Heim >Web-Frontend >CSS-Tutorial >Was ist die CSS-Ziel-Pseudoklasse?
Was ist die CSS-Ziel-Pseudoklasse?
- 青灯夜游Original
- 2020-11-13 14:17:122789Durchsuche
In CSS ist die Ziel-Pseudoklasse „:target“ und das Syntaxformat ist „E:target{css style}“, was bedeutet, dass alle mit E übereinstimmenden Elemente ausgewählt werden und auf die übereinstimmenden Elemente verwiesen wird relevante URL; dieser Selektor ist eine dynamische Auswahl. Der Stileffekt wird nur wirksam, wenn eine URL vorhanden ist, die auf das passende Element verweist.

(Empfohlenes Tutorial: CSS-Video-Tutorial)
In CSS ist der Ziel-Pseudoklassenselektor „:target“, einer der vielen dynamischen Pseudoklassenselektoren in CSS3 und wird verwendet match-Anker Zeigen Sie auf das Element, das den aktiven HTML-Anker hervorhebt.
Syntax:
E:target{css样式}bedeutet, alle Elemente auszuwählen, die mit E übereinstimmen, und auf die übereinstimmenden Elemente wird durch die entsprechende URL verwiesen. Dieser Selektor ist ein dynamischer Selektor und der Stileffekt wird nur wirksam, wenn eine URL auf das passende Element verweist. Der Prozess, damit „
:target“ in CSS wirksam wird, ist wie folgt: Wenn der Hash in der Browseradresse (der Teil nach dem #-Zeichen in der Adresse) mit der vom :target-Pseudoselektor angegebenen ID übereinstimmt, wird sein Stil angezeigt Wirkt sich auf dieses ID-Element aus.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
/* would apply to all targetted elements */
:target {
color: #000;
}
/* applies to H2's */
h2:target {
color: #f00;
}
</style>
</head>
<body>
<div>
<p>点击下面的链接,你会看到浏览器地址是hash值的变化,以及相应链接的CSS样式变化!这是:target伪选择器在起作用。</p>
<p>
<a href="#anchor">Heading 1</a> |<br>
<a href="#anchor2">Heading 2</a> | </p>
<h2 id="anchor">Anchor 1</h2>
<h2 id="anchor2">Anchor 2</h2>
</div>
</body>
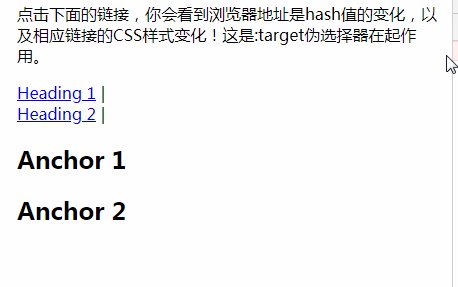
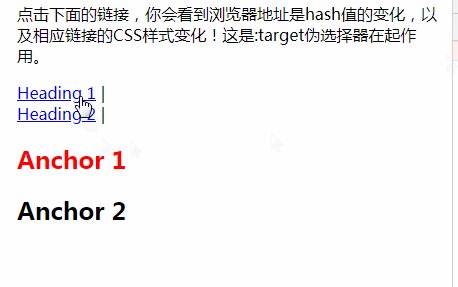
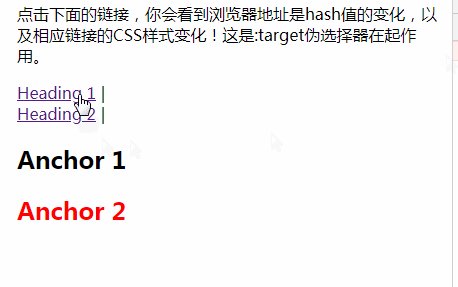
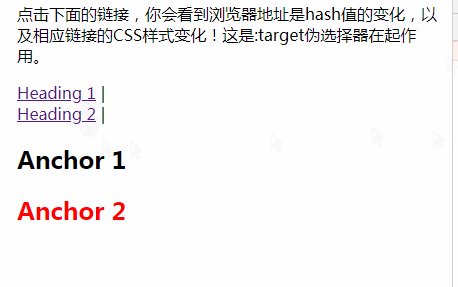
</html>Rendering:

Hinweis: IE8 und niedrigere Browser unterstützen den E:target-Selektor nicht
Weitere Programmierkenntnisse finden Sie auf: Website zum Programmieren !
Das obige ist der detaillierte Inhalt vonWas ist die CSS-Ziel-Pseudoklasse?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

