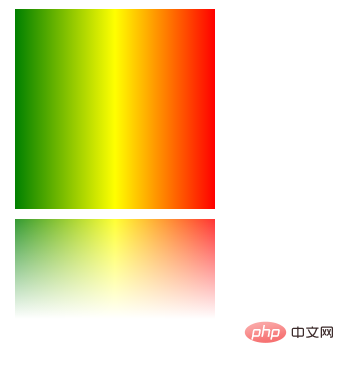
</html>Effekt:

Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Reflexionseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

